
wordpressテーマ【the thor】ボックスのやり方が、いまいちよくわからない・・・。
とりあえず、オリジナルボックスを作ってみたいので教えてほしいです。
そんな質問にお答えします。
それでは、さっそくはじめていきます。
目次
the thor【オリジナルボックスの作り方】
the thorでは、いろいろなボックスを作ることができます。とりあえずは、基本的なボックスの作り方をひとつマスターすることで、あとは自分好みにカスタマイズできるようになります。
簡単なので、大丈夫です。
それでは、はじめていきます。
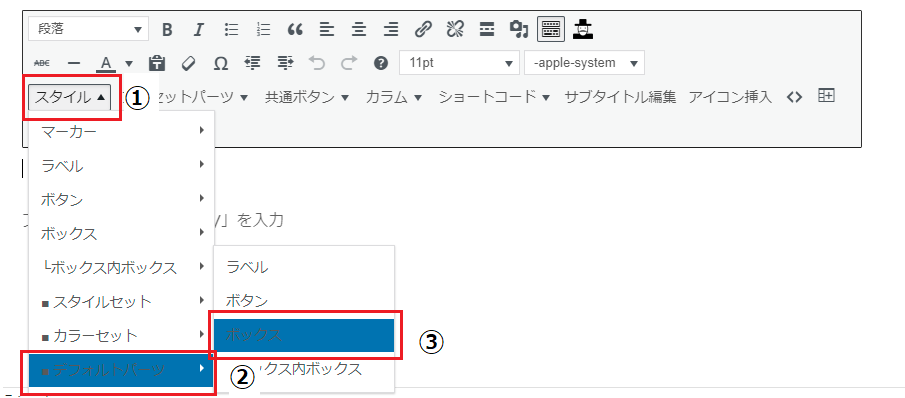
- スタイルをクリック
- デフォルトパーツ
- ボックスをクリック


すると、
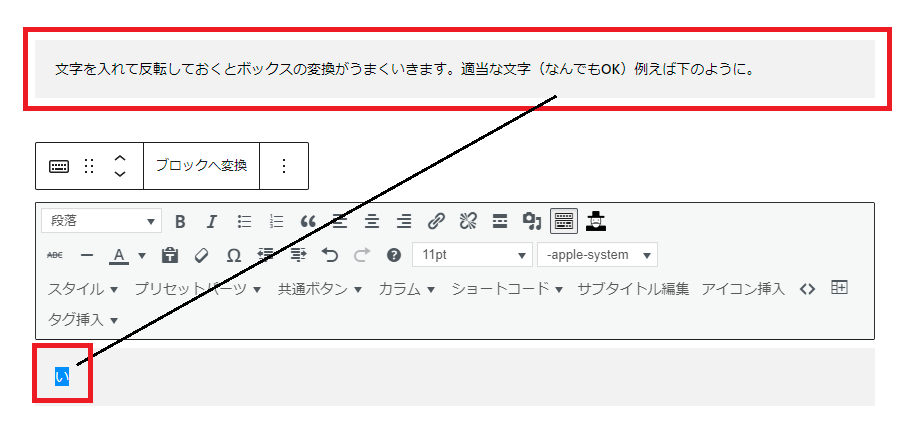
グレーのボックスがあらわれます。
- グレーのボックス内に文字を入れます
- 適当な文字を入れたら反転しておきます(ボックスの変換がスムーズにいくための準備)

