
上記の質問にお答えします。
今回は、cocoonを使ってファビコン(サイトアイコン)の作り方を詳しくお伝えします。
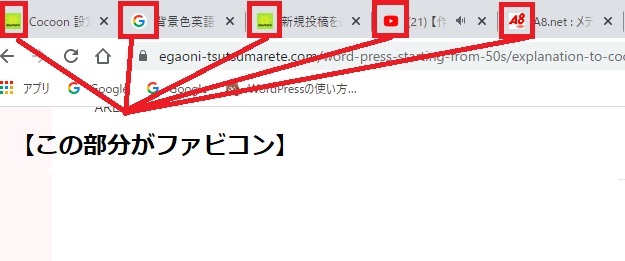
サイトタイトルバーに表示されるサイトアイコン(ファビコン)があると、かっこいいですよね。

こんな感じのですね。
この記事をよむことで、
- wordpressテーマのcocoonを使ったファビコンの作り方
上記がわかります。

こんな人です。
簡単に作れるので、あなたのサイトにぜひ導入してみてください。
それではぜひじっくりと、最後までご覧ください^^
ファビコン(サイトアイコン)とは

ファビコンって例えば、
あなたのサイト独自のアイコンのこと。
ブラウザのタブの端や、ブックマークの先頭、アドレス欄の端の部分に表示されたり、デスクトップに置くショートカットアイコンとして表示されたりする。
ファビコン(サイトアイコン)の作り方
それでは、サイトアイコン(ファビコン)作りを始めていきます。ファビコン用の画像をあらかじめ作ってあれば3分もかかりませんよ。
あっという間にできちゃいます!
画像の準備
- ペイントを使用し、最初に画像の作成
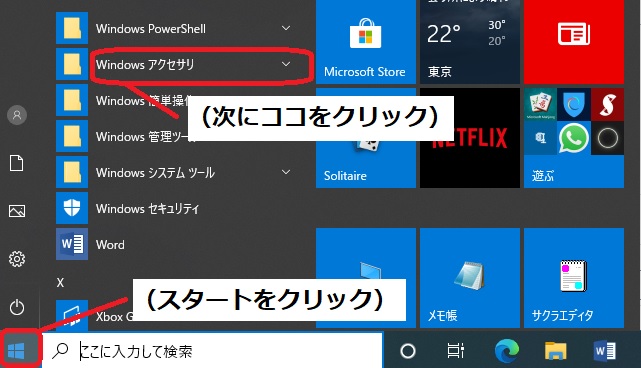
- スタートをクリック
- Windows アクセサリをクリック


Windowsアクセサリをクリックすると,
下の画面になります。
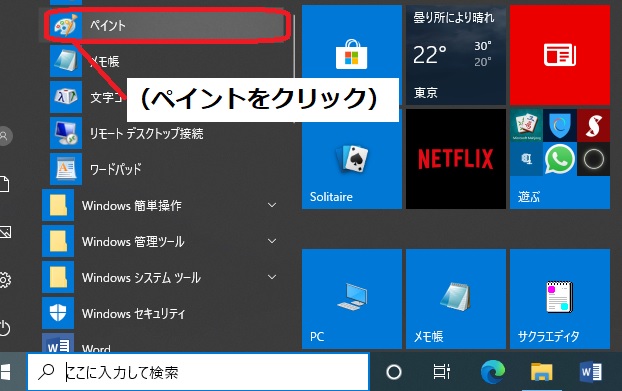
- ペイントをクリック
- ペイントの画面が現れる


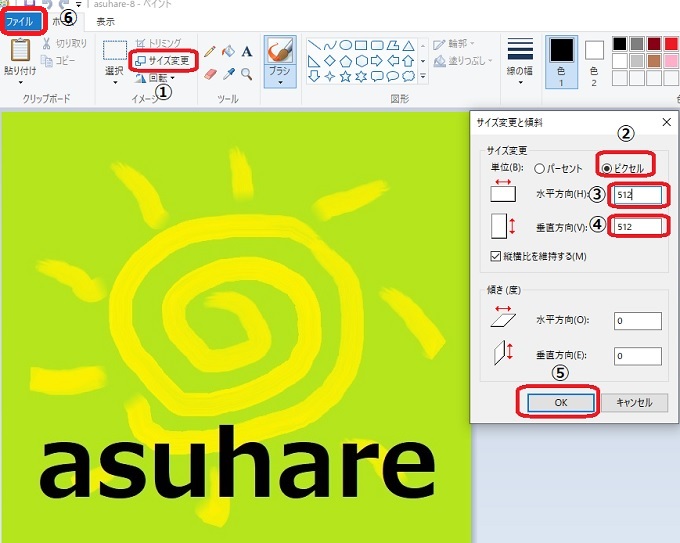
ペイントが現れるので下記の画像を参考に、
- ⑥のファイルからファビコンで使いたいPNG画像を開く
- ①のサイズ変更をクリック
- サイズ変更と傾斜画面が表示される
- ②のピクセルをクリック
- ③、④の水平方向と垂直方向を512×512PXにする
- ⑤のOKをクリック
- 最後に⑥のファイルをクリック
- 【名前を付けて保存】にカーソルを合わせてPNG画像をクリック
- 好きな半角英数字を入れて保存

