『cocoonで白抜きボックス(ボーダー)を破線に変更したい・・・』。

こういった質問にお答えします。
なので、
あなたには貴重な時間を無駄にしてほしくないです。
そこで今回は、『cocoonカスタマイズで白抜きボックスを破線に変更するやり方』を紹介します。
めっちゃ!簡単なので試してみてくださいね。
それでは、ぜひじっくりと最後までご覧ください^^
関連記事
【もう諦める?】cocoonでヘッダー文字サイズ変更!
関連記事
ワードプレステーマcocoonで『SNSシェア』と『SNSフォロー』のボタン消し方。
関連記事
cocoonカスタマイズでヘッダーのブログタイトル消したい。
cocoonで白抜きボックスを破線に変更のやり方
最初に、
wordpress(ワードプレス)のダッシュボード画面を表示です。
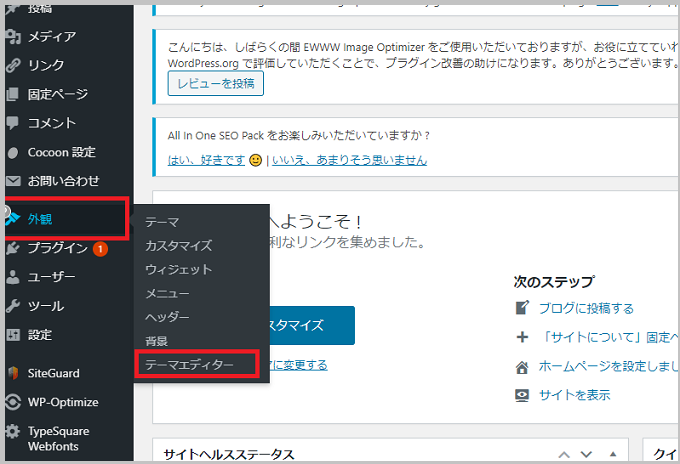
wordpress(ワードプレス)のダッシュボード画面を表示
- 【外観】にカーソルを合わせる。
- 【テーマエディター】をクリック。


つぎに、
下の画面に切り替わります。
関連記事
cocoonでamazonアソシエイトの商品リンク貼る方法|今すぐできる図解あり!
関連記事
cocoonでカスタマイズ|画像引用のやり方【図解あり】
関連記事
cocoonで関連記事かんたん設定【初心者向け】
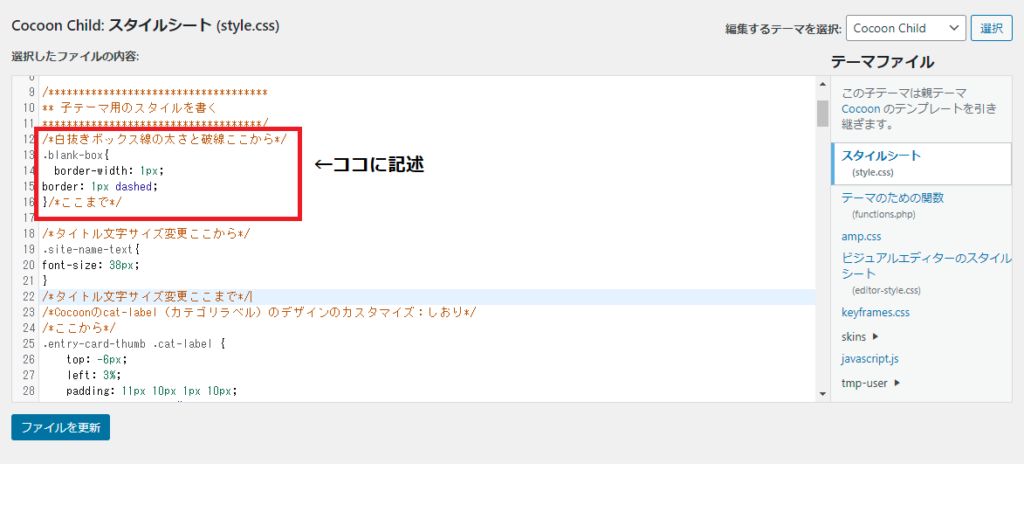
テーマの編集画面
- テーマの編集画面になるので下に移動すると【Cocoon Child: スタイルシート (style.css)】が現れます。
- その右側を見ると【テーマファイル】と書いてあります。その下の【スタイルシート】をクリック。
- 【Cocoon Child: スタイルシート (style.css)】の下にスクロースすると【子テーマ用のスタイルを書く】が現れます。


