

今回は、wordpress画像圧縮プラグイン「EWWW Image Optimizer」を紹介します。
この記事を読むことで、
- 「EWWW Image Optimizer」の導入・設定方法・使い方
上記がわかります。
wordpressプラグイン導入の際は、あらかじめバックアップしておくことが大事です。
wordpressテーマによっては、エラーや不具合が起こる可能性もあるからです。
情報確認をしつつ、自己責任でプラグイン導入を検討してください。
≫バックアップ方法はこちら。
この記事を書いているぼくは、

こんな人です。
それでは、ぜひ最後までご覧ください。
wordpress画像圧縮プラグイン【EWWW Image Optimizer】とは

「EWWW Image Optimizer」は、
画像サイズを軽量化してくれる、無料プラグインです。
ブログにアップロードした画像を、自動で圧縮してくれます。
記事のファイルサイズが小さくなるから、記事の表示速度がアップして「SEO対策」にも最適。
「ね、すごいでしょ」。
画質は元のキレイなままで、容量だけを軽量化すること。
画像を軽量化することで、表示速度もアップします。
ブログでは、少しでも表示速度が遅いと「即離脱」ありえます。
なので、「EWWW Image Optimizer」は必須プラグイン。
「ぜったい、忘れないでね!」
wordpress画像圧縮プラグイン「EWWW Image Optimizer」導入手順です。

「準備は、いいですか?」それじゃ、はじめますね。
はじめに、「EWWW Image Optimizer」導入手順としては、
- インストール
- 設定
- 使い方
こんな順番で、進めていきます。
やり方は、とってもシンプル、かんたんですよ。
「それじゃ、はじめます」。
「EWWW Image Optimizer」をインストールする

はじめに、wordpressダッシュボード画面に移動します。
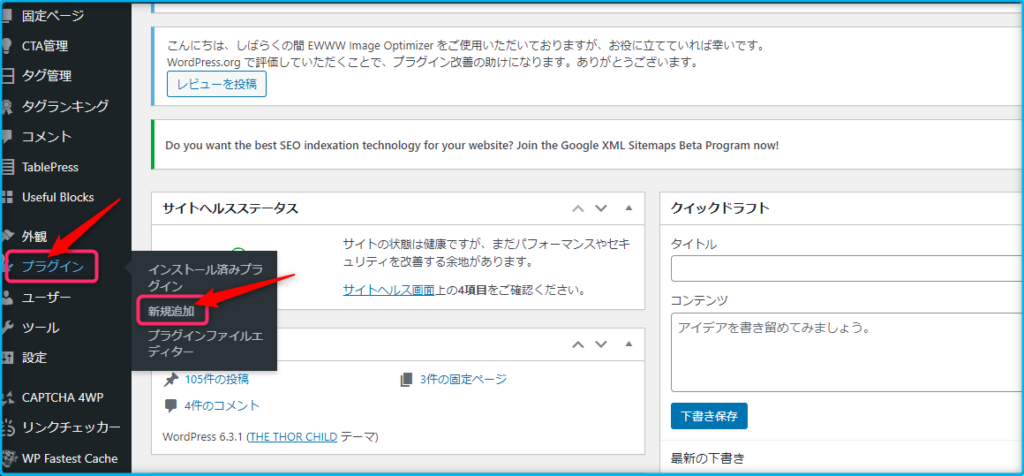
- wordpressダッシュボード画面に移動
- プラグインにカーソルを移動
- 新規追加をクリック

すると、
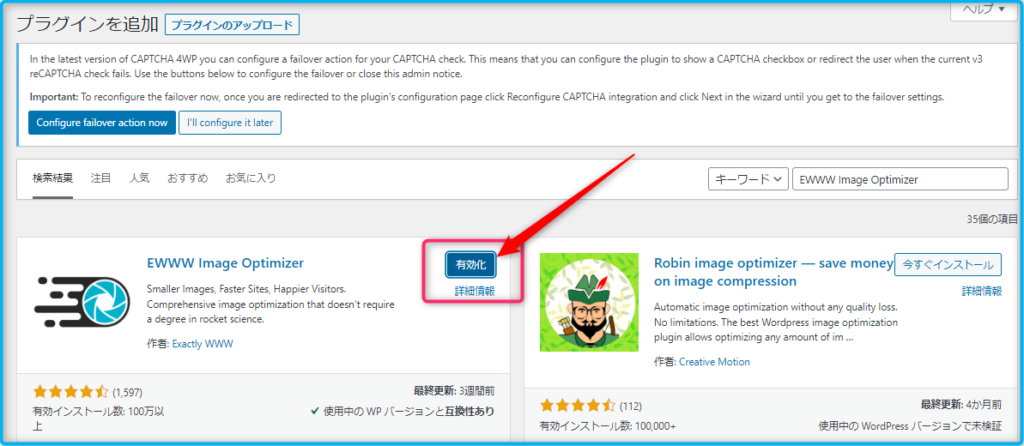
「プラグインを追加」画面に移動します。
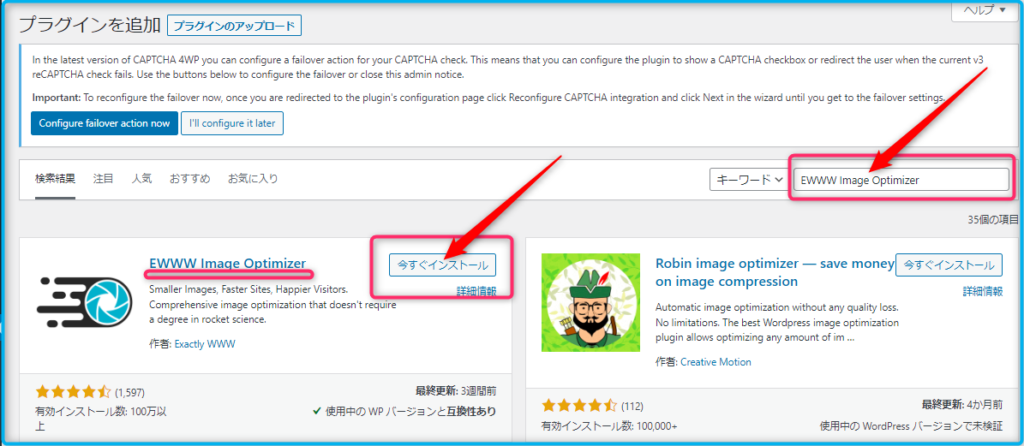
- 検索窓に「EWWW Image Optimizer」と入力
- 「EWWW Image Optimizer」が現れる
- 「今すぐインストール」をクリック
- 「有効化」をクリック