ボックスの背景色
次に、ボックスの背景色を変えていきます。
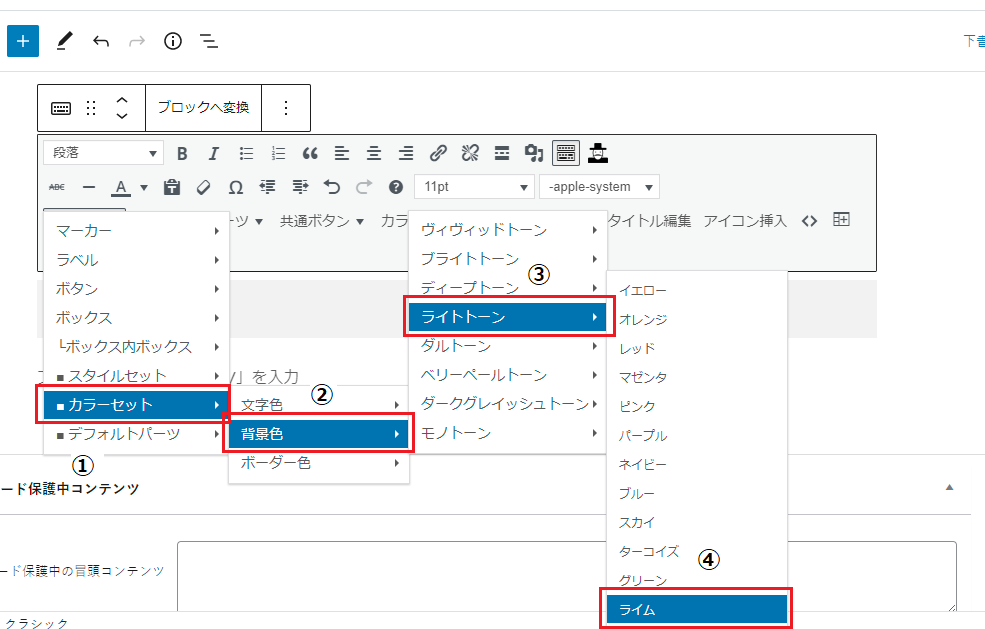
- スタイルをクリック
- カラーセット
- 背景色
- ライトトーン
- ライムをクリック

