
こんな悩みかかえていませんか?
今回は、「WordPressおすすめの初期設定をWordPressダッシュボード画面で解説」を詳しくお伝えします。
この記事を書いているぼくは、

こんな人です。
この記事を読むことで、
- WordPressの初期設定で必ずやるべき7つの設定
- 記事投稿前の基本設定4つのやり方
を学べます。
それではぜひじっくりと、最後までご覧ください^^
WordPressおすすめの初期設定をダッシュボード画面で解説

WordPress初期設定は、
重要ポイントなので、記事を書く前に初期段階で終わらせておこう。
あとまわしにすると、めんどくなるので。
忘れないでね^^
それではぜひじっくりと、最後までご覧ください^^
WordPress設置後7つの初期設定
ここでのwordpress初期設定は、
- 一般
- 投稿設定
- 表示設定
- ディスカッション
- メディア
- パーマリンク
- プライバシー
上記のとおり、基本的な7つの項目を設定するよ。
まずは、wordpressダッシュボード画面に移動します。
ダッシュボード 画面で解説|一般設定①
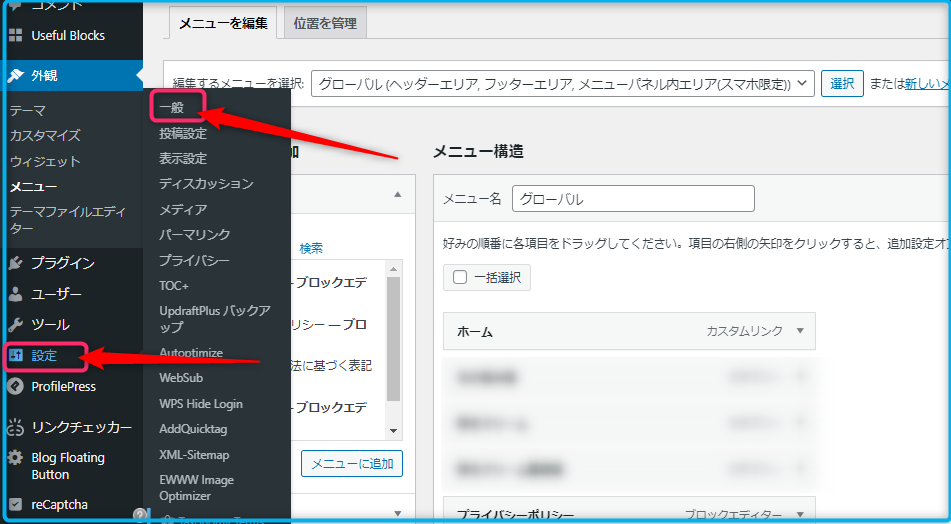
- wordpressにログイン
- 設定
- 一般をクリック

一般設定でやることは5つ
- サイトタイトル
- キャッチフレーズ
- WordPress アドレス (URL)
- サイトアドレス (URL)
- 管理者メールアドレス

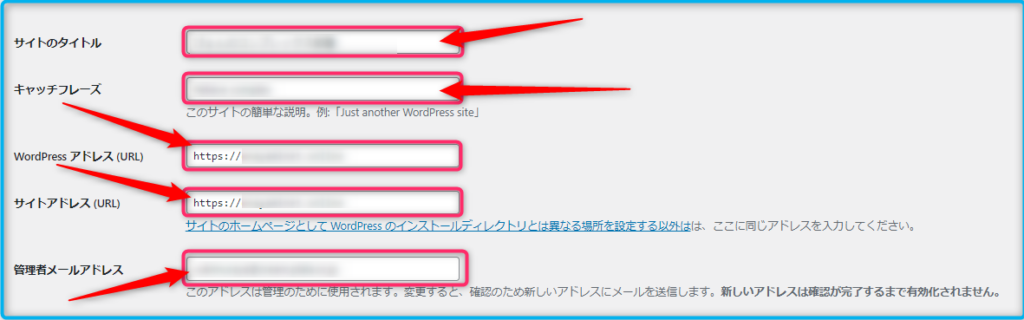
サイトのタイトル
何を発信しているか、わかりやすいブログタイトルにすると良いです。
タイトルにはブログのキーワードを入れたりするといいですよ。
当サイトは、「asuhare blog」となっています。
キャッチフレーズ
キャッチフレーズはブログの説明文でして、ここは空欄でOK。
どうしてかというと、
説明文が『H2タグ』として認識するテーマもあるようなので、SEO的に良くないからです。
WordPress アドレス (URL)
ここは、初期設定のままでOK。
ひとつ注意点がありまして、SSL化設定したときは「http」を「https」に書き換えすること。
忘れやすいから、メモしておくと良いです。
サイトアドレス (URL)
サイトアドレスはそのままで、ブログのサイトアドレス(URL)を記入でOK。
管理者メールアドレス
記事にコメントやお問い合わせがきたとき、メールで通知してくれるから、パソコンとスマホを同期できるメアドが良いかもです。
『メンバーシップ』から下、『週の始まり』までは、そのまま(デフォルト)の状態でOK。
これで、一般5つの設定は終わりました。
設定後は、必ず「変更を保存」をクリックしてくださいね。
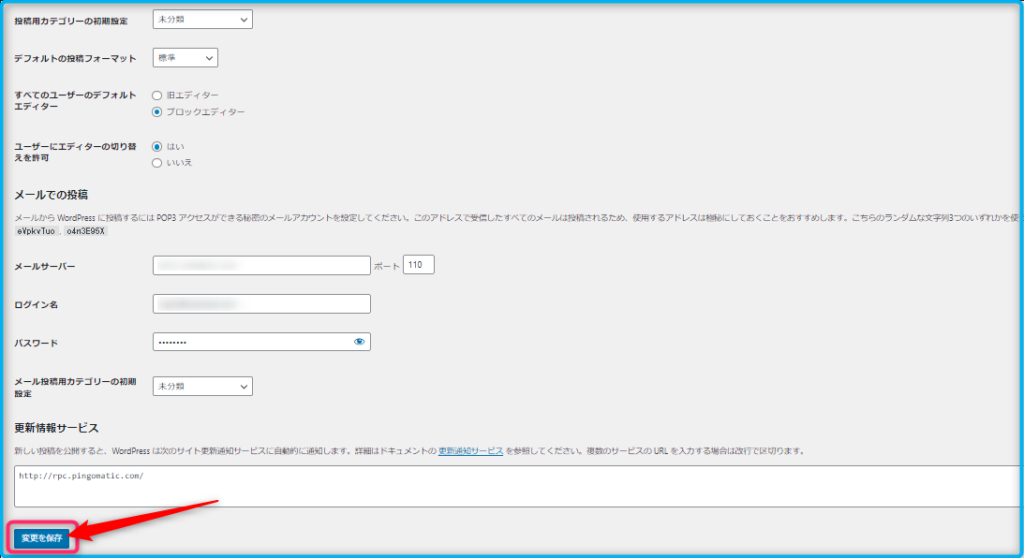
ダッシュボード 画面で解説|投稿設定②
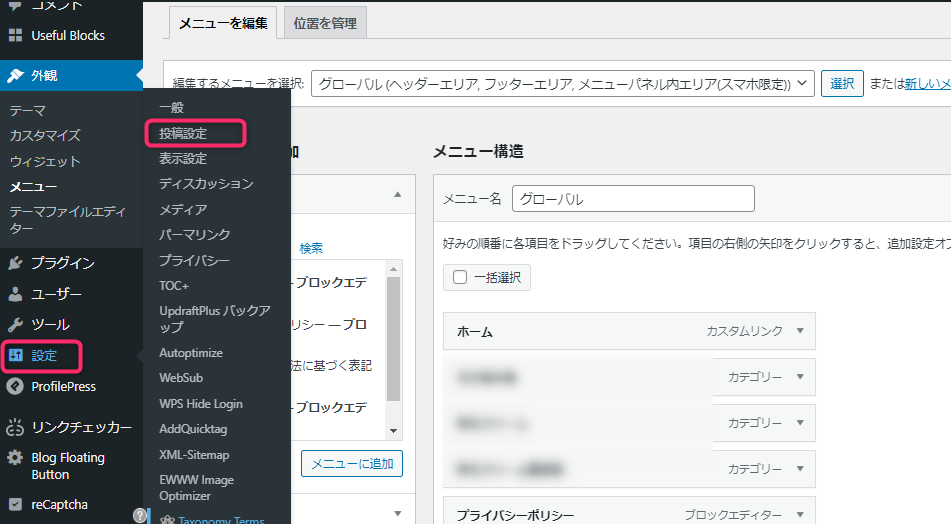
- 設定
- 投稿設定をクリック
- すべてデフォルトのままでOK
- 「変更を保存」をクリック


