はぁ~、cocoonでヘッダーの文字サイズを変えたいな…。でも、やり方わからないからおしえてasuhare!
了解、ナミさん。
今回は、「cocoonでヘッダー文字サイズ変更の簡単なやり方」を詳しく説明するね!
今回は、「cocoonでヘッダー文字サイズ変更の簡単なやり方」を詳しく説明するね!

頼りにしてる!
まかせて!それじゃ始めるね。
初心者の方でも簡単にできますので、安心してくださいね。
関連記事
ナミさん 『cocoonでヘッダーのタイトルを非表示できないの?』 asuhare 簡単にできちゃうよ!wordpressテーマのcocoonカスタマイズで「ヘッダータイトル非表示のやり方」紹介するね。 […]
この記事を書いているぼくは、

こんな人です。
こんなひとです。
それではぜひじっくりと、最後までご覧ください。
『cocoonでヘッダーの文字サイズ変更のやり方』を説明していきます。
目次
cocoonでヘッダーのタイトル文字サイズ変更方法|手順

それでは、
cocoonでヘッダーのタイトルの文字サイズ変更のやり方をはじめますね。
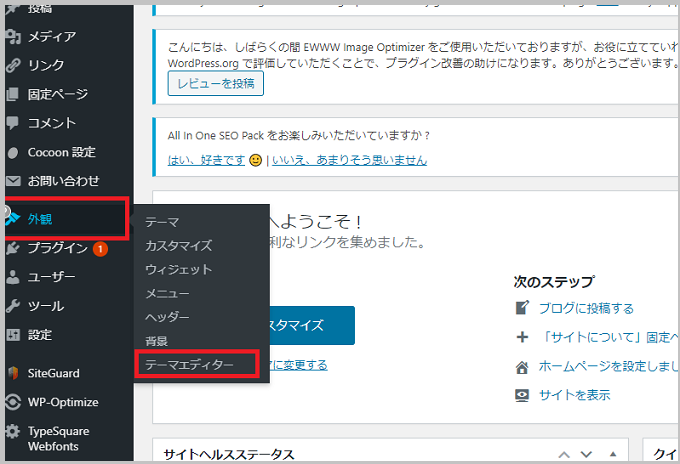
cocoonでヘッダーのタイトル文字サイズ変更方法 STEP1|wordpress(ワードプレス)のダッシュボード画面を表示
- 【外観】にカーソルを合わせる。
- 【テーマエディター】をクリック


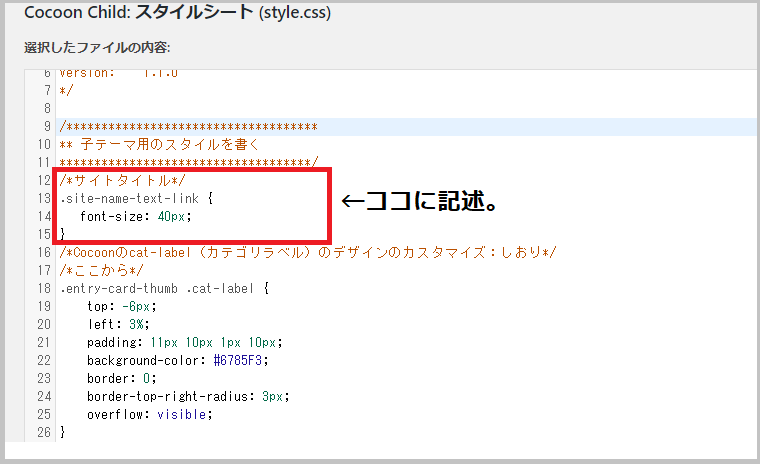
cocoonでヘッダーのタイトル文字サイズ変更方法 STEP2|テーマ編集画面に移動【Cocoon Child: スタイルシート (style.css)】が現れます。
- 右側の【スタイルシート】をクリック
- 【Cocoon Child: スタイルシート (style.css)】が表示される
- 下にスクロースすると【子テーマ用のスタイルを書く】が現れる


cocoonでヘッダーのタイトル文字サイズ変更方法 STEP3|CSSをコピペ
/*サイトタイトルここから*/
.site-name-text-link {
font-size: 40px;
}
/*サイトタイトルここまで*/
.site-name-text-link {
font-size: 40px;
}
/*サイトタイトルここまで*/
- 上記のCSSをコピー
- 【子テーマ用のスタイルを書く】のすぐ下にペースト
- 最後に【ファイルを更新】をクリック

cocoonカスタマイズでタイトルのフォントサイズ変更のやり方は終わりです。カンタンでしょ^^

とっても簡単ね!asuhareありがと!さっそくやってみるね^^
うん、挑戦してみて!ところでナミさん、ブログ運営してるならプロフィール画像やアイコンはどうしてる?コメント

うん、、、、そこまで出来てないっていうか…。まだそんな感じなのだ。
そっかそっか、ヒマできたらちょっと下の記事でものぞいてみて。プロフィール画像やアイコン作りの参考になるかもよ。それじゃまた^^;
関連記事
知りたい人 インスタやTwitterのプロフィールで使える画像やアイコン教えてよ。 asuhare 了解!ここで紹介するのは、SNSで利用可能なアイコンや画像なので安心して!もちろん無料で、商用利用可能。アイコンの[…]

そうね!あとで、見てみるね。asuhare今回もありがとでした^^
cocoonでヘッダーのタイトル文字サイズ変更が簡単にできる! まとめ

今回は、「cocoonでヘッダーのタイトル文字サイズ変更の簡単なやり方」を紹介しました。
重要ポイント、
- cocoonでヘッダーのタイトルフォントサイズ変更のやり方がわかれば無駄な時間をかけなくてすむ
こんな感じ。
慣れてしまえば簡単なので、ぜひ何度も試してみて^^
ワードプレステーマcocoonは、やっぱり使いやすくて良いですね♪
ではではまた。asuhareでした。
オリジナリティあふれるブログにはオリジナルアイコンがおすすめですよ
↙アイコン作るならココナラをおススメします。実際に作ってもらったアイコンです!2~3時間、2回ぐらいのやり取りで完成。かっこいいでしょ。

以前は、こんな感じ→