|
←こんな感じのヤツ。 |

関連記事
【もう諦める?】cocoonでヘッダー文字サイズ変更!
関連記事
cocoonカスタマイズでヘッダーのブログタイトル消したい。カップヌードルできる前に非表示できちゃいます!
関連記事
ワードプレステーマcocoonで『SNSシェア』と『SNSフォロー』のボタン消し方。簡単です!
ぜひじっくりと、最後までご覧ください^^
関連記事
cocoonでamazonアソシエイトの商品リンク貼る方法|今すぐできる図解あり!
関連記事
【cocoonカスタマイズ】白抜きボックスを破線に変更
関連記事
cocoonで関連記事かんたん設定【初心者向け】
≫【会員登録無料】かっこいいプロフ作るなら似顔絵画像から|TV CMで話題のココナラ!
cocoonでレーティングスター(評判・評価スター)表示の仕方

それでは、はじめていきますね。順番は、こんな感じ。
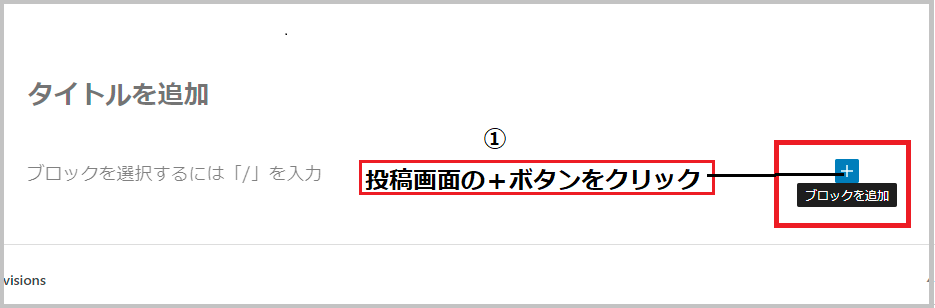
- 投稿画面で+ボタンをクリック
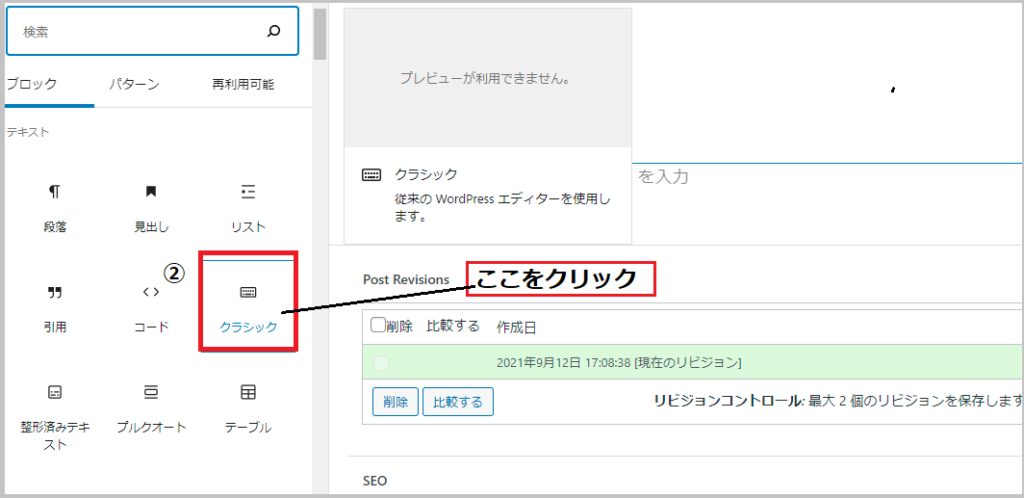
- クラシックボタンをクリック
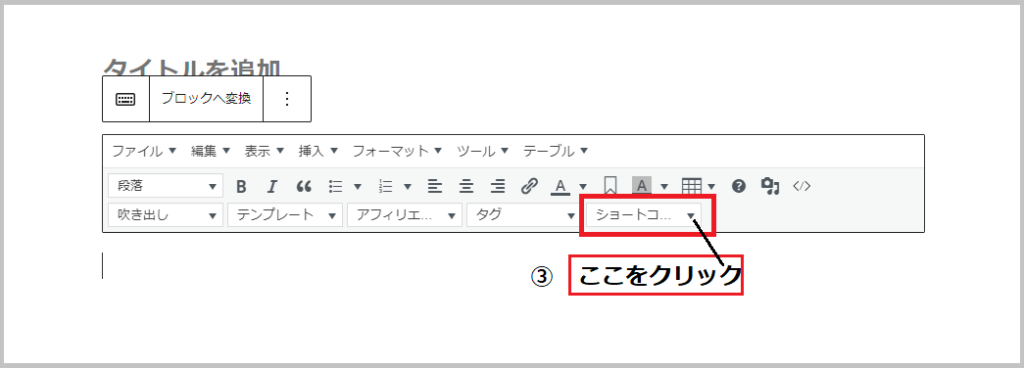
- ショートコードの▼ボタンをクリック
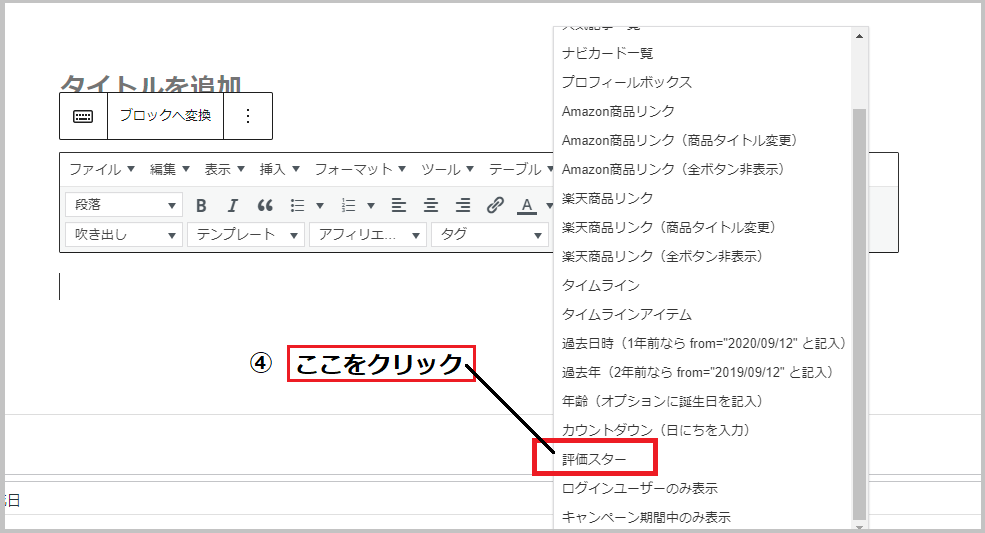
- 評価スターをクリック
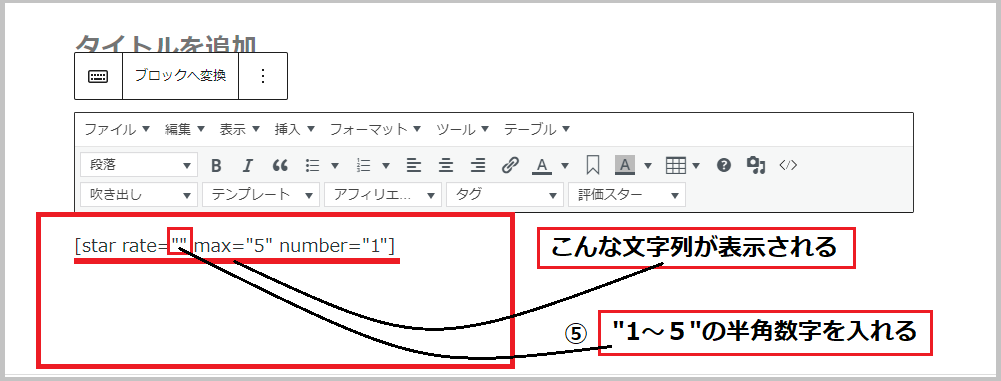
- ” “の間に1~5の半角数字を入れる(1と入力の場合は、星一個です)
- プレヴュー画面で確認
- 完了
関連記事
cocoonでカスタマイズ|画像引用のやり方【図解あり】
関連記事
wordpressテーマ|cocoonでリンクの下線を消す方法
関連記事
【たったの3ステップ】cocoonで『この記事は〇分で読めます』表示のやり方
レーティングスター表示の仕方①|投稿画面で+ボタンをクリック