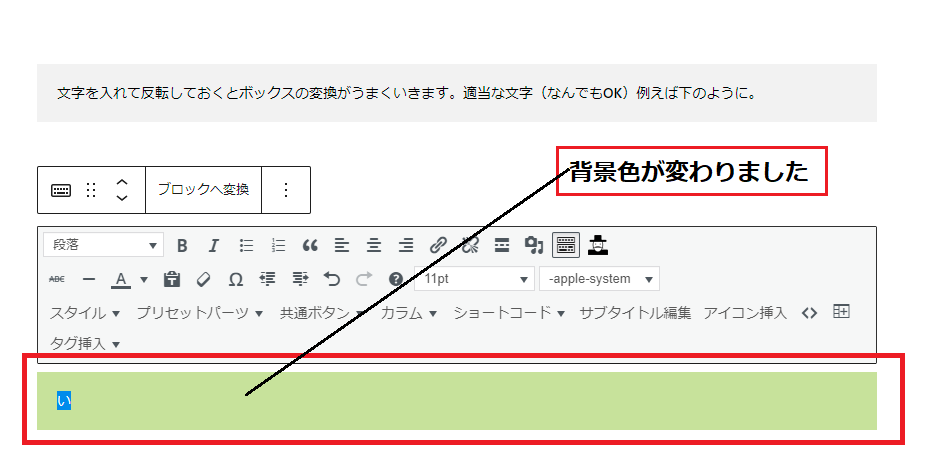
すると、
下のように背景色が変わります。

ボックスの外枠(ボーダー)
今度は、ボックスの外枠(ボーダー)を入れてみます。
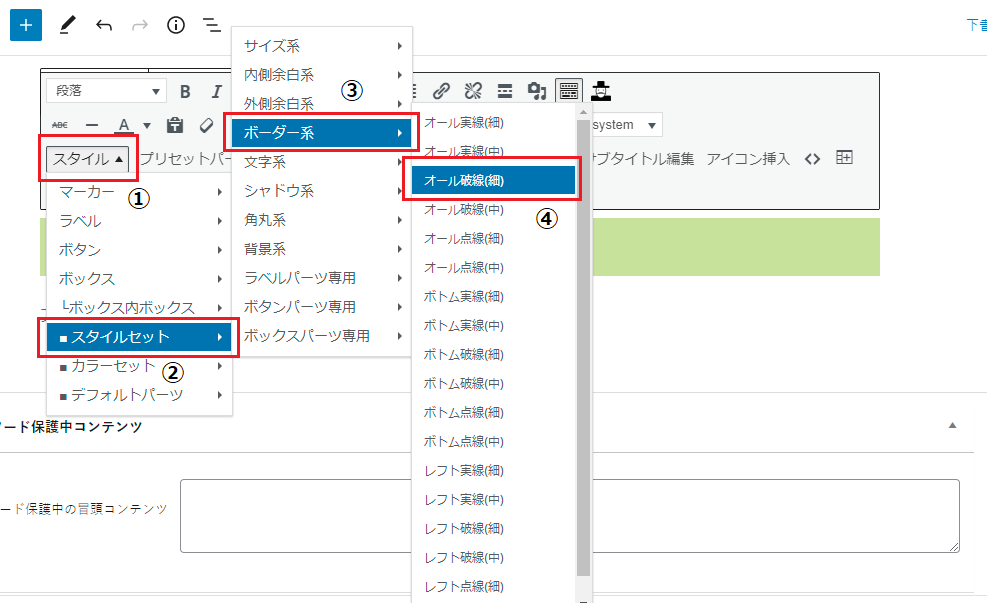
- スタイルをクリック
- スタイルセット
- ボーダー系
- オール破線(細)をクリック


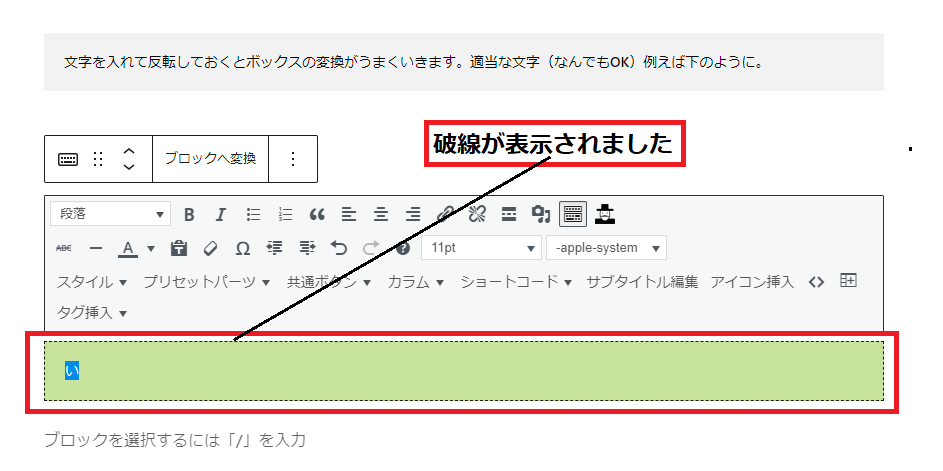
下のように破線が現れました。

ボックスの外枠(ボーダー) 色
最後に、 ボックスの外枠(ボーダー)に色を入れてみます。
- スタイルをクリック
- カラーセット
- ボーダー色
- ブライトトーン
- ブルーをクリック
すると、
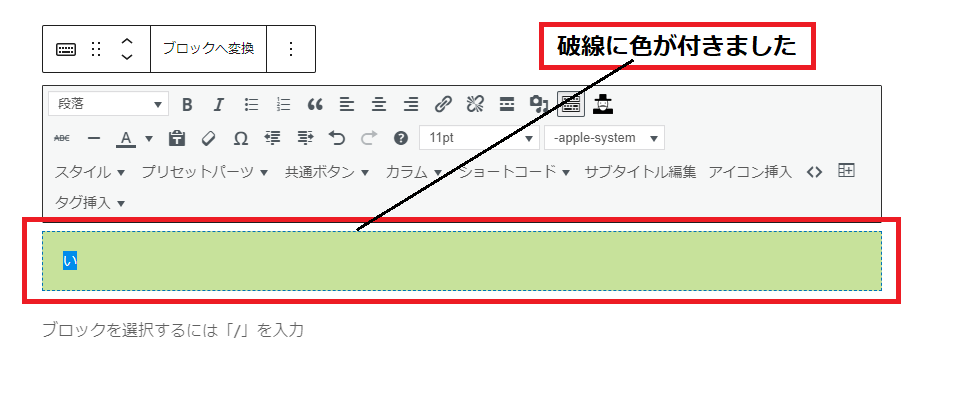
下のように外枠の破線に色が付きました。

