

関連記事
【もう諦める?】cocoonでヘッダー文字サイズ変更!
関連記事
ワードプレステーマcocoonで『SNSシェア』と『SNSフォロー』のボタン消し方。
関連記事
cocoonカスタマイズでヘッダーのブログタイトル消したい。
この記事を書いているぼくは、

こんな人です。
こんなひとです。
それでは、始めます。ぜひじっくりと、最後までご覧ください。
関連記事
cocoonでamazonアソシエイトの商品リンク貼る方法|今すぐできる図解あり!
関連記事
【cocoonカスタマイズ】白抜きボックスを破線に変更
関連記事
cocoonで関連記事かんたん設定【初心者向け】
cocoonで【a8.net】のアフィリエイ広告リンク貼り方

今回は、「a8.netをアフィリエイトする」として、進めていきますね。
それでは、順に説明していきます。
関連記事
cocoonでカスタマイズ|画像引用のやり方【図解あり】
関連記事
wordpressテーマ|cocoonでリンクの下線を消す方法
関連記事
cocoonで星のマーク【レーティングスター評判や評価に使うスター】のやり方
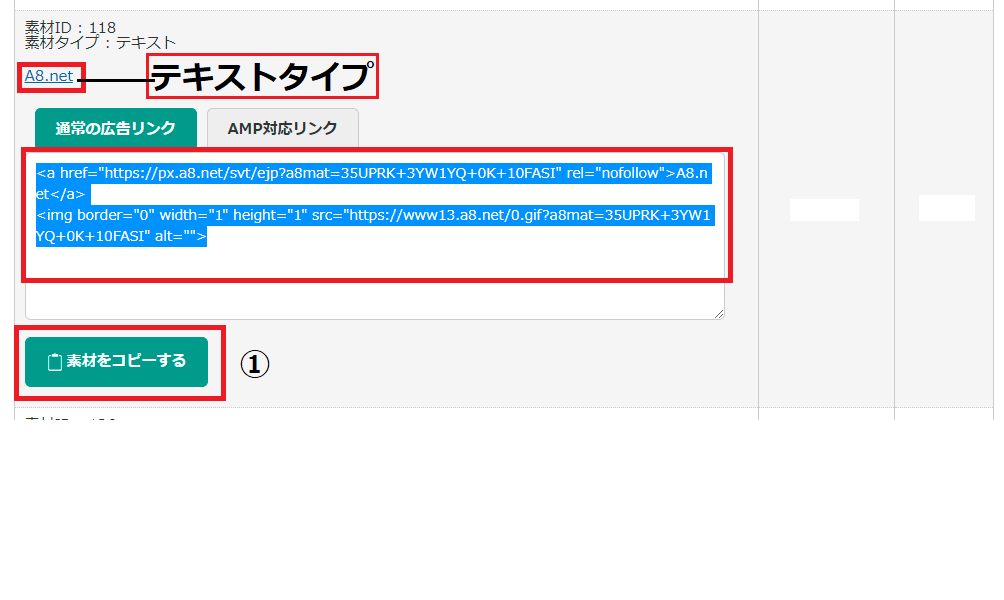
アフィリエイ広告リンク貼り方①|a8.netで選んだリンクコードをコピー
- 【 a8.net】 で選んだリンクコードをコピー
- 【wordpressテーマcocoonの記事作成画面】に移動


関連記事
【たったの3ステップ】cocoonで『この記事は〇分で読めます』表示のやり方
関連記事
cocoonでamazonアソシエイト商品リンク貼る方法【これで解決!】
関連記事
ContactForm7でお問い合わせページを設置してブログ信頼度アップ!
アフィリエイ広告リンク貼り方②|wordpressテーマcocoonの記事作成画面へ移動
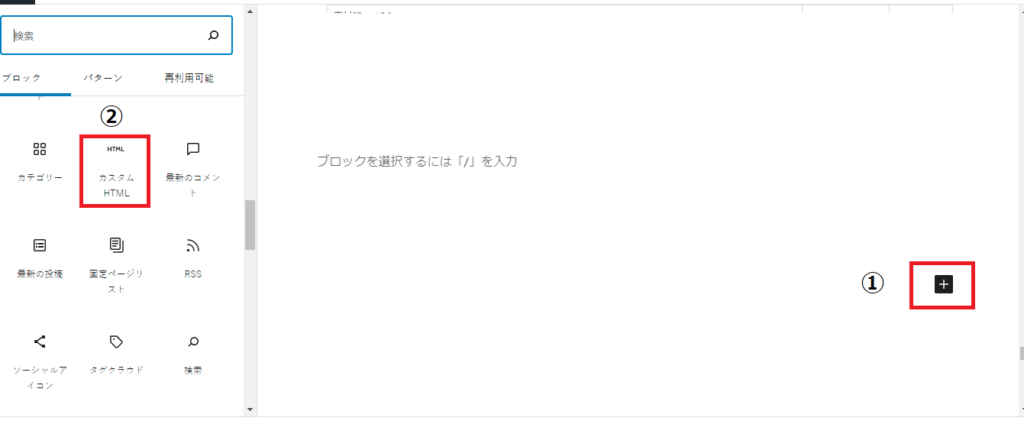
wordpressテーマcocoonの記事作成画面に移動します。
- wordpressテーマcocoonの記事作成画面へ移動
- 【①をクリック】
- 【②のカスタムHTMLをクリック】