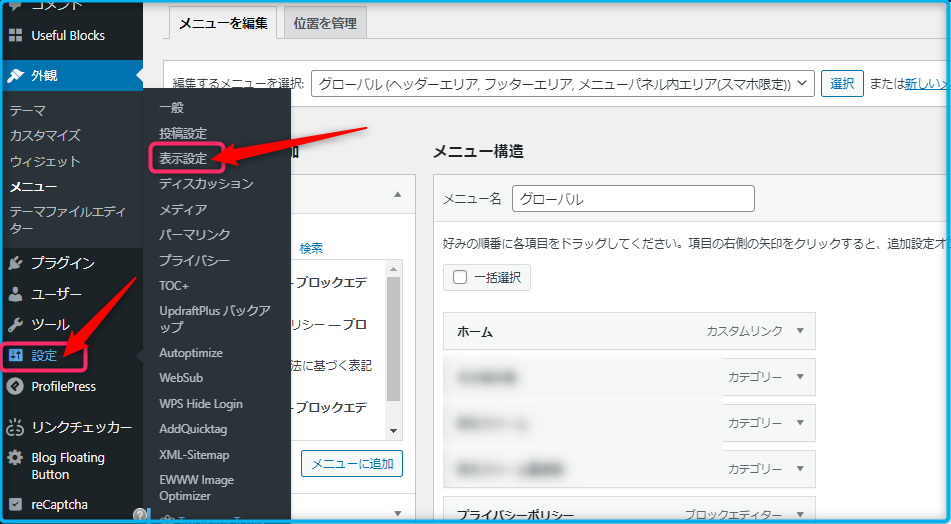
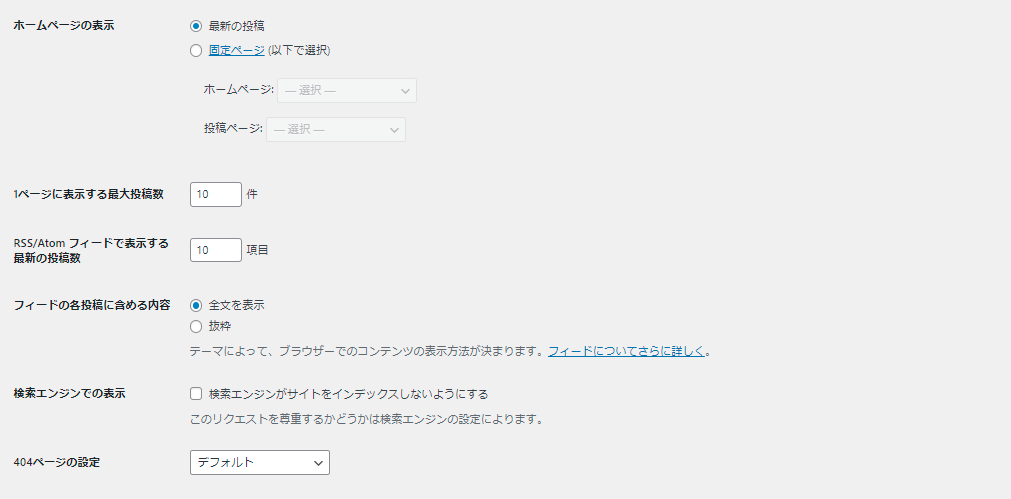
wordpressダッシュボード|表示設定③
- 設定
- 表示設定をクリック
- すべて初期設定(デフォルト)のままでOK
- 「変更を保存」をクリック


ひとつポイントがありまして、1ページに表示する最大投稿数は10が◎。
理由は、記事数が多いと表示速度が遅くなるから。
なので、10記事がオススメ。
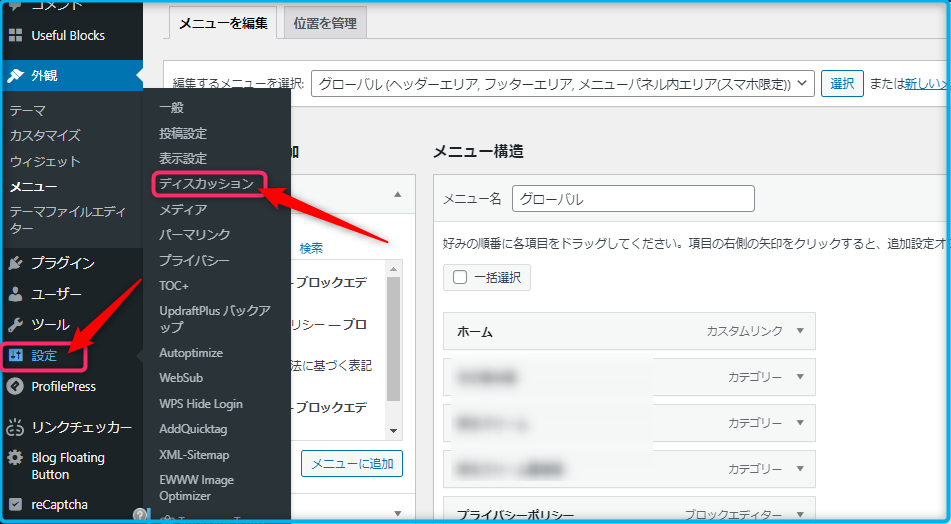
ダッシュボード 画面で解説|ディスカッション設定④
ユーザーからのコメントの受け取り方などの設定になります。
- 設定
- ディスカッション設定をクリック
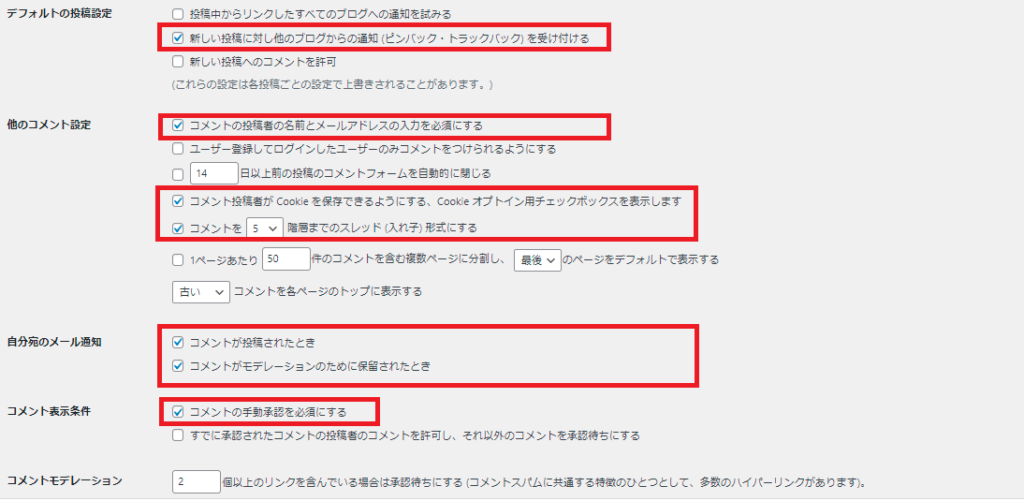
- 下記赤枠を✔チェック
- 「変更を保存」をクリック



デフォルトの投稿設定
『新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける』の✔チェックをはずしておきます。
理由は、内部リンクで記事を引用すると通知が届いてしまうからです。
他のコメント設定
『コメントの投稿者の名前とメールアドレスの入力を必須にする』の✔チェックがあればOK。
『コメント投稿者がCookieを保存できるようにする』はチェックを外します。
他は、初期設定(デフォルト)のままでOK。
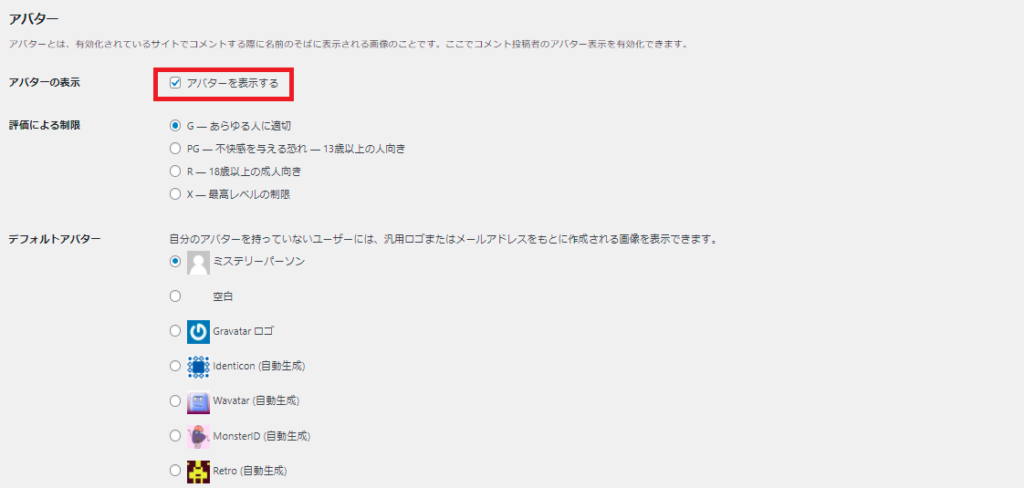
アバター
基本ここは、初期設定(デフォルト)でOK。
アバターは、お好みで利用するのもいいです。自分好みのアバターができるかもですよ。
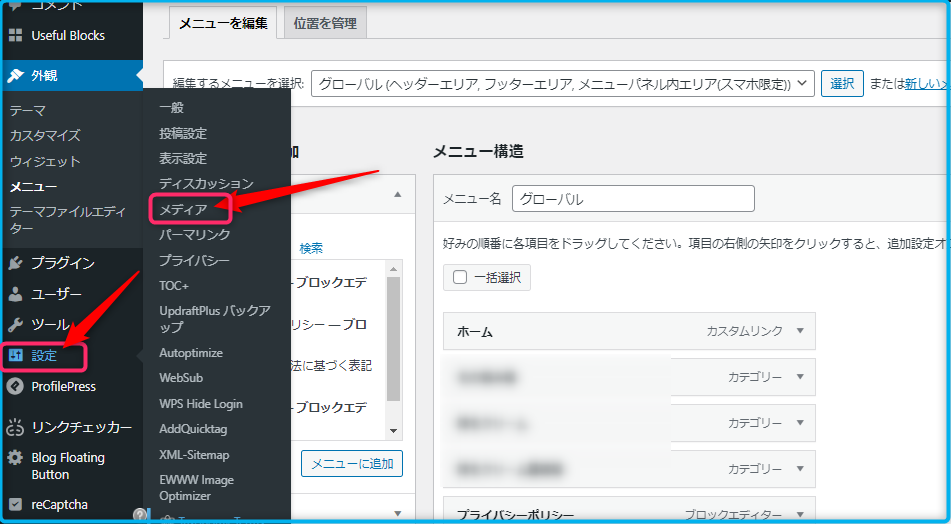
ダッシュボード 画面で解説|メディア設定⑤
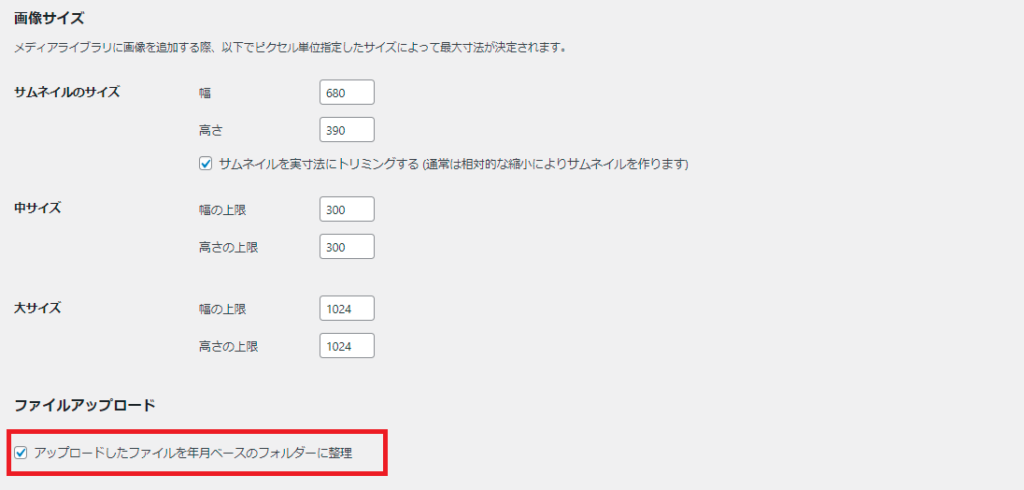
画像サイズが変更可能で、画像をアップロードするときに、ここで設定したサイズから選べるようになります。
- 設定
- メディア設定クリック
- ファイルアップロードに✔チェック
- 他はデフォルトのままでOK
- 「変更を保存」をクリック