こんどは、
下のコードをコピーです。
関連記事
wordpressテーマ|cocoonでリンクの下線を消す方法
関連記事
cocoonで星のマーク【レーティングスター評判や評価に使うスター】のやり方
関連記事
【たったの3ステップ】cocoonで『この記事は〇分で読めます』表示のやり方
コードをコピー
.blank-box{
border-width: 1px;
border: 1px dashed;
}
/*ここまで*/
- 上のhtmlをコピーです。
- 【子テーマ用のスタイルを書く】のすぐ下にペーストでOK。
- 最後に【ファイルを更新】をクリック。

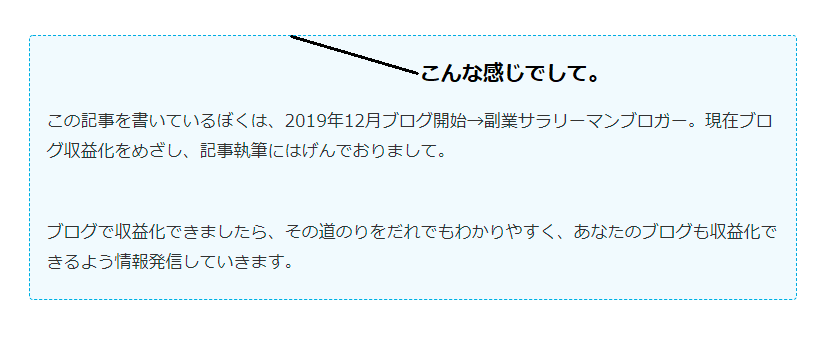
これで『wordpressのテーマcocoonで白抜きボックスを破線に変更』のやり方は終了です。
イメージは、↓↓↓。こんな感じでして。

関連記事
cocoonでamazonアソシエイト商品リンク貼る方法【これで解決!】
関連記事
【a8.net】cocoonでらくらく!アフィリエイト広告の貼り方
関連記事
ContactForm7でお問い合わせページを設置してブログ信頼度アップ!
cocoonで白抜きボックス破線の色を変更
最初に、
投稿作業ページで白抜きボックスをいれます。
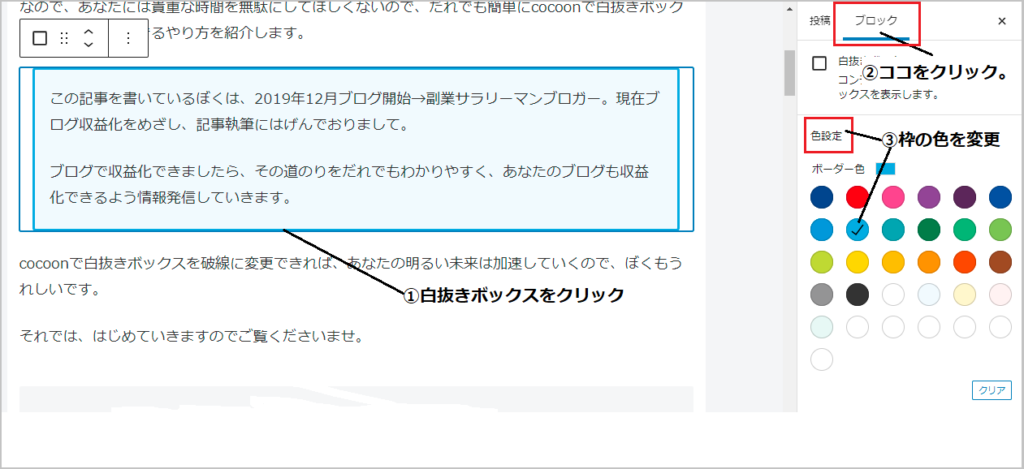
- 白抜きボックスを入れます。
- ①の白抜きボックスをクリック。
- ②作業画面の右上【ブロック】をクリック。
- ③で変更したい色のところをクリック。(下にスクロールで背景・文字色も変更可能でして。)
- プレヴュー画面で確認。

以上で、枠(ボーダー)の色が変更終了です。
関連記事
cocoonで『パンくずリスト』のやり方 【SEO対策】
関連記事
ブログのサイドバーにtwitterを埋め込む方法。
関連記事
ワードプレステーマをcocoonに変更【アイキャッチ画像でイライラ】そのワケとは?
cocoonカスタイズ特集 cocoonのカスタマイズ特集はココ!
まとめ
ブログカスタマイズは意外と面倒で、貴重な執筆作業時間もけずられるので✕。
できればカスタマイズは簡単に済ませることが大事。
なので、
今回紹介した記事『cocoonカスタマイズ白抜きボックスを破線に変更』を参考に、時短でブログをカスタマイズ。
ではではまた。asuhareでした。