


それでは始めていきます、ぜひじっくりと最後までご覧ください^^
関連記事
【もう諦める?】cocoonでヘッダー文字サイズ変更!
関連記事
ワードプレステーマcocoonで『SNSシェア』と『SNSフォロー』のボタン消し方。
関連記事
cocoonカスタマイズでヘッダーのブログタイトル消したい。
cocoonで画像引用のやり方【図解あり】|手順

それでは、cocoonで画像引用のやり方【図解あり】の手順を紹介していきますね。
関連記事
cocoonでamazonアソシエイトの商品リンク貼る方法|今すぐできる図解あり!
関連記事
【cocoonカスタマイズ】白抜きボックスを破線に変更
関連記事
cocoonで関連記事かんたん設定【初心者向け】
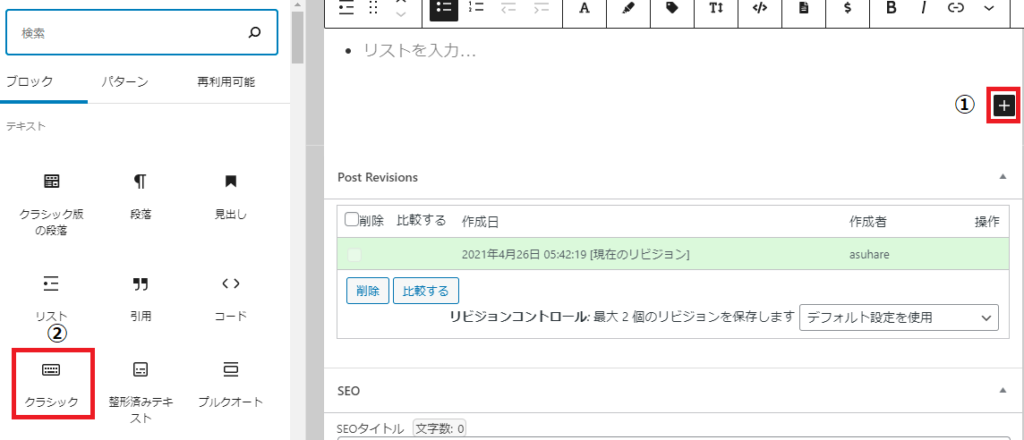
cocoonカスタマイズ画像引用のやり方①|投稿画面で+クリックや→クラシックをクリック
- 記事投稿画面で①のプラスボタンをクリック
- ②のクラシックエディターをクリック

関連記事
wordpressテーマ|cocoonでリンクの下線を消す方法
関連記事
cocoonで星のマーク【レーティングスター評判や評価に使うスター】のやり方
関連記事
【たったの3ステップ】cocoonで『この記事は〇分で読めます』表示のやり方
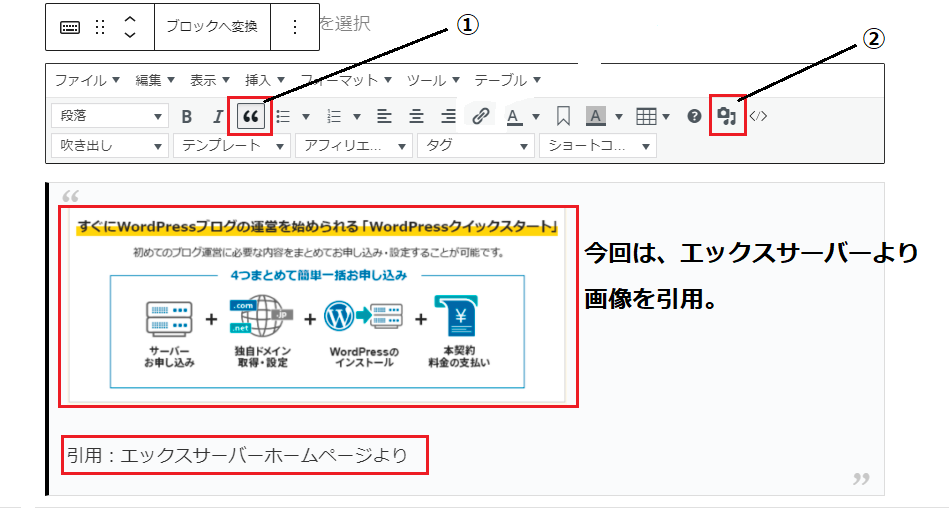
cocoonカスタマイズ画像引用のやり方②|引用符クリック→メディアをクリック→画像貼り付け→『引用:エックスサーバーホームページより』と記載
- クラシックエディターがあらわれます。
- ①の引用符をクリック。
- ②のメディアを追加をクリック。
- あらかじめ保存していた引用先の画像を貼りつけします。
- 画像の下に『引用:エックスサーバーホームページより』と記載します。