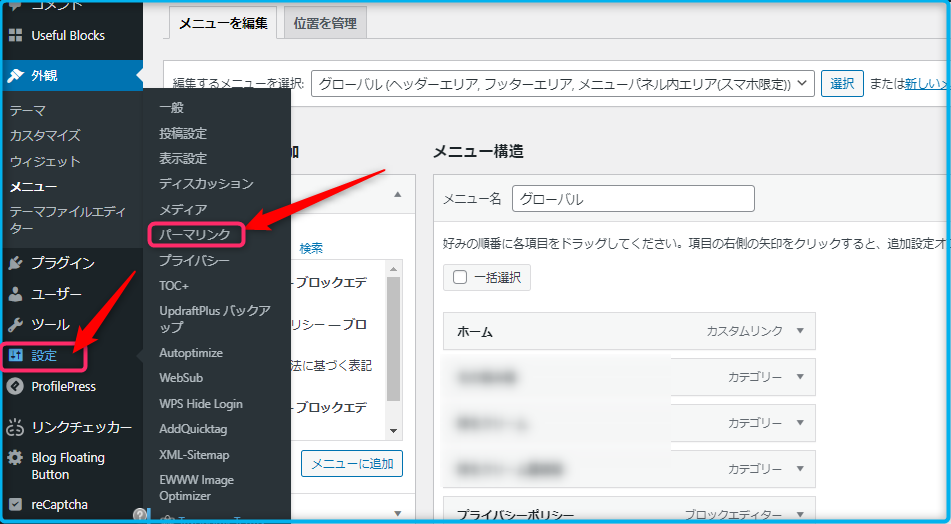
ダッシュボード 画面で解説|パーマリンク設定⑥
- 設定
- パーマリンク設定クリック
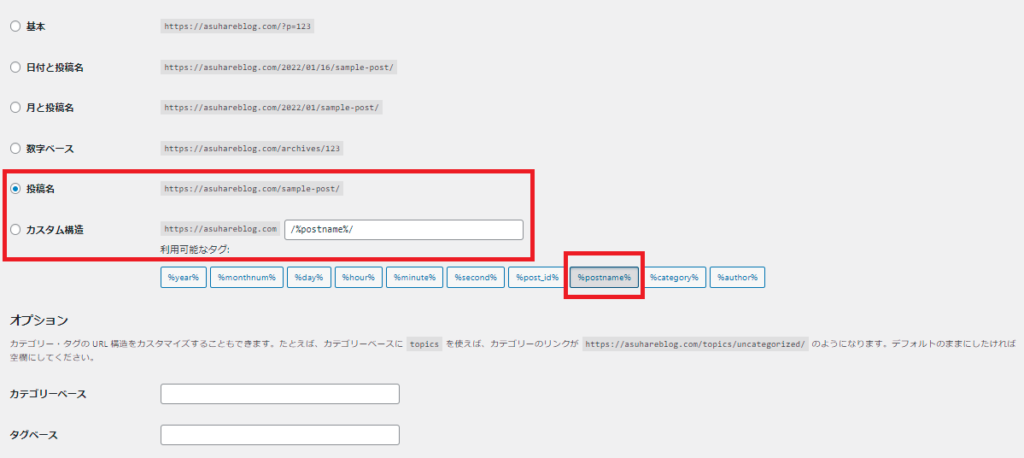
- 投稿名をクリック
- カスタム構造横の空欄に「/%postname%/」が入力される
- 「変更を保存」をクリック


以上で完了です。
ここの設定は重要ですよ。
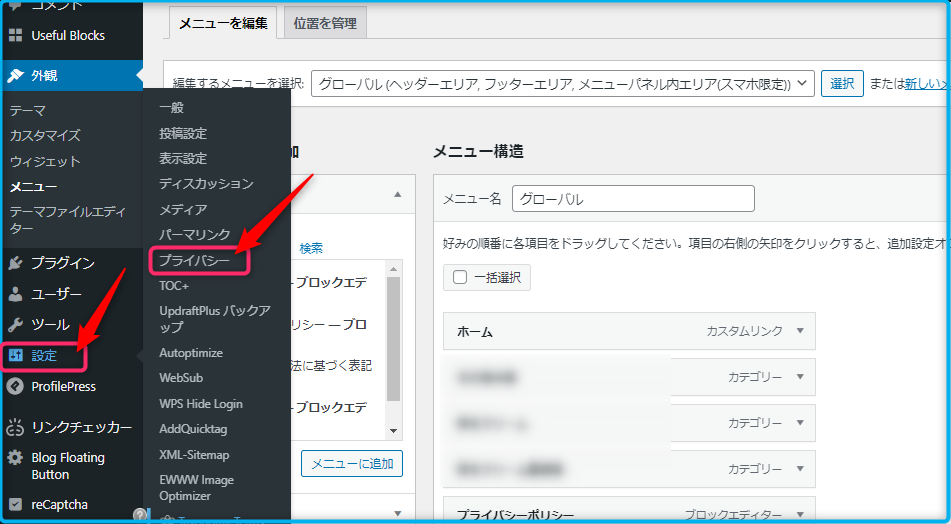
ダッシュボード 画面で解説|プライバシーポリシー設定⑦
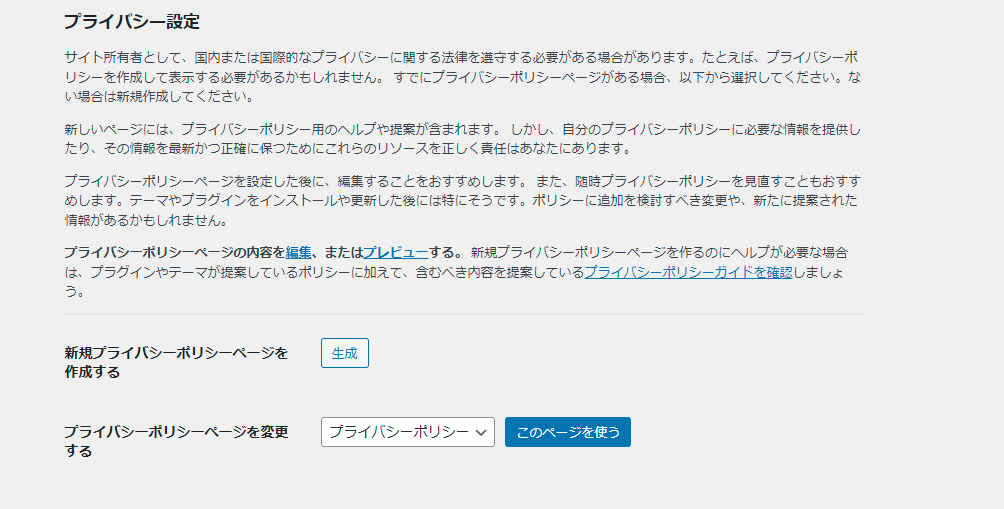
wordpressには、テンプレートを作ってくれる機能があるのでとても便利です。
- 設定
- プライバシーをクリック


プライバシーポリシーは必須なので、しっかりと設定しましょう。
もっと簡単に、コピペだけでプライバシーポリシーが作れる方法を紹介します。アフィリエイトするなら、こちらの方をおススメします。
ぼくが、参考にさせていただきました「ブログフェニックス」を紹介しますね。
「ブログフェニックス」さん、プライバシーポリシーを引用させていただきありがとうございました。
WordPressおすすめの初期設定必ずやるべき7つの設定は、終了です。
つぎは、
記事を書く前の準備・設定です。
記事投稿前の基本設定|4つ