そして、
- 「有効化」をクリック

つぎに、
プラグン一覧で「EWWW Image Optimizer」がインストールされているか、確認します。
- 「EWWW Image Optimizer」を確認

上記のようになっていれば、インストールは無事完了です。
つぎは、設定について解説。
「EWWW Image Optimizer」の設定

それでは、「EWWW Image Optimizer」の設定を進めていきます。
この時点で、画像圧縮は有効化されているので、安心してください。
- 「EWWW Image Optimizer」下の【設定】をクリック

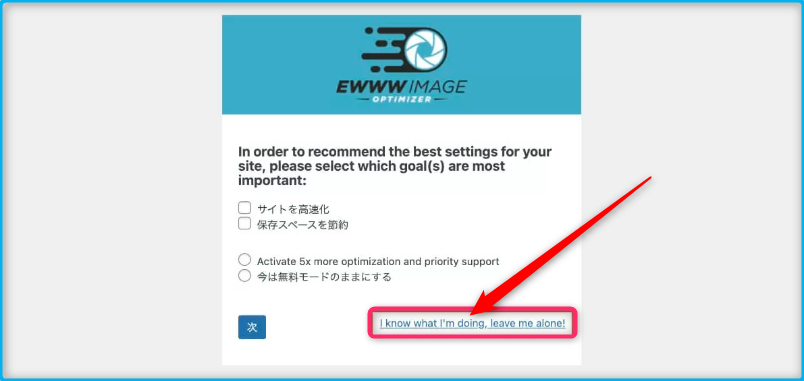
もし、下記画面がでた場合は、
各項目にチェックは入れず、
- 赤枠の所をクリック

そうすると、
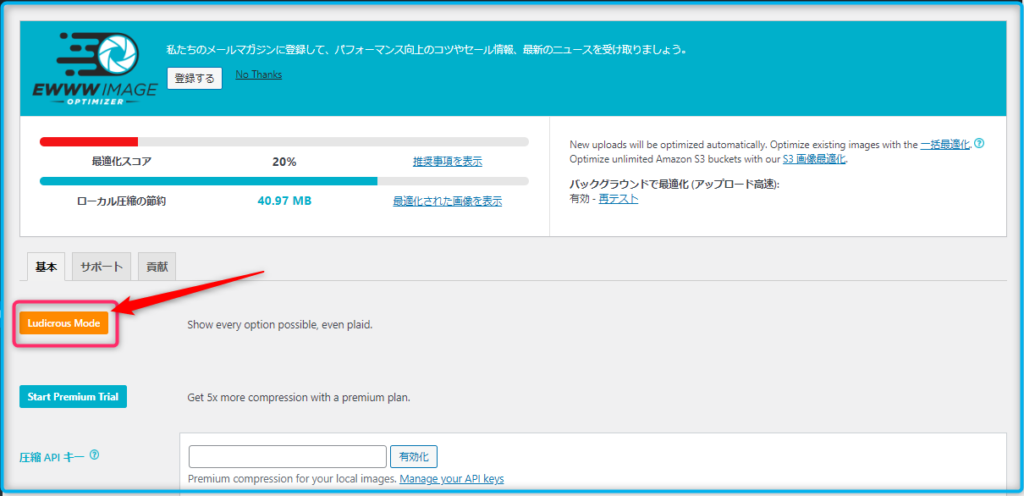
「EWWW Image Optimizer」の設定画面が開きます。
- 「Ludicrous Mode」をクリック