the thor オリジナルボックスの保存
オリジナルボックスを作ったら、
保存して登録すると次回からすぐに呼び出すことができますよ。
保存の注意点
【スタイル】→【ボックス】であらかじめ登録されているボックスは10個です。それ以上は、増やすことが出来ないので、使わないボックスを消してオリジナルボックスを追加することになります。
それでは、はじめていきます。
先ほど作ったオリジナルボックスのところを、ビジュアルエディタからコードエディタに変えて見てみましょう。
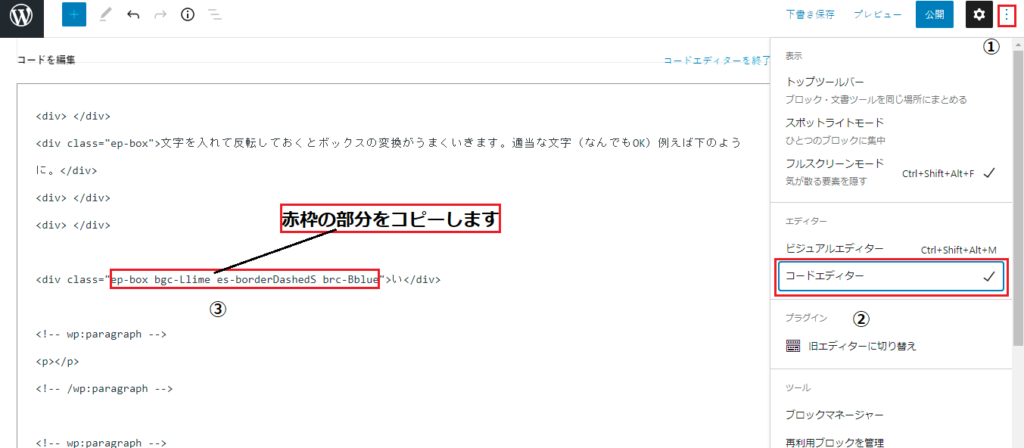
- 画面右上の三つの点のところ①をクリック
- コードエディタをクリック
- 赤枠をの部分をコピーします(ここがボックスの部分になります)


wordpressのダッシュボード画面
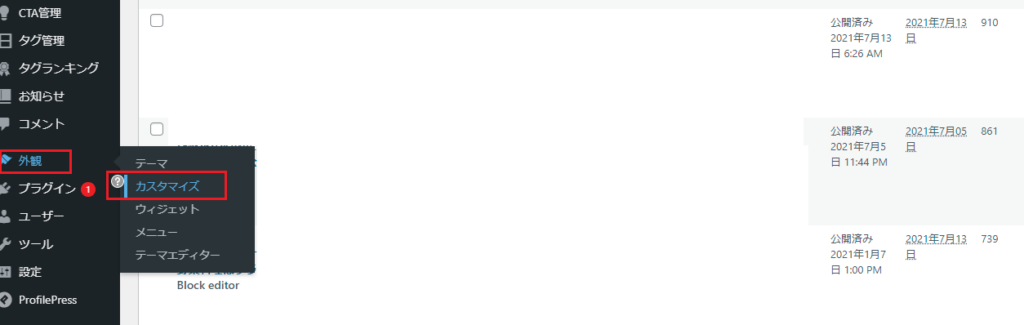
wordpressのダッシュボード画面 にもどります。
- 外観
- カスタマイズをクリック