記事を投稿する前の準備・設定が必要です。
- テーマを導入(有料・無料あり)
- カテゴリーの設定
- お問い合わせフォームの設定
- HTMLサイトマップの導入
こんな感じ。
テーマの導入①
WordPressテーマは、サイトのデザインのようなもの。
有料・無料テーマが存在しまして、機能もそれぞれあるよ。
たとえば、
SEO対策・カスタマイズ性・使いやすさなどがありますね。
あとあとテーマを変更したりすると、デザインが崩れたりするのでテーマ選びは慎重に!
当ブログも無料テーマのcocoonを使っていましたが、有料テーマのTHE THOR(ザ・トール)に魅力を感じてテーマ変更しました。
変更直後はブログのレイアウトが崩れてしまって、めっちゃしんどかった(-_-;)
元通りにするのに、1か月ほどかかりました。3キロやせましたね…。
ブログを一時的にメンテナス中にしていたら、アクセス激減でなえました。
ということで、
テーマ選びは、慎重に。
テーマ設定手順
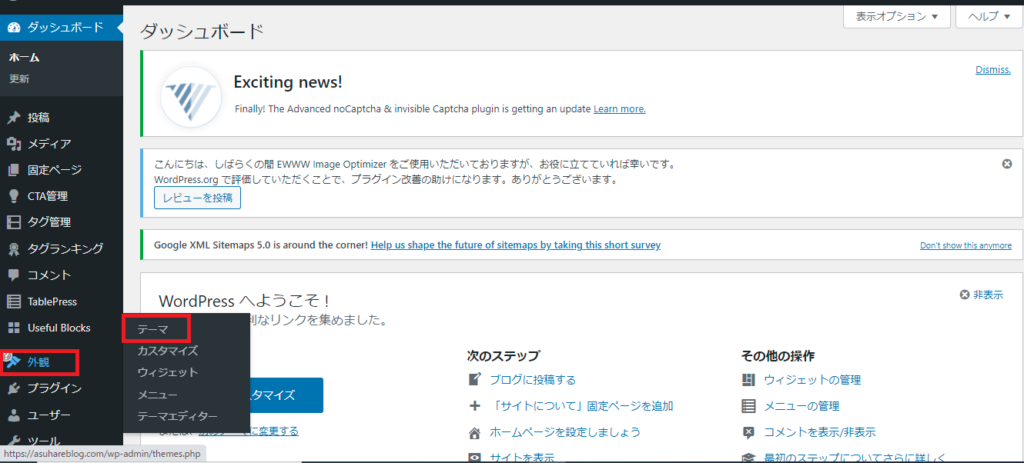
- wordpressダッシュボード画面に移動
- 外観
- テーマをクリック


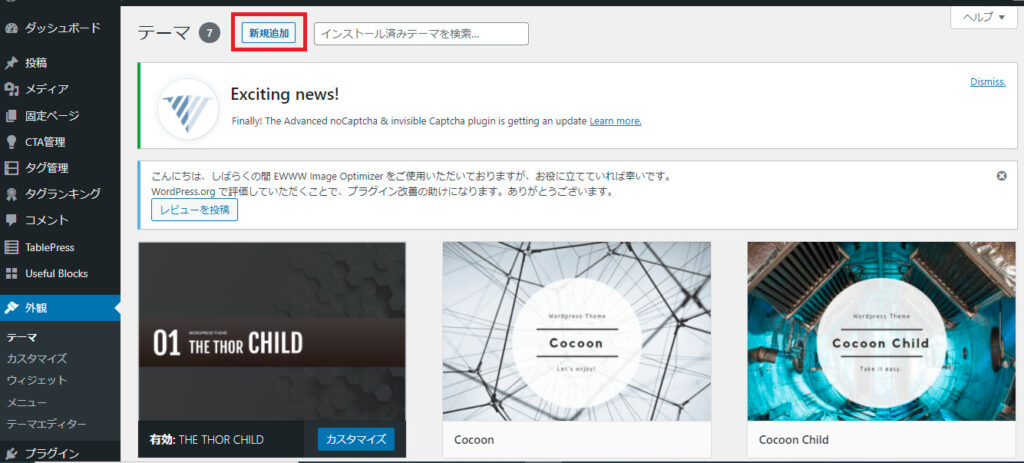
- 新規追加をクリック


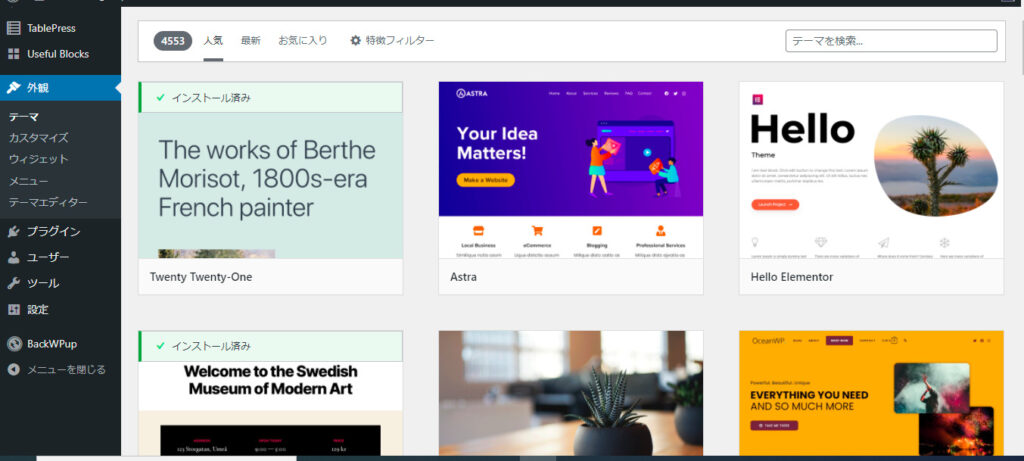
- 「テーマを追加」画面が表示されます
- 好きなテーマを選んでインストール
- 有効化でテーマ設定完了

こんな感じ。
テーマのインストールや有効化のやり方は、WordPressテーマによって異なる場合があります。しっかり確認しながら進めていこう。
カテゴリー設定②
記事内容によってグループ分けするシステムが「カテゴリー」です。
きれいにカテゴリー分けされているブログは、ユーザビリティに優れます。
結果、
SEO対策にも良いことになります。
なので、カテゴリー設定は重要ですよ。
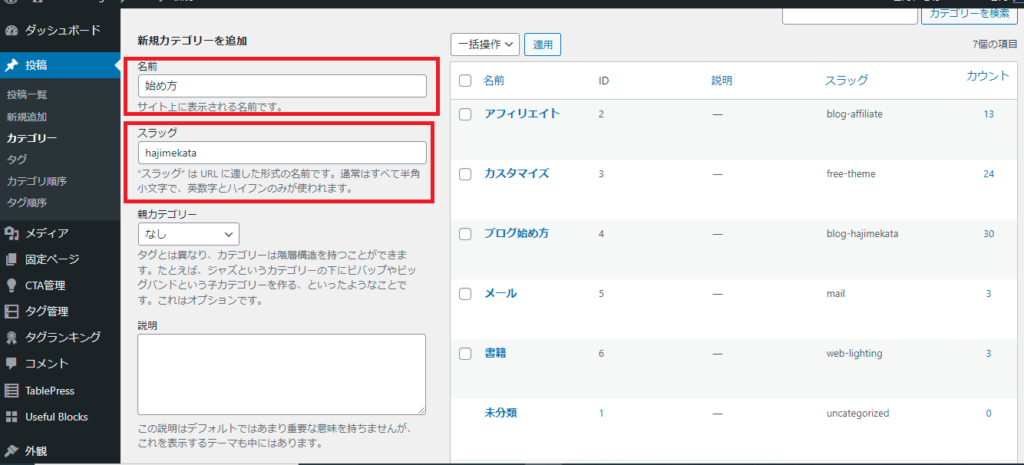
カテゴリーの作り方
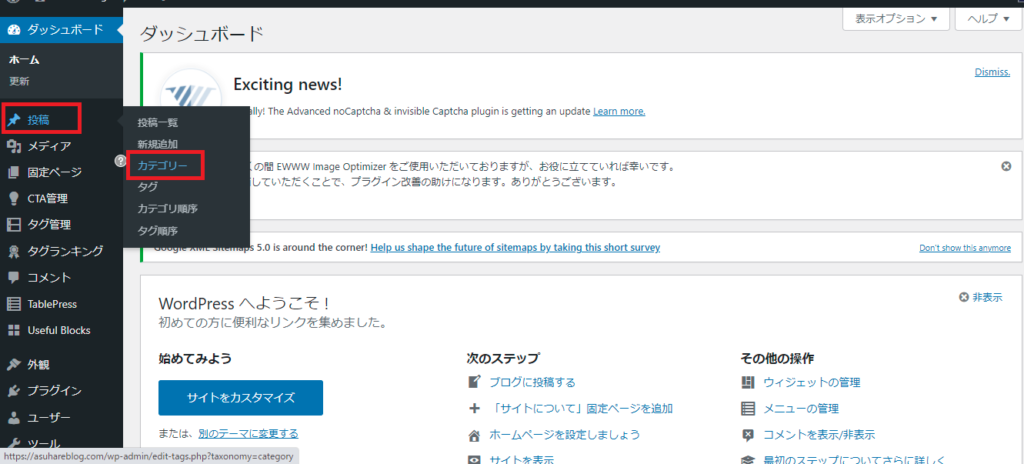
- wordpressダッシュボード画面
- 投稿
- カテゴリーをクリック


- 名前記入
- スラッグ記入
- 「新規カテゴリーを追加」をクリック

具体例、カテゴリー「始め方」を作りたいなら、
規カテゴリーを追加」をクリックで、「始め方」のカテゴリーができます。
こんな感じです。
お問い合わせフォーム設定③
お問い合わせフォームは、ブログ運営に必須です。
読者からのお問い合わせや、ブログでの誤字脱字・間違った情報などを、指摘してもらえるメリットがあるから。
お問い合わせフォームがあることで、読者に安心感も与えられるよ。
少し面倒だけど、お問い合わせフォームは必ず設置ね。
「Contact Form 7」というプラグインでお問い合わせフォームが作れます。
さっそくここで、お問い合わせフォームを作ってしまいましょう。
「Contact Form 7」でお問い合わせフォームの作り方|プラグイン有効化
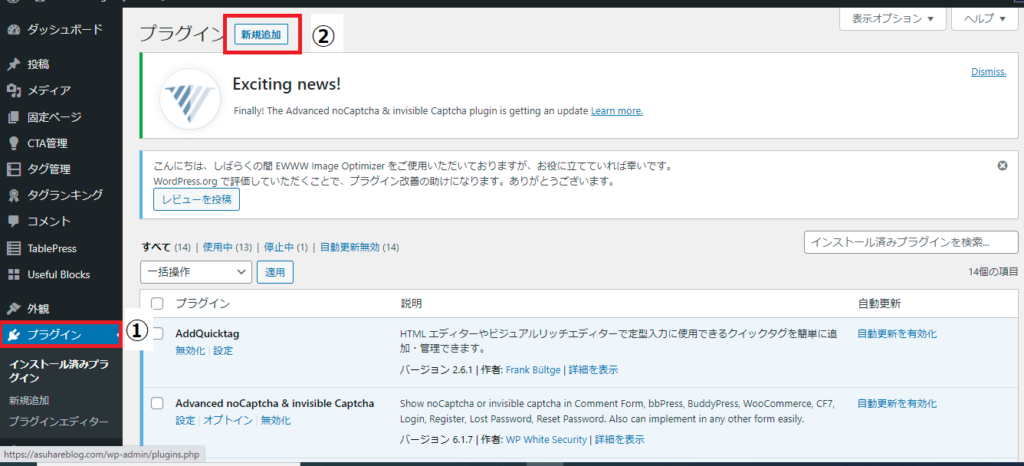
- wordpressダッシュボード画面に移動
- プラグイン
- 新規追加をクリック