画面が切り替わるので、
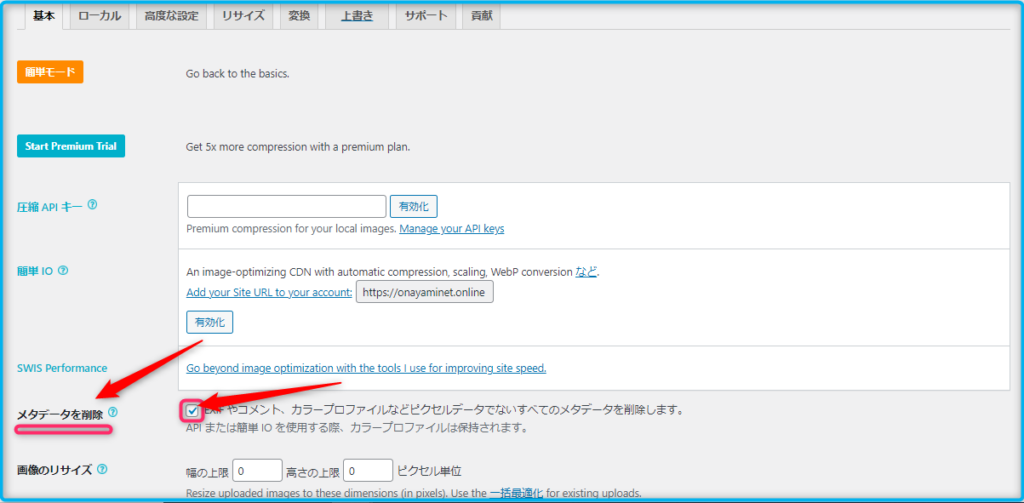
「メタデータを削除」設定
- 「メタデータを削除」のところに、チェックを入れる

こんどは、
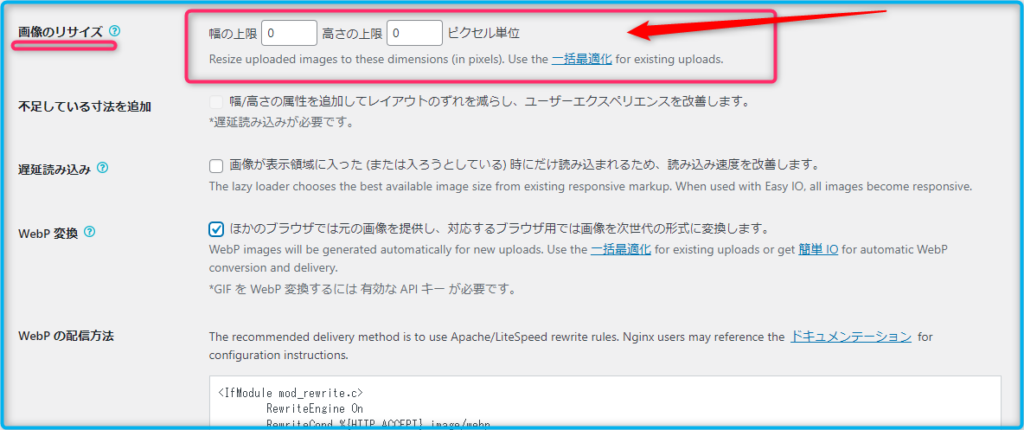
「画像のリサイズ」設定
- 「画像のリサイズ」、幅・高さともに「0」でOK
- 遅延読みは、チェックしなくてもOK

下にスクロール、
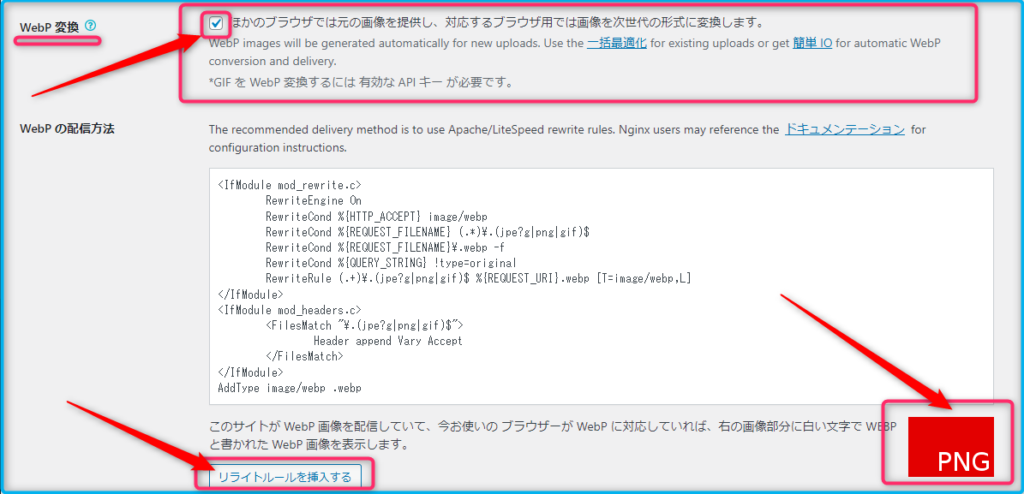
「WebP 変換」設定
- 「WebP 変換」の横、「ほかのブラウザ~」にチェック
- 画面右下が「PNG」になっているのを確認
- 「リライトルールを挿入する」をクリック