これで画像の準備は終了です。
ファビコン設定
画像ができたので、次はサイトアイコン(ファビコン)の設定に入りますよ。
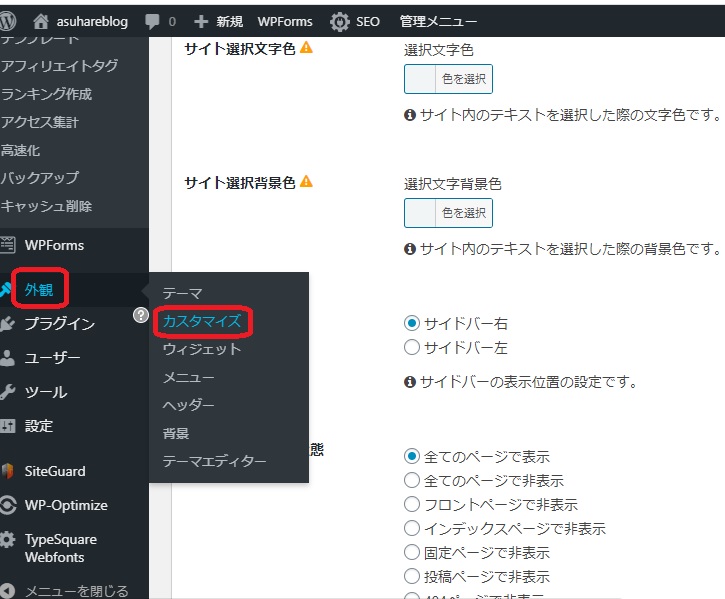
- wordpressのダッシュボード画面開く
- 外観をクリック
- カスタマイズをクリック

下の画面に変わります。
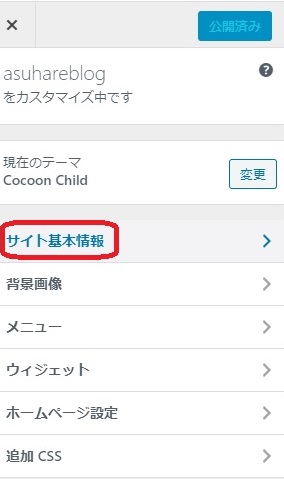
- サイト基本情報をクリック
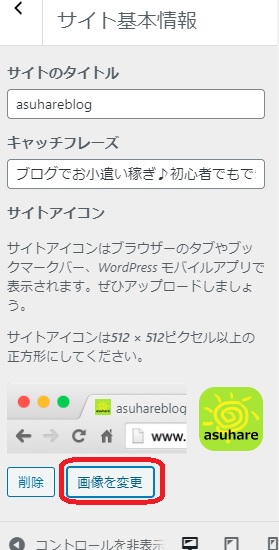
- 画像変更をクリック
- 先ほど作っておいた画像ファイルをアップロード



以上でサイトアイコン(ファビコン)設定は終了です。
まとめ

『タイトルバーに表示されるファビコンの作り方を知りたいのでおしえてほしいです』。
今回は上記のような方に、cocoonを使ったファビコン(サイトアイコン)の作り方を詳しくお伝えしました。
自分のサイトタイトルバーにファビコンが表示されるとテンションが上がります。
何より、かっこいいですよね。
おわりに、重要ポイントをまとめておきます。
- wordpressテーマのcocoonを使ったファビコンの作り方
上記のとおり。
ファビコンは、簡単にできるのでお試しくださいね。
ではではまた。asuhareでした。
ブログカスタマイズなら下記を参考に。