関連記事
cocoonで『パンくずリスト』のやり方 【SEO対策】
関連記事
ブログのサイドバーにtwitterを埋め込む方法。
関連記事
ワードプレステーマをcocoonに変更【アイキャッチ画像でイライラ】そのワケとは?
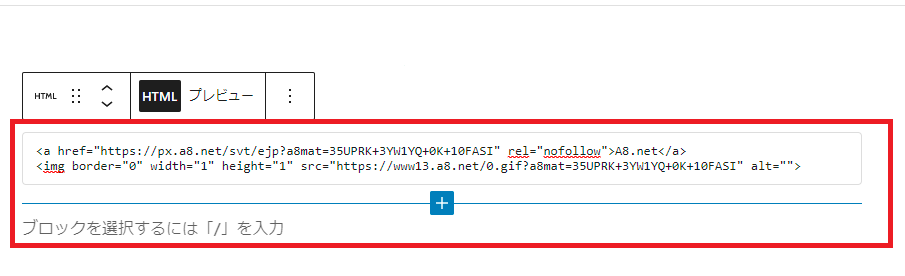
アフィリエイ広告リンク貼り方③|アフィリエイ広告リンクコード貼り付け
- カスタム領域枠が表示されるので、先ほどコピーしたコードを貼り付けます。

コードを貼り付けした状態が上図です。
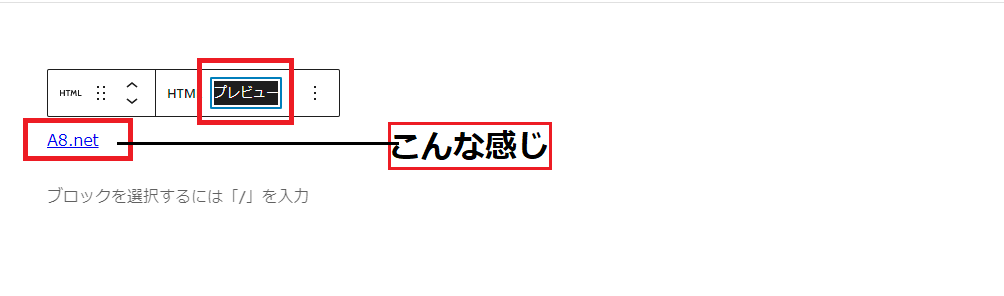
プレビュー画面で確認すると↓↓↓。

こんな感じ。
これで作業はすべて終了です、簡単にできちゃいましたね。
関連記事
サイドバーウィジェットのバナーリンクをセンターに移動する方法【初心者向け】
関連記事
ワードプレステーマcocoon設定でブログの背景色を2分で変更
関連記事
cocoonでファビコン(サイトアイコン)の作り方
cocoonカスタイズ特集 cocoonのカスタマイズ特集はココ!
cocoonでアフィリエイト広告の貼り方 【まとめ】

今回は、cocoonで【a8.net】から選んだアフィリエイトプログラムの広告リンクコードを、リンク先へ飛ばすやり方を紹介しました。

ではではまた。asuhareでした。
【お役立ち情報】→wordpressテーマでお悩みの方は、下記も参考にしみて。
ぼくの失敗談、実話です。wordpress有料テーマを最初から使っていれば良かった・・・、今でも後悔しているテーマが【THE THOR(ザ・トール)】です。
![]() 実際に購入してみて、慣れてしまうとカスタマイズで悩まない・無駄な時間を使うことがない・プロのようなサイトが簡単にできる・SEO対策もしっかり。
実際に購入してみて、慣れてしまうとカスタマイズで悩まない・無駄な時間を使うことがない・プロのようなサイトが簡単にできる・SEO対策もしっかり。
結論、記事執筆に全集中できるわで。
THE THOR(ザ・トール)は、「毎日また増えたを実感できる」。
収益・集客を徹底的にこだわり抜いたテーマです、結果を出したいあなたのために。
「集客・収益支援システム」であなたを一流のブロガー・アフィリエイターへ導きます。
| デザイン | 4.0 |
| 高速化 | 5.0 |
| 使いやすさ | 3.5 |
| SEO対策 | 4.0 |
| 記事装飾 | 4.0 |
| 複数サイト利用 | 〇 |
| グーテンベルク | ✖ |
| 価格 | 16,280円(税込み) |
| 総合 | 4.0 |