すると、
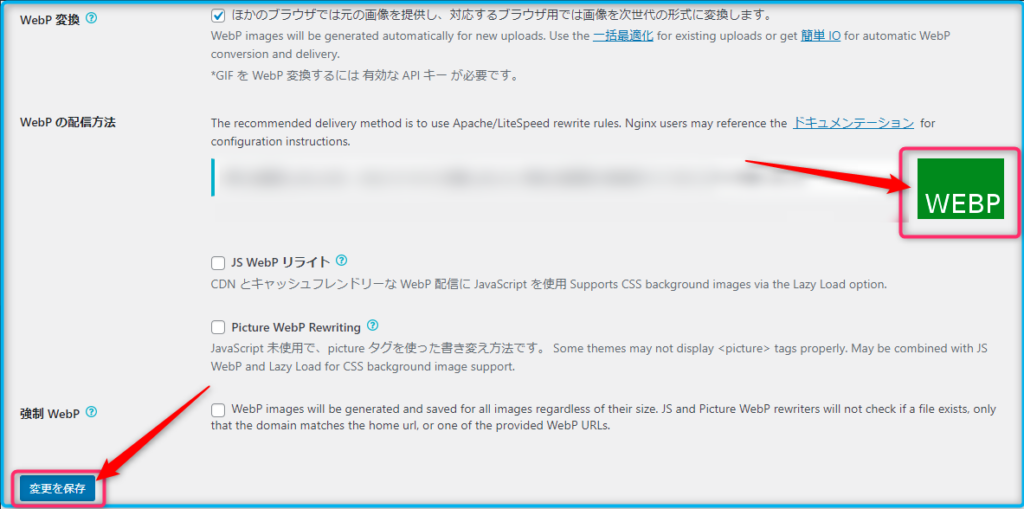
「PNG」が「WEBP」に切り替わりました。これで、OKです。
- 「変更を保存」をクリック

以上で完了です。
WebP設定の注意ポイント
最後に、注意ポイントがありまして、
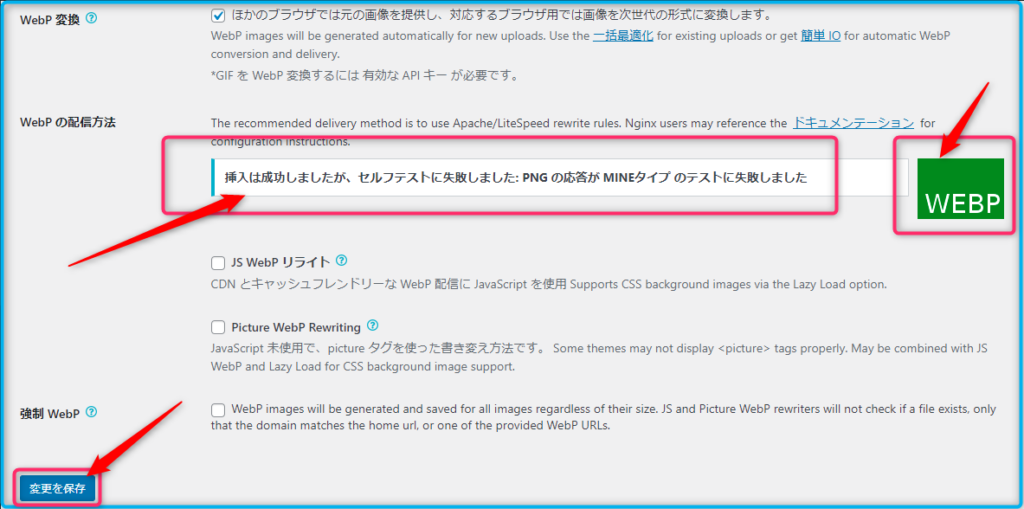
たとえば、下記画像が出た場合です。

1.【挿入は成功しましましたが、セルフテストに失敗しました:PNGの応答がMINEタイプのテストに失敗しました】と表示された場合。
2.【このサイトには mod_headers が抜けているようです。この Apache モジュールを有効化するよう、ホスティング会社やシステム管理者にご連絡ください。】と表示された場合。
結論、正しく設定はされてますので、気にしなくてOKです。
※使用しているサーバーによって、上記のメッセージが出る場合があります。
上記のように、「挿入は~失敗しました」と出ても、気にしなくてOKです。
- 「PNG」が「WEBP」に切り替わったことを確認
- 「変更を保存」をクリック
で完了です。
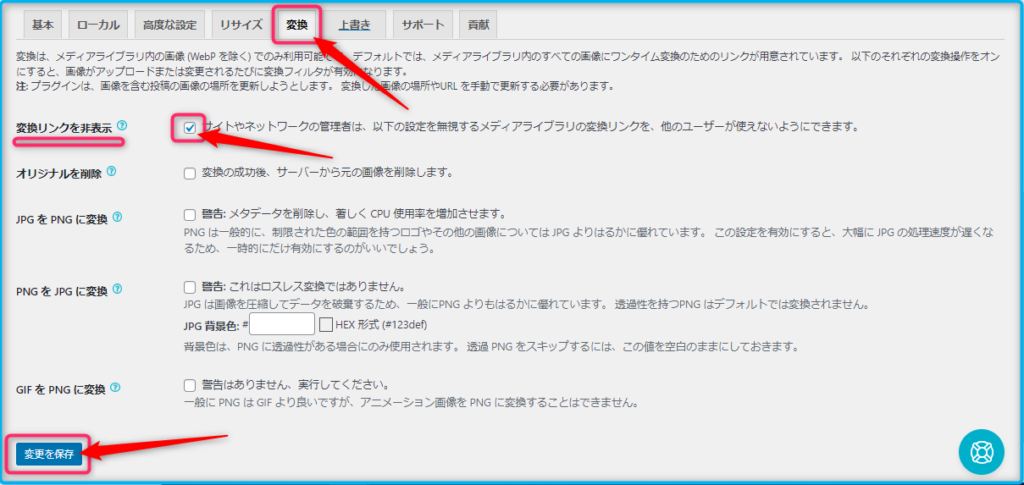
「変換リンクを非表示」設定
簡単にいうと、画像拡張子の変更を防ぐことです。
「いいんです、わからなくても」。とりあえず今は、設定作業を進めましょ。
- 変換をクリック
- 「変換リンクを非表示」横にチェック
- 「変更を保存」をクリック

