
wordpressテーマのcocoonでブログの背景色を変更したい・・・。やり方がまったくわからないので、教えてほしいです。
そんな疑問にお答えします。
wordpressテーマのcocoon設定で、ブログの背景色を変更するのはとても簡単。
2分でOKです。
この記事を書いているぼくは、

こんな人です。
こんな感じ。
最初は、cocoonの使い方がイマイチよく分からないと思います。
慣れるまで少し時間がかかるかもです。
とはいえ、
操作方法に慣れてしまえば、cocoonはだれでも簡単に使いこなせますよ。
今回は、wordpress無料テーマcocoon(コクーン)設定、【全体】の所のブログ背景色変更のやり方をわかりやすく画像を使用して解説していきます。
cocoon設定でサイト背景色の変更方法ができれば、あなたのブログ運営が加速していくはず。
それではぜひじっくりと、最後までご覧ください^^
cocoon設定でブログ背景色を変更

それでは、cocoonブログ背景色の設定変更にとりかかるとしましょう。
まずは、
- ワードプレスダッシュボード画面に移動
- cocoon設定をクリック
- 全体をクリック
- 【全体設定】画面が表示
- 下へスクロール
- 【サイト背景色】の項目があるので好きな色に選択

- wordpressダッシュボード画面のcocoon設定をクリック

- 全体をクリック



- 【全体設定】画面が表示されます
- 下へスクロールすると【サイト背景色】の項目があるので好きな色に選択します

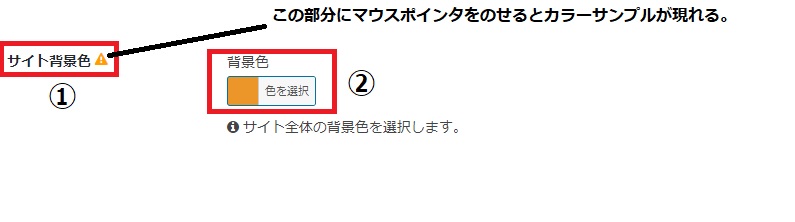
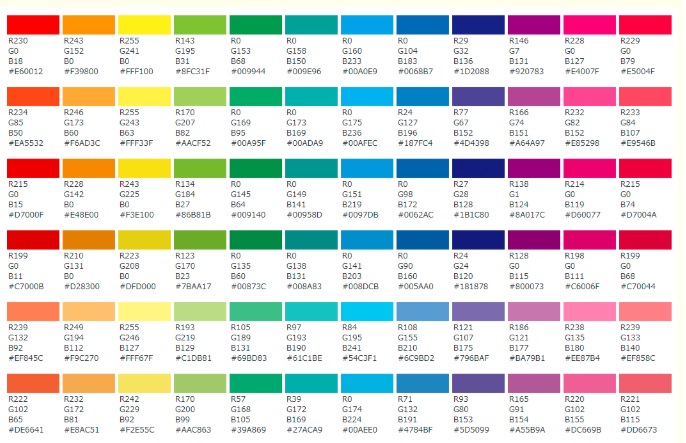
- ①の部分にマウスポインタをのせる
- 左記のようなカラーサンプルが現れる
- とても参考になります
- 今回は、②の部分をオレンジ色に変更
- 設定変更後は必ず【変更をまとめて保存】をクリック


- サイト背景色がオレンジに変わりました
- オレンジの部分が今回の設定で変更した部分
まとめ

今回は、wordpress無料テーマcocoon(コクーン)設定で、【全体】の所のサイト背景色変更のやり方を、わかりやすく画像を使用して解説しました。
cocoonに慣れるまで、少し時間がかかるかもです。
とはいえ、
操作方法に慣れてしまえば、cocoonはだれでも簡単に使いこなせます。
この記事をきっかけに、ブログ運営がスムーズに進めることができたらうれしいです。
ではではまた。asuhareでした。
ブログを上位表示するなら、SEOに優れている有料テーマのTHE THOR(ザ・トール)がオススメ。
当サイトもcocoonからTHE THOR(ザ・トール)に変更しました。