すると、
下のような画面が現れます。


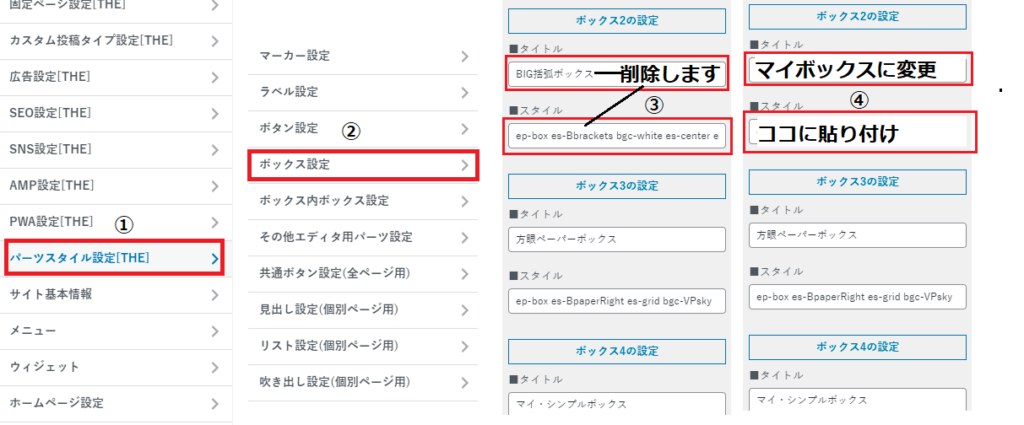
- パーツスタイル設定[THE]をクリック
- ボックス設定をクリック
- あらかじめ登録されているボックスを削除
- タイトル(任意の名前を登録)
- スタイルは先ほどコピーしたものを貼り付け
- 公開をクリック
投稿画面にもどって確認
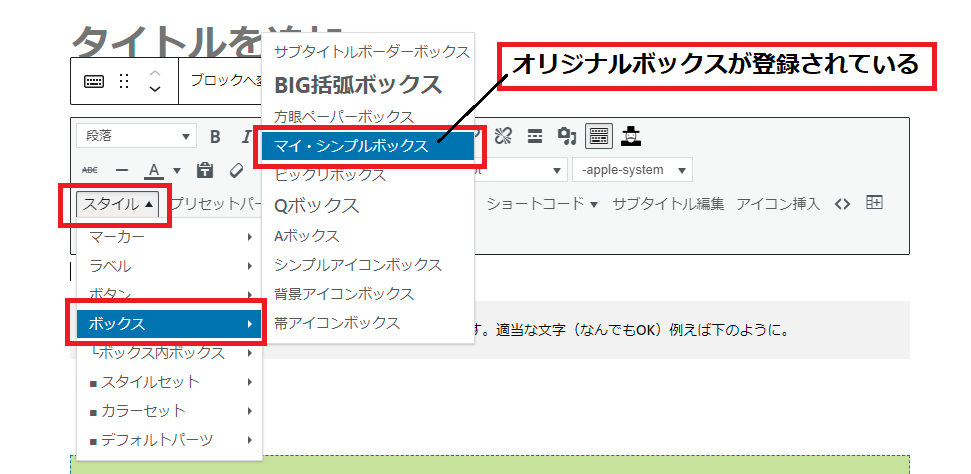
- スタイルをクリック
- ボックス
- オリジナルボックスが登録されている
- 完了です。
お疲れ様です。
投稿画面にもどって確認します。

まとめ
オリジナルボックス基本のやり方を覚えてしまえば、あとは自分好みのボックスがいくらでも作れちゃいます。
ブログに合ったボックスを作ってみてくださいね。
ではではまた。asuhareでした。
ぼく自身が実際使ってみて思ったこと。最初から導入していれば・・・。
今更、後悔【THE THOR(ザ・トール)】 ![]()