以上で完了です。
「EWWW Image Optimizer」の使い方

「EWWW Image Optimizer」の使い方2つを解説。
- 新しく投稿する画像を軽量化
- すでにアップロードされている画像を軽量化
こんな感じ。
使い方は、めちゃカンタン、心配しないで大丈夫。
サクッと、すませちゃいましょう。
新しく投稿する画像を軽量化
「EWWW Image Optimizer」は、
インストールした時点で、新規アップロード画像をすべて自動で軽量化してくれます。
「すごいでしょ。」
新規画像が、どのぐらい軽量化されているかの確認は、
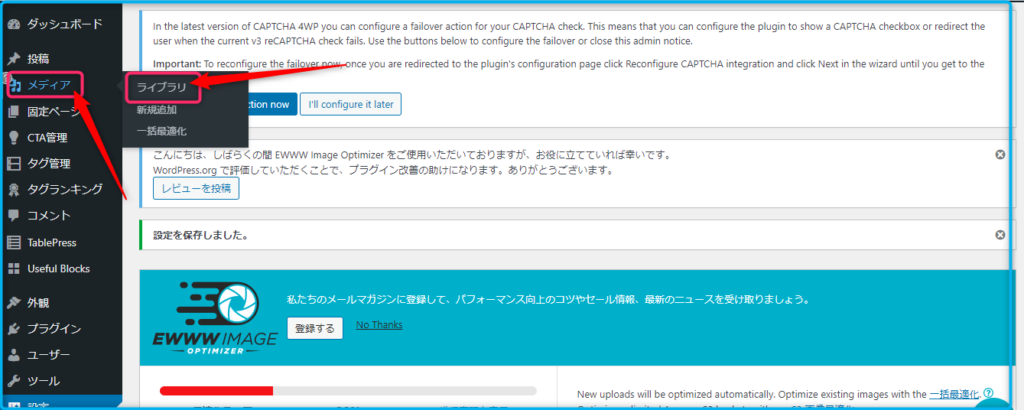
- wordpressダッシュボード画面に移動
- 「メディア」にカーソルを移動
- 「ライブラリ」をクリック

そうすると、
メディアライブラリ画面が現れます。
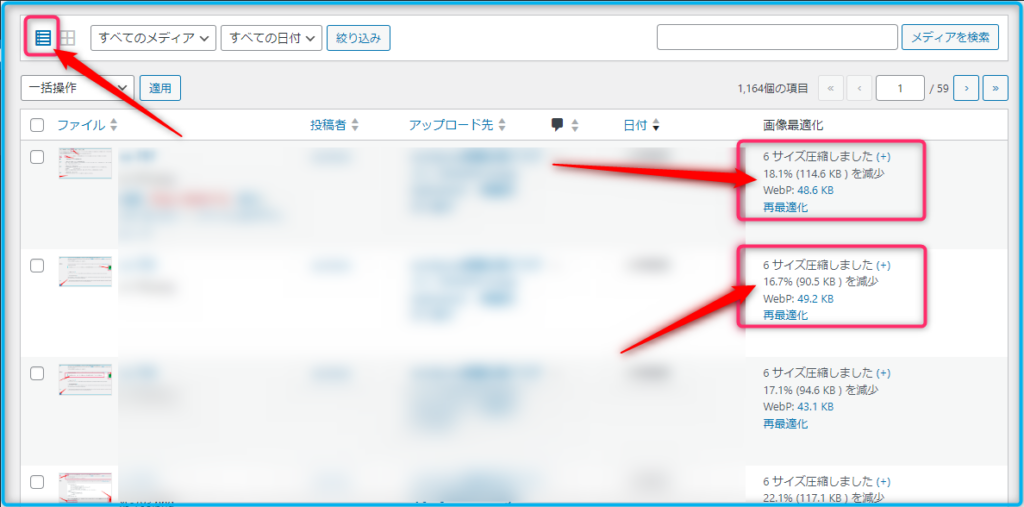
画像が、どのくらい圧縮されているか確認してみます。
- リスト表示に切り替え
- 上の画像は、18.1%減少してますね
- 下の画像は、16.7%減少してます