関連記事
cocoonでamazonアソシエイト商品リンク貼る方法【これで解決!】
関連記事
【a8.net】cocoonでらくらく!アフィリエイト広告の貼り方
関連記事
ContactForm7でお問い合わせページを設置してブログ信頼度アップ!
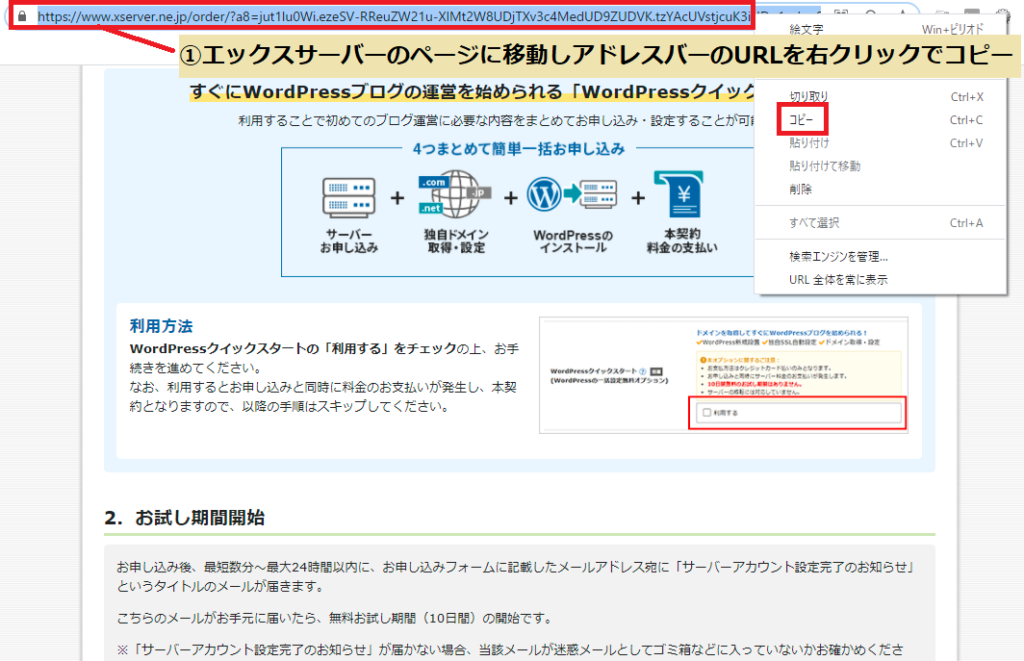
cocoonカスタマイズ画像引用のやり方③|画像引用先ページへ移動→URLコピー
- 画像引用先のホームページ(画像のあるページへ移動)
- そのページのURLをコピーします

