
THE THOR(ザ・トール)でダッシュボード画面の右上にある表示オプションの項目を増やしたいんだけど…。記事ごとの内部リンク数を表示させたいのよね!
ナミさん、簡単に出来るよ^^

記事ごとに内部リンク数を見える化出来るのはウレシイ!
この記事を書いているぼくは、

こんな人です。
それでは本題に入りますね。ぜひじっくりと、最後までご覧ください。
関連記事
the thorボックスのカスタマイズ【オリジナルボックスの作り方】
ブログで迷子になってるひといるかもですが、大丈夫です。正しい方向で進めることができる素晴らしい書籍ですよ。↓↓↓
リンク
THE THOR(ザ・トール)表示オプション追加のやり方

今回は、プラグインを使用しないやり方を紹介しますね。
簡単にできちゃうんで安心してください^^
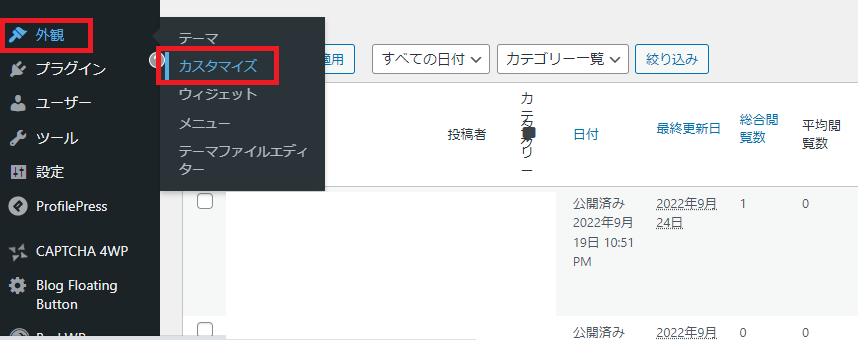
表示オプション追加のやり方①|wordpressダッシュボード→外観→カスタマイズ
- wordpressダッシュボード→外観→カスタマイズ


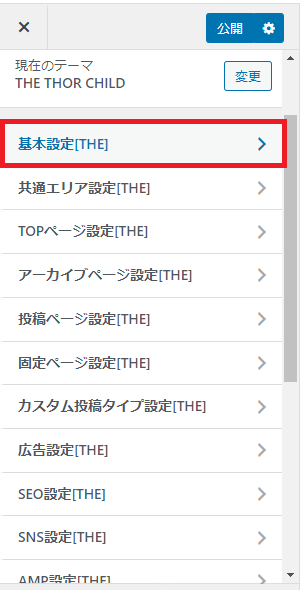
表示オプション追加のやり方②|基本設定をクリック
- 「基本設定」をクリック


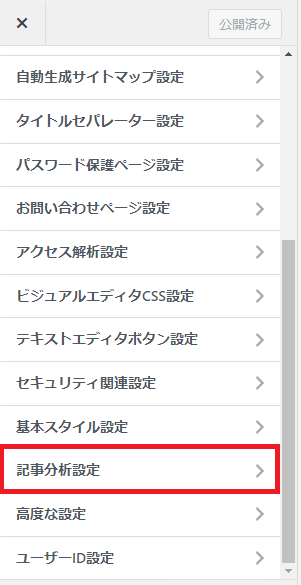
表示オプション追加のやり方③|記事分析設定をクリック
- 「記事分析設定」をクリック


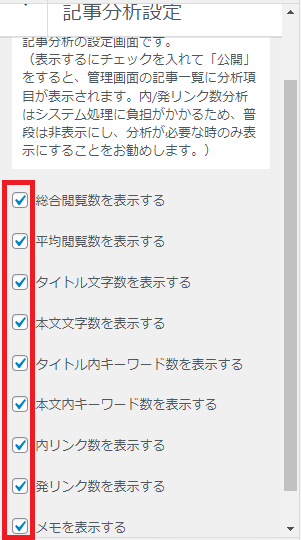
表示オプション追加のやり方④|表示したい項目をクリック→公開をクリック
- 表示したい項目をクリック→公開をクリック


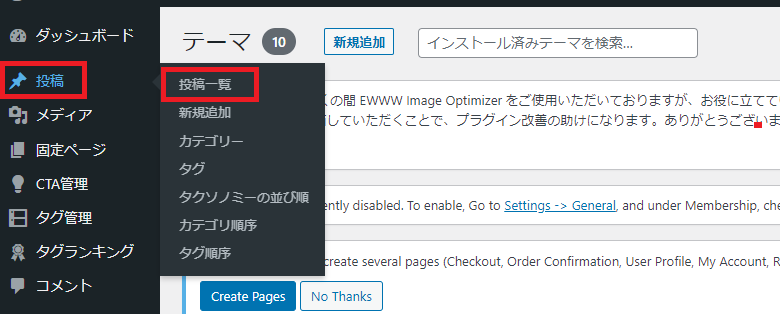
表示オプション追加のやり方⑤|wordpressダッシュボード→投稿→投稿一覧
- wordpressダッシュボード→投稿→投稿一覧


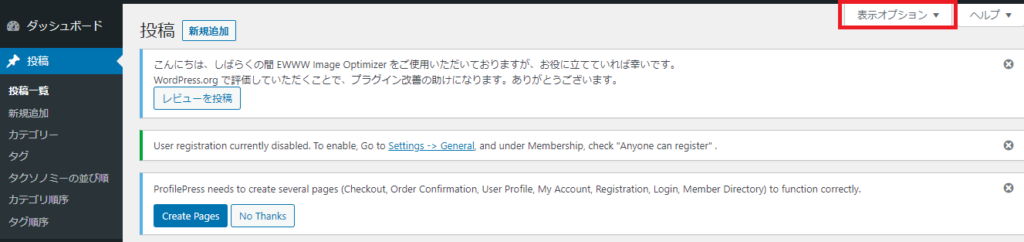
表示オプション追加のやり方⑥|表示オプションをクリック
- 表示オプションをクリック


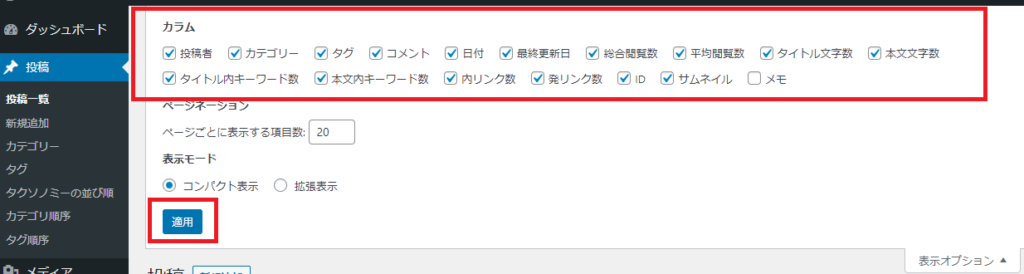
表示オプション追加のやり方⑦|項目が増えている→好きな項目をクリック→適用
- 項目が増えている→好きな項目をクリック→適用

以上で終了です。
THE THOR(ザ・トール)表示オプション追加【まとめ】

今回は、「THE THOR(ザ・トール)でダッシュボード画面の右上にある表示オプションの項目を増やすやり方」を紹介しました。
まとめますと、
- 「表示オプションの項目を追加」で記事分析に役立つ
上記のとおり。

記事ごとの内部リンク数がわかるととっても便利ね
そうだよね。やり方はとっても簡単なのでどんどん利用していこう^^
ではではまた。asuhareでした。