今度は、
最適化になっていない画像があった場合、
- 「今すぐ最適化!」をクリック

これで、画像が圧縮されますよ。
OKですか?
次は、アップロード済みの画像を最適化しますよ。
アップロード済みの画像を最適化
アップロード済みの画像を、一括で最適化する方法ですね。
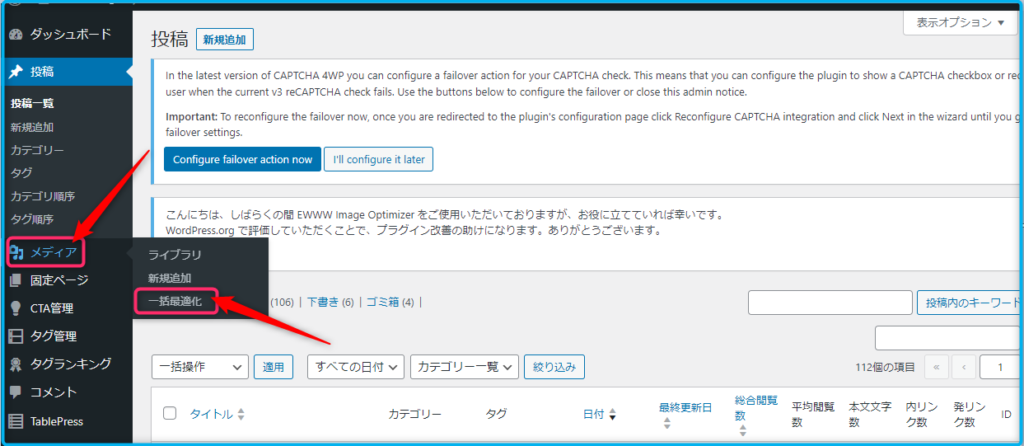
- 「メディア」にカーソルを移動
- 「一括最適化」をクリック

すると、
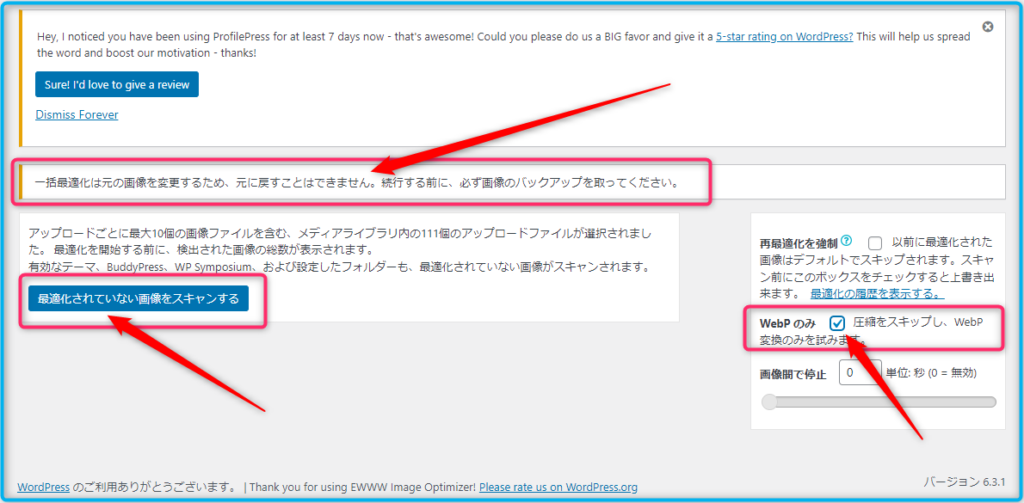
「一括最適化」画面が表示されます。
- 「WebP のみ」にチェック
- 「最適化されていない画像をスキャンする」をクリック

一括最適化は、元の画像を変更するので、元に戻すことができなくなります。
画像のバックアップデータを取っておきましょう。
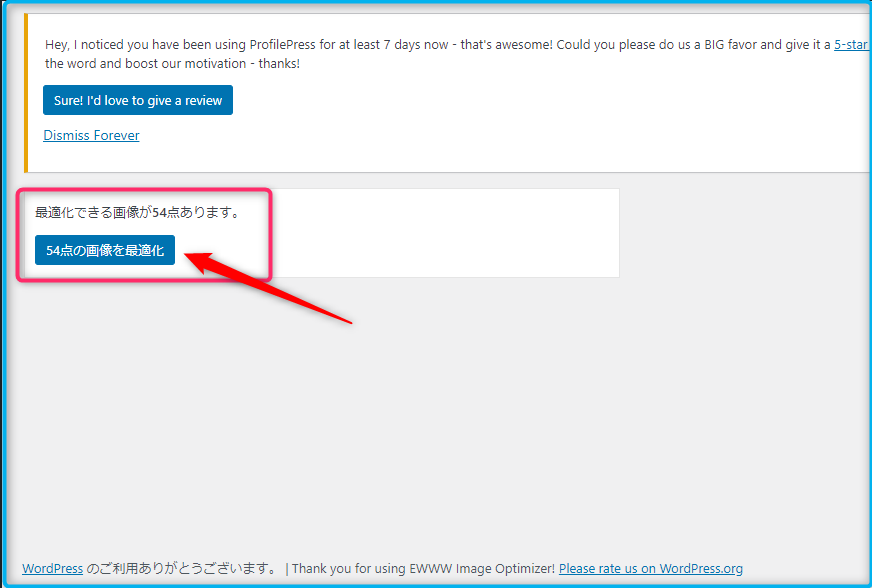
画面が切り替わります。
今回は、「54点の画像を最適化」できるようです。
- 「54点の画像を最適化」をクリック
最適化は、数十分から数時間かかる場合もあるので、「いそがしくない時」がいいかもです。