関連記事
cocoonでamazonアソシエイト商品リンク貼る方法【これで解決!】
関連記事
【a8.net】cocoonでらくらく!アフィリエイト広告の貼り方
関連記事
ContactForm7でお問い合わせページを設置してブログ信頼度アップ!
レーティングスター表示の仕方②|クラシックボタンをクリック

関連記事
cocoonで『パンくずリスト』のやり方 【SEO対策】
関連記事
ブログのサイドバーにtwitterを埋め込む方法。
関連記事
ワードプレステーマをcocoonに変更【アイキャッチ画像でイライラ】そのワケとは?
レーティングスター表示の仕方③|ショートコードの▼ボタンをクリック

関連記事
サイドバーウィジェットのバナーリンクをセンターに移動する方法【初心者向け】
関連記事
ワードプレステーマcocoon設定でブログの背景色を2分で変更
関連記事
cocoonでファビコン(サイトアイコン)の作り方
>>【会員登録無料】かっこいいプロフ作るなら似顔絵画像から|TV CMで話題のココナラ!
レーティングスター表示の仕方④|評価スターをクリック

関連記事
WordPress超おススメのテーマ【ベスト3】はこれだ
関連記事
wordpressプラグインjetpack導入手順【初心者向け】
関連記事
akismetアンチスパムの設定方法【画像付き】
レーティングスター表示の仕方⑤|” “の間に1~5の半角数字を入れる
” “の間に1~5の半角数字を入れる(1と入力の場合は、星一個です)

プレビュー画面で確認し、評価スターが表示されていたら終了です。
お疲れ様でした^^;
cocoonカスタイズ特集 cocoonのカスタマイズ特集はココ!
cocoonで【レーティングスター】やり方 【まとめ】

今回は、『 cocoonで評判や評価に使用されるレーティングスター(評価スター)表示の仕方』を紹介しました。

どんどん使ってみてね^^
ではではまた。asuhareでした。