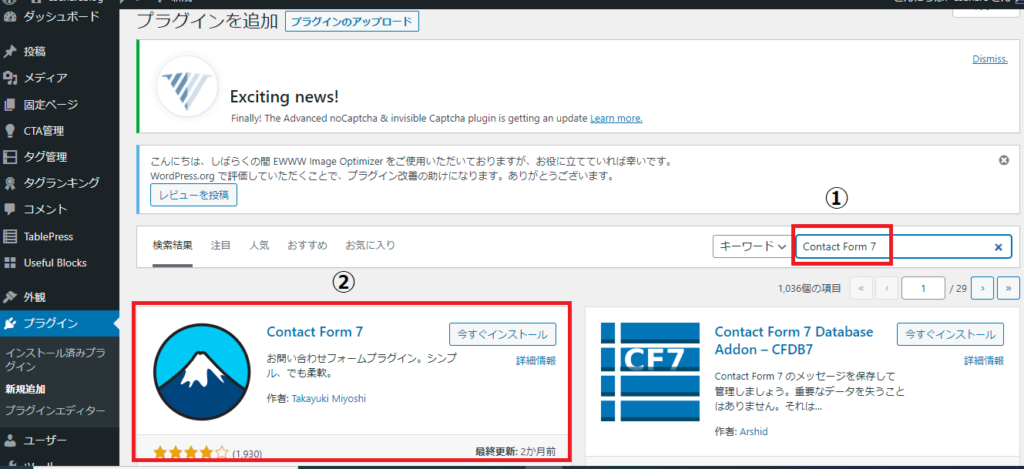
- 「Contact Form 7」と入力
- 「Contact Form 7」プラグインのインストールをクリック


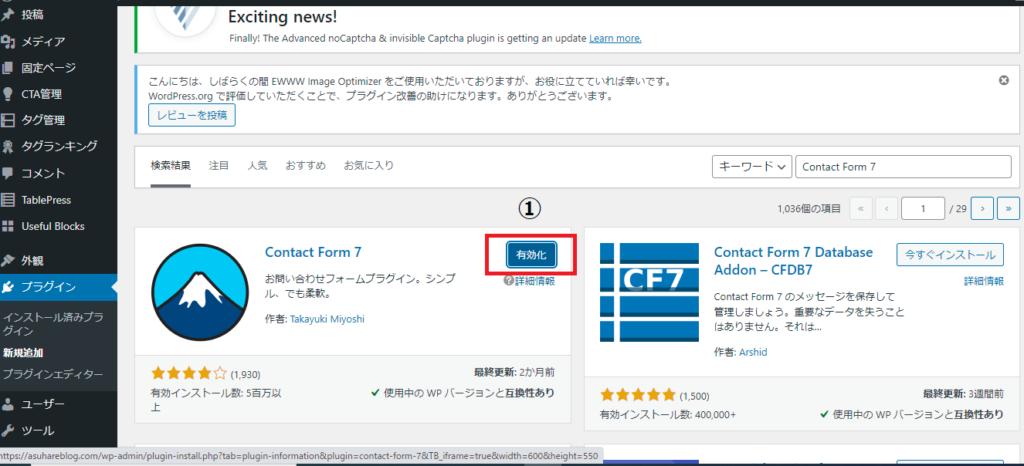
- 有効化をクリック
- 「Contact Form 7」を有効化できました

この時点で、お問い合わせフォームは完成していません。
お問い合わせフォーム設置手順
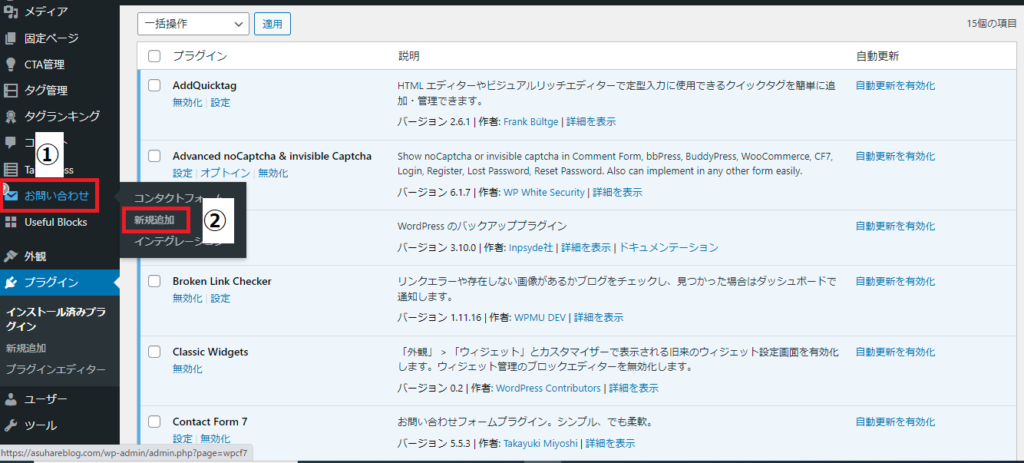
- お問い合わせ
- 新規追加をクリック