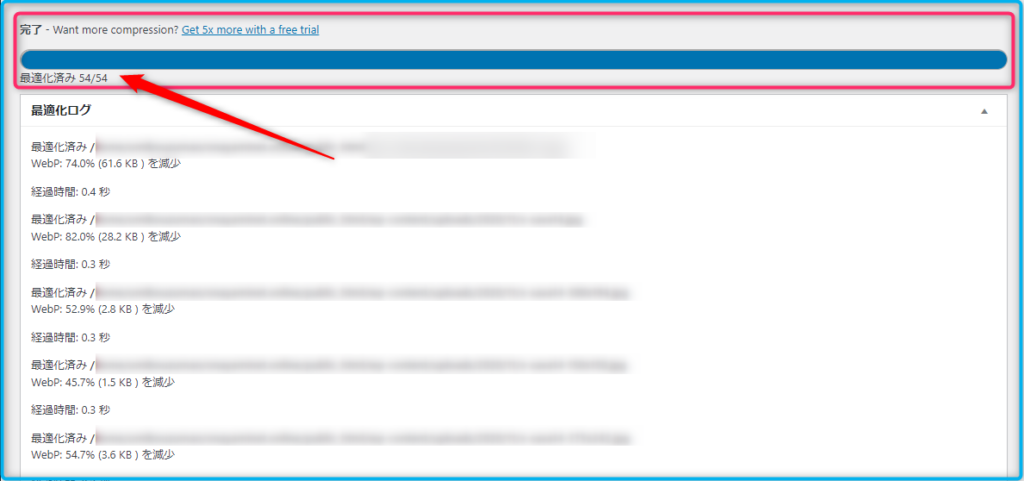
しばらくすると、
「完了」の表示が現れます。

これで、
「WebP対応の最適化」は無事完了です。
WebPが反映されているか確認

「WebP」が、無事反映されているか確認します。
最初に、
ブラウザでキャッシュされた画像を、あらかじめ削除します。
キャッシュを削除しないと、「WebP」が反映されないからです。
はじめに、ブラウザキャッシュします
手順は、
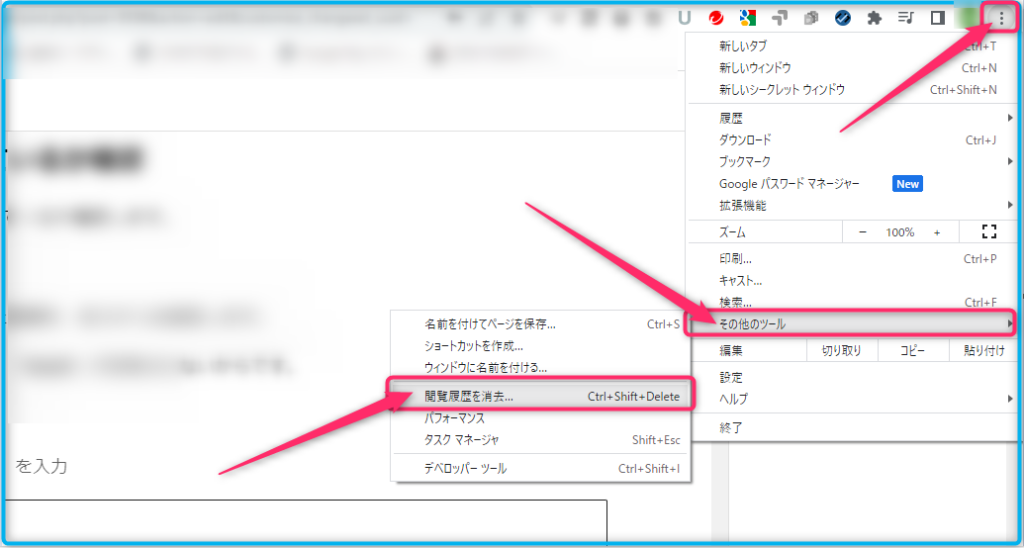
- ブラウザの右上「⁝」をクリック
- 「その他のツール」にカーソルを移動
- 「閲覧履歴を削除…」をクリック