関連記事
cocoonで『パンくずリスト』のやり方 【SEO対策】
関連記事
ブログのサイドバーにtwitterを埋め込む方法。
関連記事
ワードプレステーマをcocoonに変更【アイキャッチ画像でイライラ】そのワケとは?
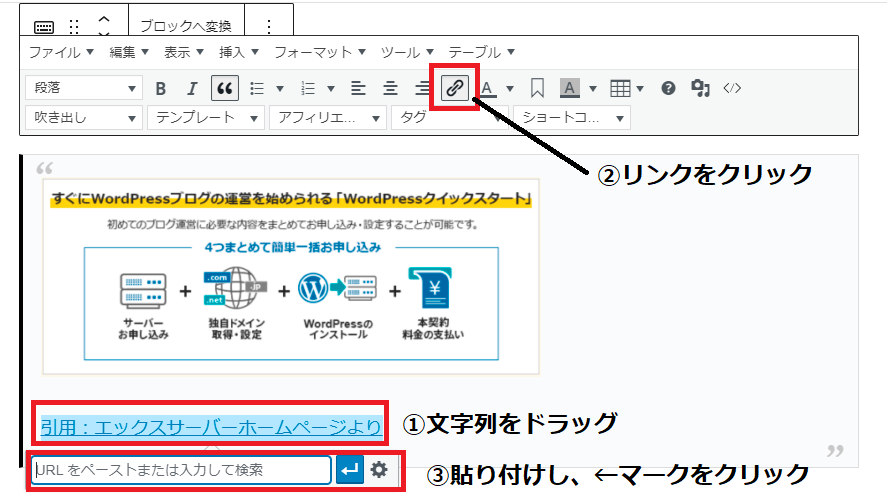
cocoonカスタマイズ画像引用のやり方④|投稿画面→文字列ドラッグ→リンクボタンをクリック→貼り付け→矢印マークをクリック
- 記事投稿画面にもどります。
- 下画像①先ほど記載した文字列『引用:エックスサーバーホームページより』をドラッグします。
- 下画像②のリンクボタンをクリック。
- 先ほどコピーしたエックスサーバーURLを下画像③に貼り付け、←マークをクリック。

関連記事
サイドバーウィジェットのバナーリンクをセンターに移動する方法【初心者向け】
関連記事
ワードプレステーマcocoon設定でブログの背景色を2分で変更
関連記事
cocoonでファビコン(サイトアイコン)の作り方
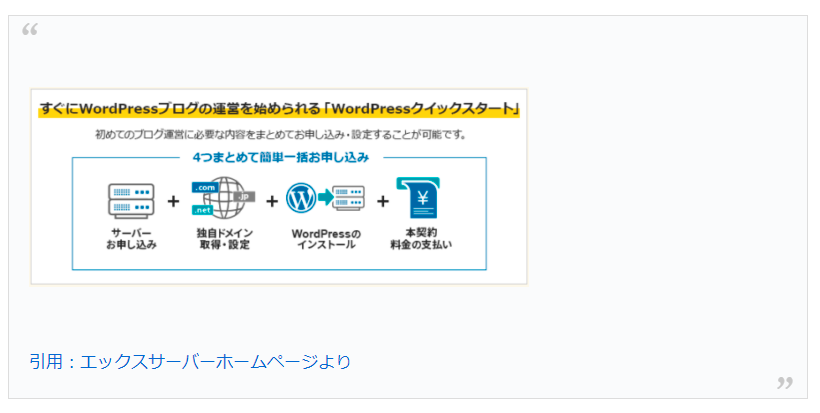
cocoonカスタマイズ画像引用のやり方⑤|完了

これで、終了です。
関連記事
WordPress超おススメのテーマ【ベスト3】はこれだ
関連記事
wordpressプラグインjetpack導入手順【初心者向け】
関連記事
akismetアンチスパムの設定方法【画像付き】
cocoonカスタイズ特集 cocoonのカスタマイズ特集はココ!
cocoonカスタマイズ|画像引用のやり方 まとめ

今回は、cocoonでカスタマイズ|画像引用のやり方【図解あり】を紹介しました。

おわりに、重要ポイントをまとめておきますね。
- 初心者ブロガーさんでも『cocoonカスタマイズで簡単な画像引用のやり方』がわかる
- ブログ運営をスムーズに進めていける
- ブログの幅が広がる
こんな感じ。
画像引用の機会があれば試してみてくださいね^^;
ではではまた。asuhareでした。