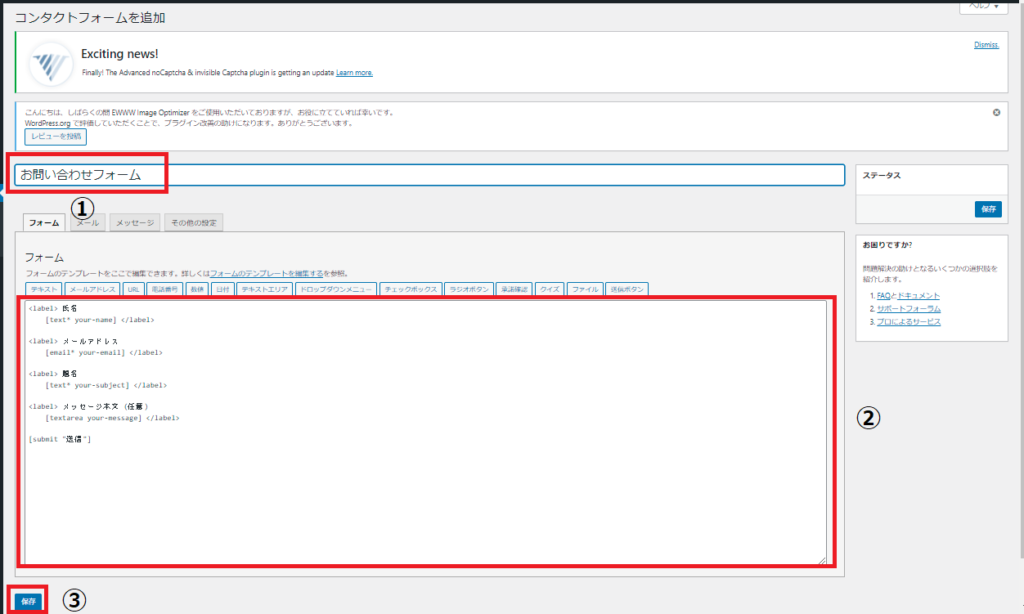
- 好きな名前を記入
- デフォルトのままでOK
- 保存をクリック


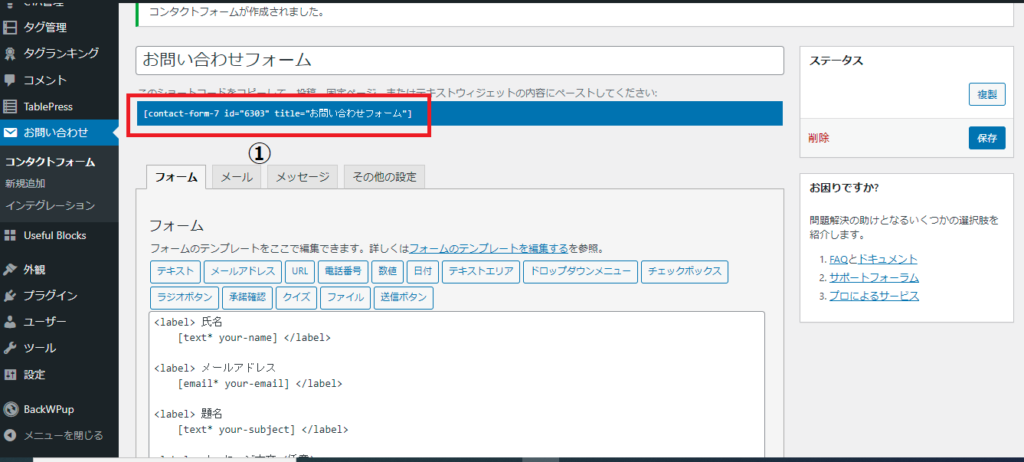
- 赤枠のショートコードをコピー


- 固定ページ
- 新規追加をクリック


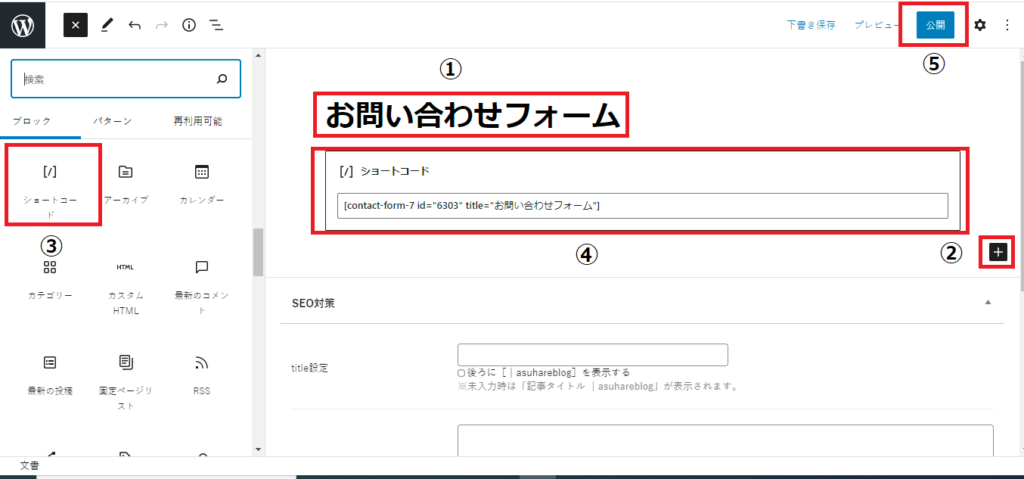
記事投稿画面|お問い合わせフォーム設置
- 好きな名前を記入
- 【+】ボタンをクリック
- ショートコードをクリック
- 先ほどコピーしたショートコードをペースト
- 公開をクリック

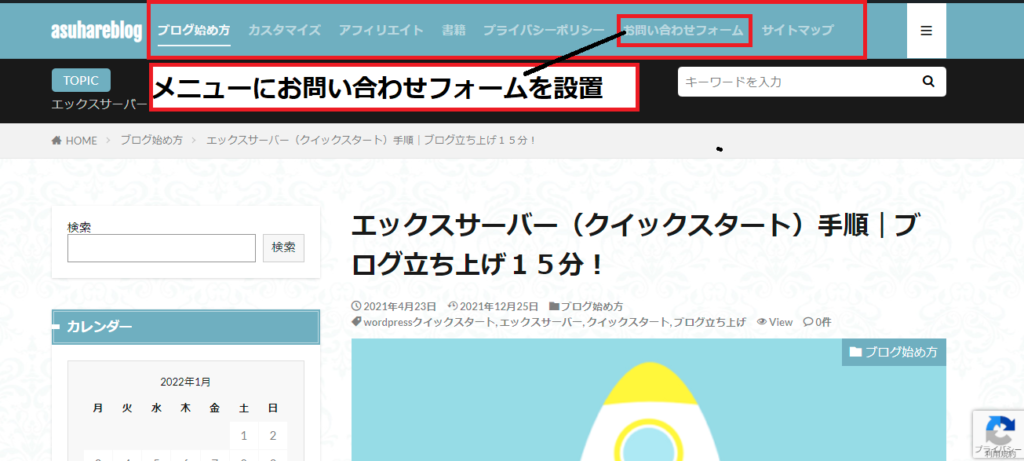
お問い合わせフォームが出来たらブログメニューを作って、お問い合わせフォームを設置してみよう。
下記のような感じ↓↓↓。

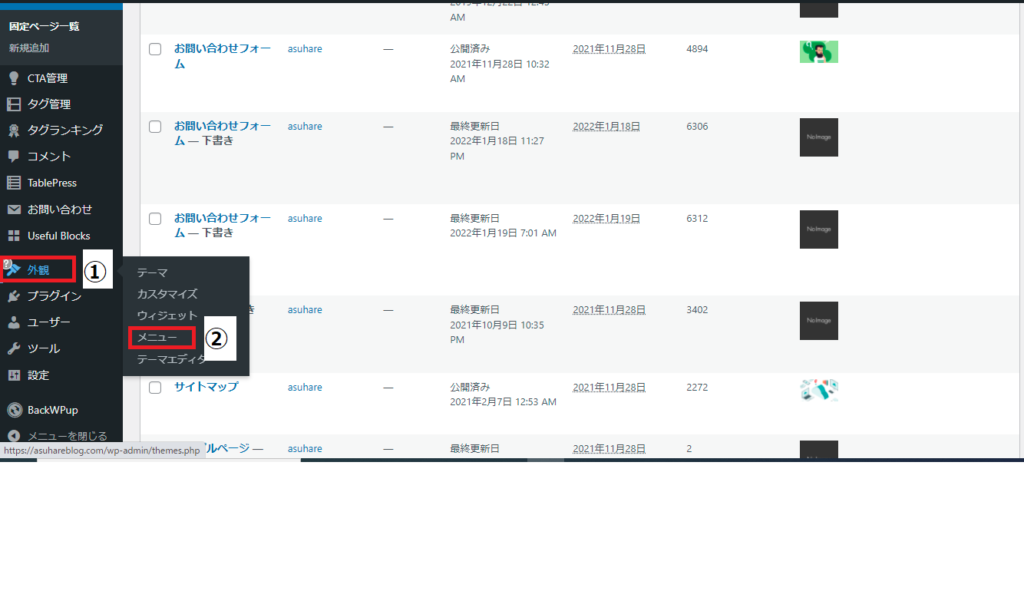
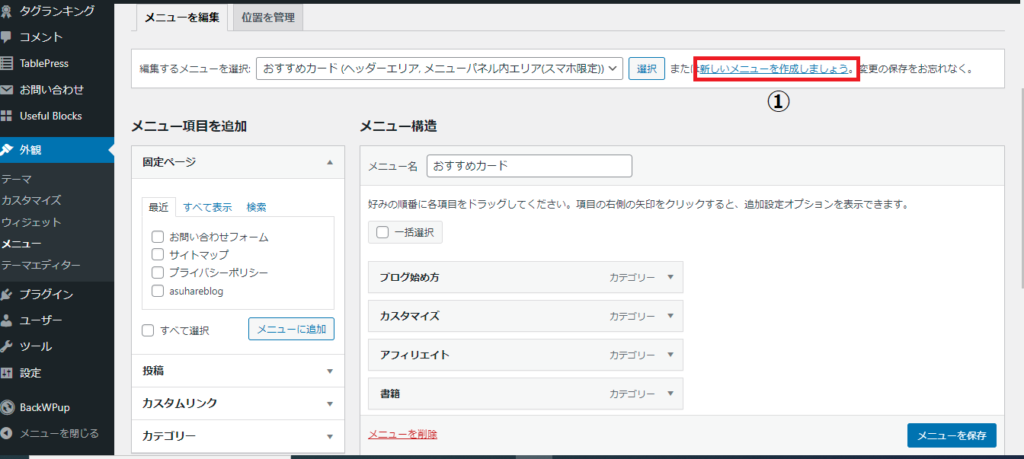
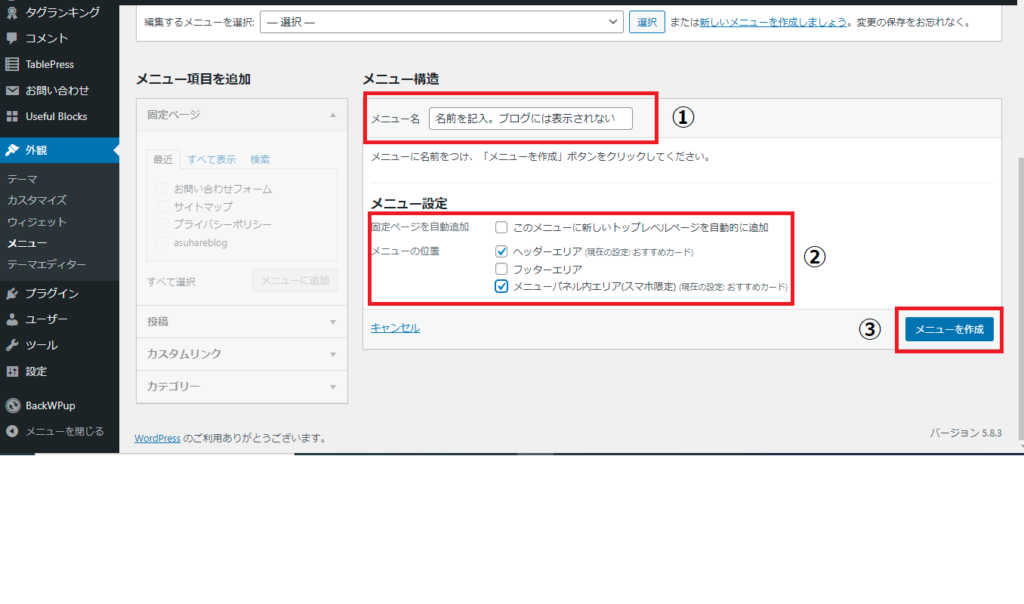
メニュー作成
- 外観
- メニューをクリック