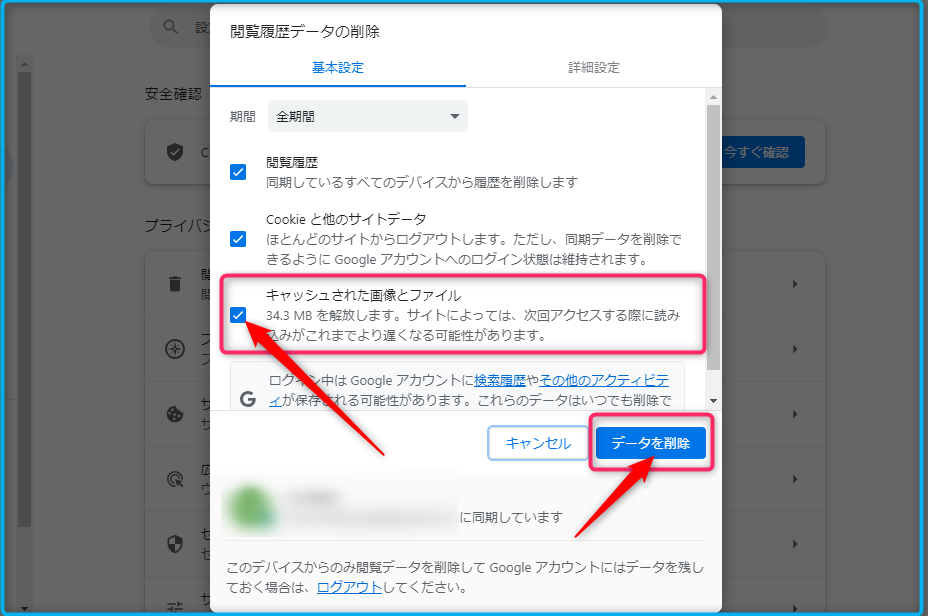
「閲覧履歴データの削除」画面が表示される。
- 「キャッシュされた画像とファイル」にチェック
- ほかは、気にしなくて大丈夫
- 「データを削除」をクリック

「安全確認」画面が出ます。
以上で、完了です。
このタイミングで、ブラウザ「再起動」を求められることもあります。
そしたら、指示にしたがって再起動しましょう。

以上で完了です。
あらためて「WebP」が反映されているか確認
それじゃ、かくにん作業です。
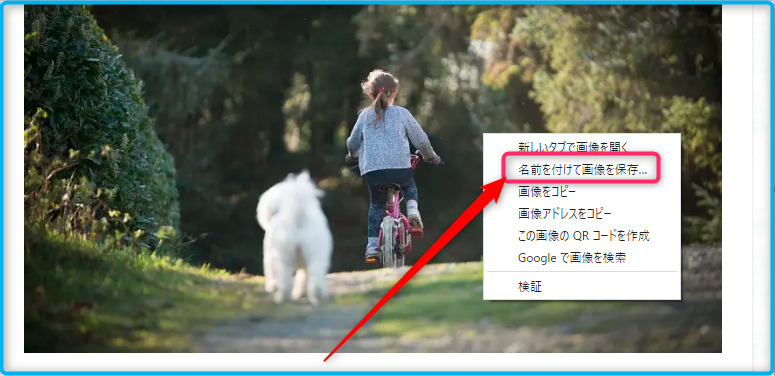
画像が挿入されている記事を、プレビュー画面にします。
- 「画像」のうえで、右クリック
- 「名前を付けて画像を保存…」をクリック

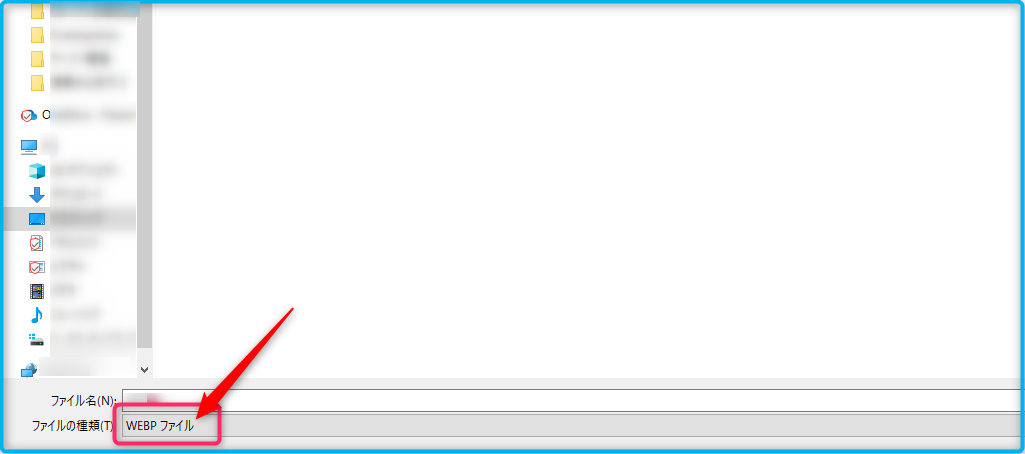
「名前を付けて保存」画面が表示される。
- ファイルの種類が「WebPファイル」になっていればOK

以上で完了です。
「ほんと、、つかれましたね…」。
wordpress画像圧縮プラグイン【EWWW Image Optimizer】まとめ

今回は、「wordpress画像圧縮プラグイン【EWWW Image Optimizer】」について解説しました。
「画像圧縮・軽量化」するのも大事ですが、ブログ運営で「wordpress日本語の不具合修正」は、さらに重要です。
英語が標準機能のwordpressを、日本語対応にしてくれるプラグインです。
文字化け対策などの機能もあり、重要なので下記記事もあわせて読んでみて下さい。
asuhare ナミさん!言うのわすれてた…。wordpressブログ出来たら、「日本語の不具合を修正」してくれるプラグイン、初期段階で導入すること。 ナミさん へ~そうなんだ。でもさ、それってなに? […]

