今回はwordpressを使ってブログのサイドバーにtwitter埋め込みをやってみます。簡単なのでたったの3分で出来ちゃいます。ちょっといいすぎかも笑
いろんなブログを見るとサイドバーや記事のところに、twitterのタイムラインが表示されてるのよくみませんか?
あれ見るとカッコいいと思いませんか?
それともう一つ、twitterはブログととても相性がいいみたいなんですよね。
それなら今すぐやらなきゃソンですよね。それではさっそく始めていきます。簡単なんで大丈夫ですよ笑。高卒の僕でも出来たから。
画像で説明してるから初心者でも大丈夫です!
ブログのサイドバーにtwitterを埋め込む方法の手順
初めに、あなたのTwitterアカウントのタイムラインのコードを作成します。
twitterタイムラインのコードを作成しよう。←ココをクリックすると下の画面に移動します。
下の画像の赤枠の部分にあなたのTwitterアカウントのURLを記入してください。
僕は、https://twitter.com/asuhare5 こんな感じで赤枠内に記入しました。 そして『➡』ボタンをクリック。
今度は下のような画面になりますので【Embedded Timeline】赤枠の部分をクリック。
すると今度は下のような画面になります。twitterの大きな画面が現れるのでこれを小さくします。
赤枠で囲まれた部分『set customization options.』をクリック。
次に下の画面が現れます。
僕のブログで表示している大きさ▼▼▼
- ①の高さの部分500px。
- ②の幅の部分は300px。
- ③の部分は『Light』か『Dark』が選べます。『Dark』にすると背景の色が黒になります。
- ④の部分は言語となってます。『Automatic』のままにしておきましょう。
- ⑤の最後『Update』をクリック。
次の画面の赤枠部分『Copy Code』をクリック。これでコードのコピーが完了です。
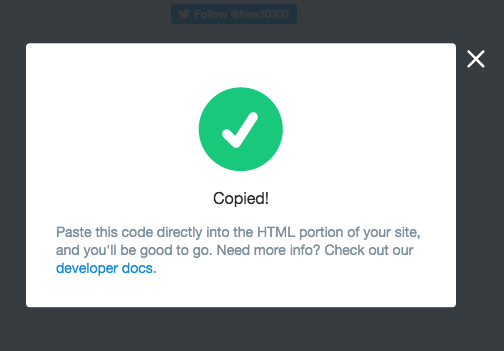
赤枠部分『Copy Code』をクリックしたら下の画面が出てきますので閉じてしまいましょう。

⇧目次へ戻る
wordpressでの操作①
今度は、word pressにログインします。
ダッシュボード画面左メニューの赤枠の部分『外観』から赤枠の部分『ウィジェット』にカーソルを合わせクリック。
画面が変わります。
僕は『カスタムHTML』を選んで『サイドバー』に追加します。
サイドバーに追加した『カスタムHTML』をクリックして、コピーしてきたコードをペーストします。最後に『保存』をクリックして完了です。
これであなたのブログサイドバーにtwitterのタイムラインが表示されてるよ♪お疲れ様でした。
⇧目次へ戻る
twitterのフォローボタン埋め込み
今度は、twitterのフォローボタンを埋め込んでみましょう。twitterタイムラインのコードを作成しよう。←ココをクリック。
■下の画像の赤枠の部分にあなたのTwitterアカウントのURLを記入してください。
■次に画面下赤枠のtwitter Buttonsをクリック。
■すると下の画面が出るので好きな方を選んでクリック。
■僕は①を選んでクリック。すると下の画面がでます。赤枠のボタンをクリックしてコードをコピーする。
■今度は、下の画面が出ます。✖をクリック。
⇧目次へ戻る
wordpressでの操作②
今度は、word pressにログインします。
ダッシュボード画面左メニューの赤枠の部分『外観』から赤枠の部分『ウィジェット』にカーソルを合わせクリック。
先ほど、サイドバーに追加した『カスタムHTML』をクリックしする。内容の所に、上でコピーしたコードを貼り付けする。
下の画像は先ほどのtwitterタイムラインを張り付けた時の内容です。次の画像がフォローボタンをペーストした画像です。
■この下の画像がフォローボタンのコードをペーストした画像になります。
ペーストしたら保存をクリックで完了です。
⇧目次へ戻る
まとめ
今回はwordpressを使ってブログのサイドバーにtwitter埋め込みをやってみました。簡単なのであなたもぜひやってみてくださいね♪
関連記事になっている⇩⇩⇩の記事も合わせてどうぞ。
>>『cocoonテーマで『SNSシェア』と『SNSフォロー』のボタン消し方。簡単です!』
最後まで読んで頂きありがとうございました!
⇧目次へ戻る
asuhare blog TOP