- 「新しいメニューを作成しましょう」をクリック


- メニュー名は、好きな名前でOK(ブログには表示されません)
- メニューの表示位置
- 「メニューを作成」をクリック


- お問い合わせフォームに✔チェック
- 「メニューに追加」をクリック
- お問い合わせフォームがメニューに追加されました
- 「メニューを保存」をクリック

これで、ブログトップページのメニューに「お問い合わせフォーム」のリンクが設置されます。リンクをクリックすると、お問い合わせフォームへ移動しますよ。
これで、お問い合わせフォーム設置は完了です。
お疲れ様でした^^
ブログメニューの表示方法は、WordPressテーマによって違うかもです。
なので、テーマごとの表示方法で試してみてね。
自動返信メール設定
自動返信メールってなに?
お問い合わせしてきた読者に、自動的に返信メールを送る機能のこと、これが便利でして。
さっそく設定していきますよ。
自動返信メール設定方法
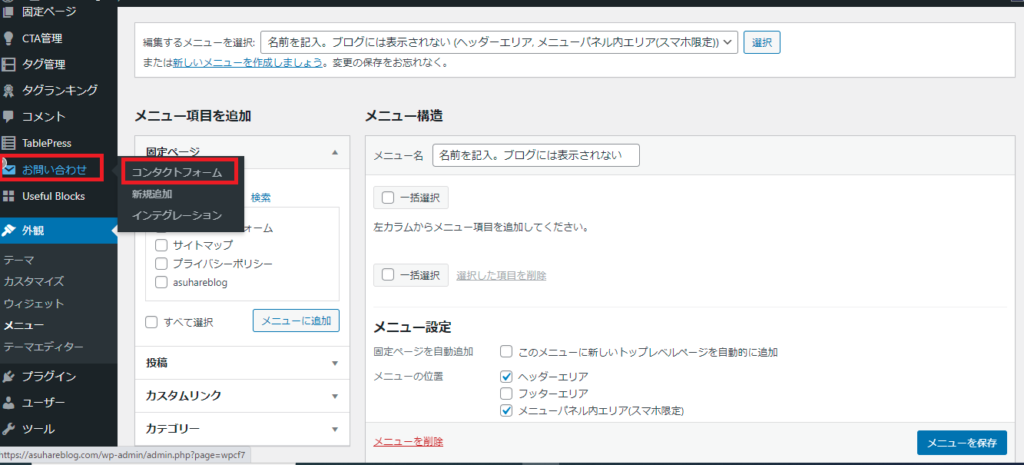
- お問い合わせ
- コンタクトフォームをクリック


- 編集をクリック


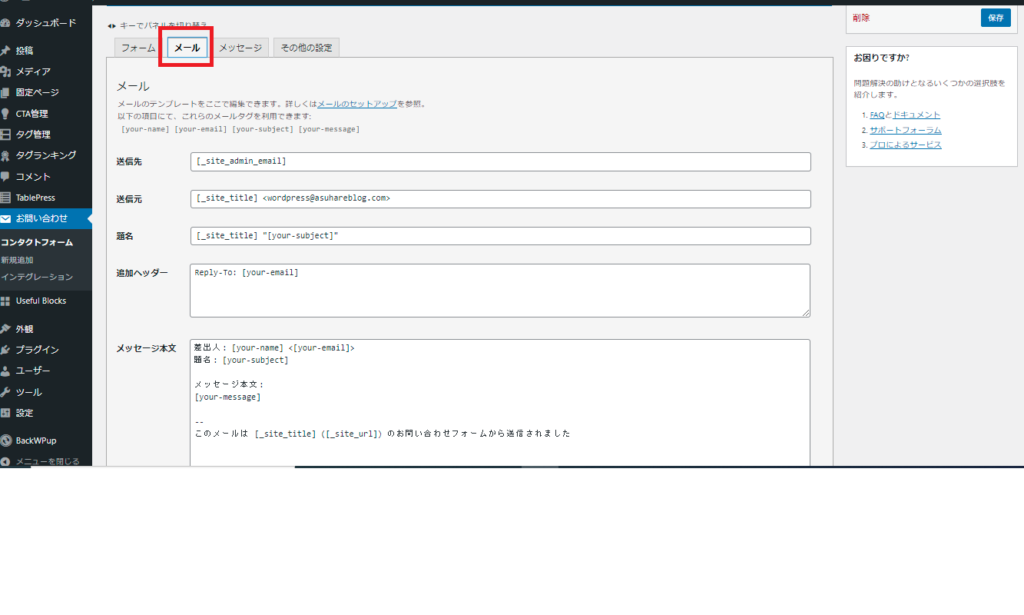
- メールをクリック


- 下にスクロール
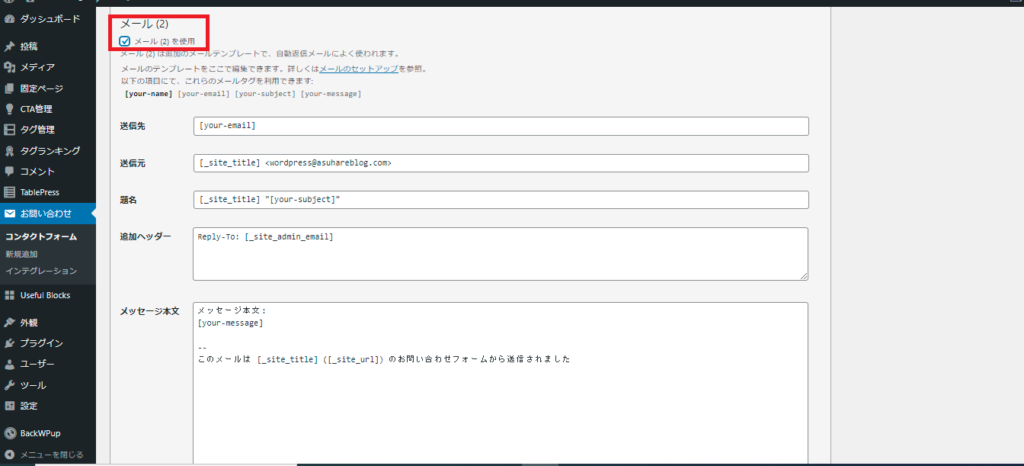
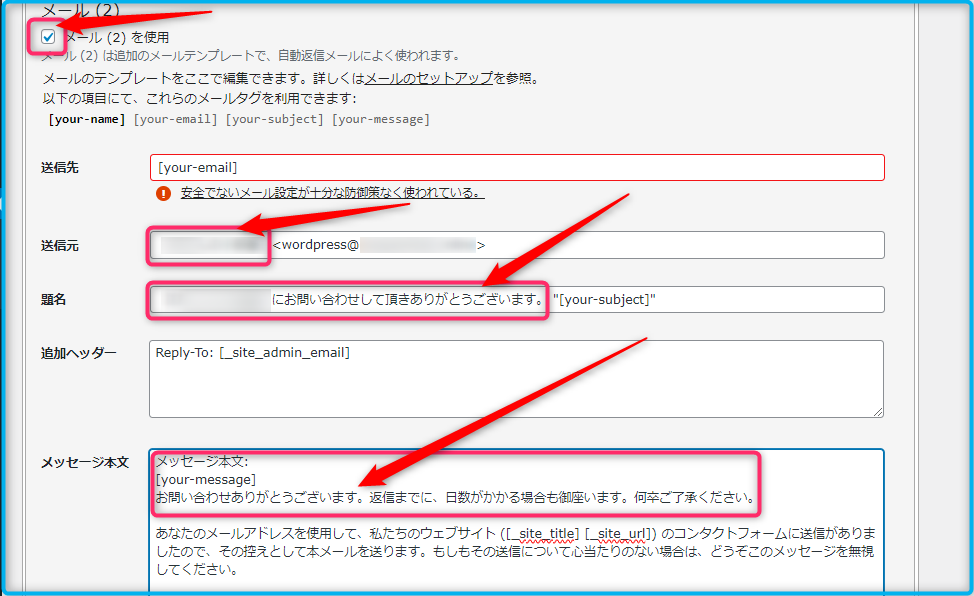
- メール(2)が現れる
- メール(2)を使用に✔チェック


- 送信元にブログ名を入力
- 題名→[_site_title]の所を、ブログ名+お問い合わせして頂きありがとうございます。記入例
- [your-message]の下に、お問い合わせありがとうございます。返信までに、日数がかかる場合も御座います。何卒ご了承ください。記入例
- 「保存」をクリック

上記のとおり。
これで、
自動返信メールが読者に送信されるようになります。
お問い合わせフォーム設置は終了です。
お疲れ様でした^^
HTMLサイトマップ作成➃
HTMLサイトマップとは、
ブログ内に、どんな記事があるかをまとめた、リンク記事です。
これは、ユーザー向けのサイトマップでして、ユーザービリティ向上のためですね。
これ自体でのSEO対策効果は期待できないようです。
とはいえ、
「ASP」などに、ブログを登録申請するとき、申請が通りやすいなどの利点も考えられますよね。
なので、ちょっと面倒でも一応作っておきましょ^^;
HTMLサイトマップ WordPressプラグイン「Table of Contents Plus」の導入手順
それじゃ、
「Table of Contents Plus」の導入手順を解説します。
まずは、WordPressダッシュボード画面に移動します。
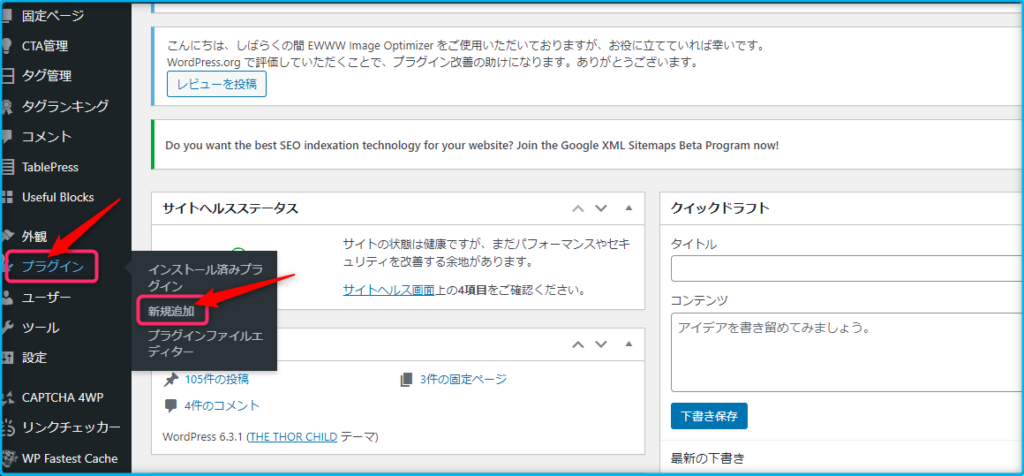
- wordpressダッシュボード画面に移動
- プラグンにカーソルを移動
- 新規追加をクリック

すると、
プラグインの新規追加画面が表示されます。
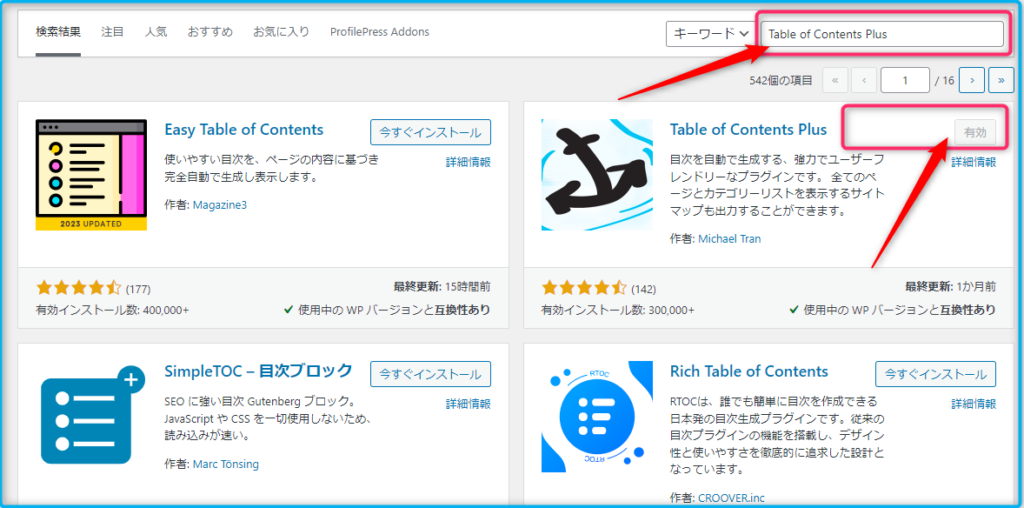
- 検索ボックスに「Table of Contents Plus」と入力
- 「Table of Contents Plus」プラグインがあらわれる
- 「今すぐインストール」をクリック
- 「有効化」をクリック

最後に、
プラグイン画面が表示されたらOKですよ。
- 「プラグイン」にカーソルを移動
- 「インストール済みプラグイン」をクリック
- 「Table of Contents Plus」プラグインが表示されたらOK

「Table of Contents Plus」初期設定
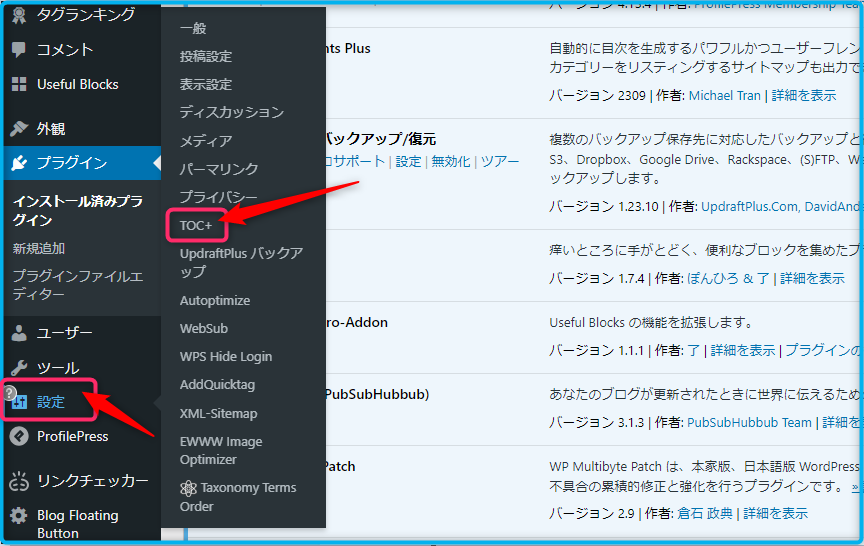
今度は、
- 「設定」にカーソルを移動
- 「TOC+」をクリック

すると、
「Table of Contents Plus」に切り替わります。
サイトマップの設定前に、ひとついいですか?
このプラグインって便利でして、ブログに目次を自動で作ってくれる機能もあるんですね。
なので、
ついでにその設定も、やっちゃいましょ。簡単なのですぐ終わります^^;
もくじ作成手順
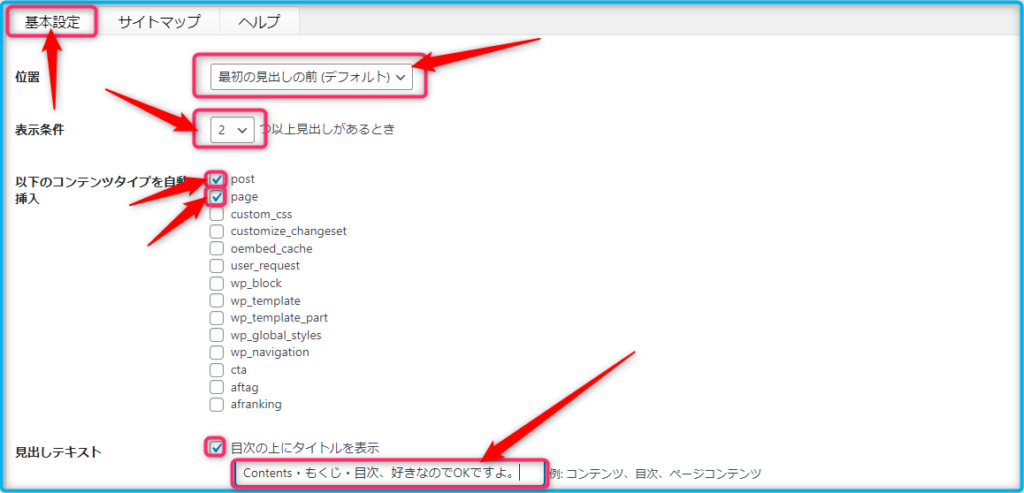
- 「基本設定」になっているのを確認
- 「位置」は、デフォルトでOK
- 「表示条件」は、2でOK
- 「以下のコンテンツタイプ」は、post・pageにチェック
- 「見出しテキスト」のところにチェック
- 「Contents・もくじ・目次」好きな文字列でOK

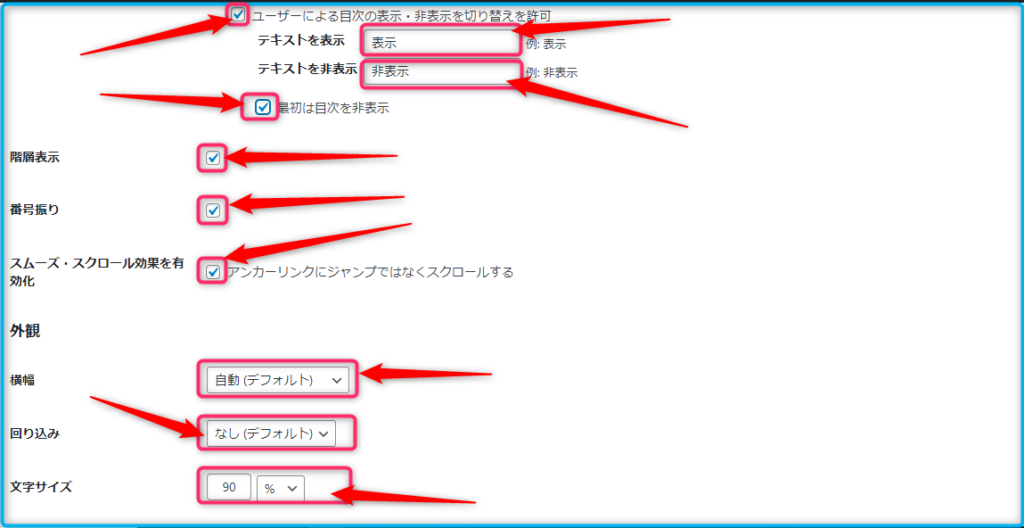
下にスクロールし、
- 「ユーザーによる~」にチェック
- テキストを表示→表示と入力
- テキストを非表示→非表示と入力
- 「最初は目次~」にチェック
- 目次を開いた状態にしたいならチェック入れない↑↑↑
- 「階層表示~スムーズ有効化まで」クリック
- 「横幅」デフォルトでOK
- 「回り込み」なしでOK
- 「文字サイズ」90%にする

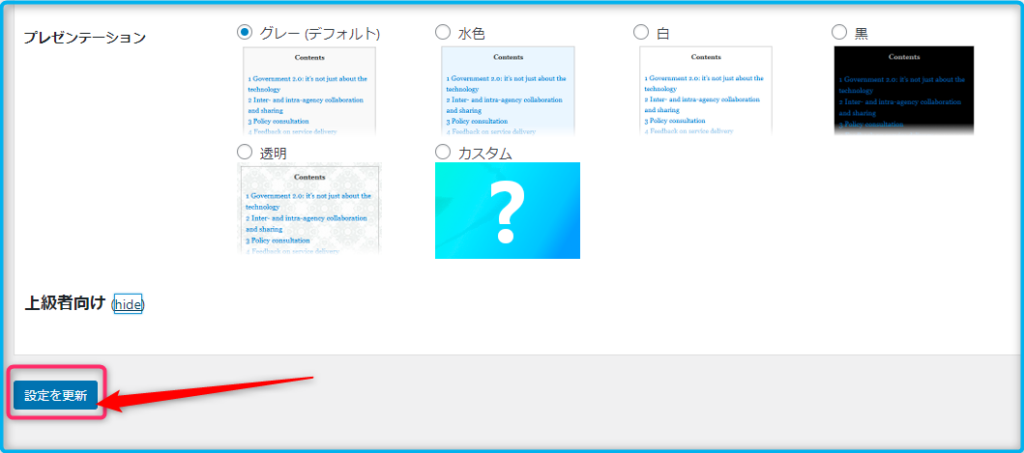
最後に、
好きなデザインにチェックをいれて、
- 「設定を更新」をクリック

以上で、目次の作成は完了です。
上記からもわかるように、
カスタマイズもできるので、なれてきたらデザイン変更などお好みでやってみてね。
サイトマップ設定手順
それじゃ、
サイトマップ設定手順、はじめますね。
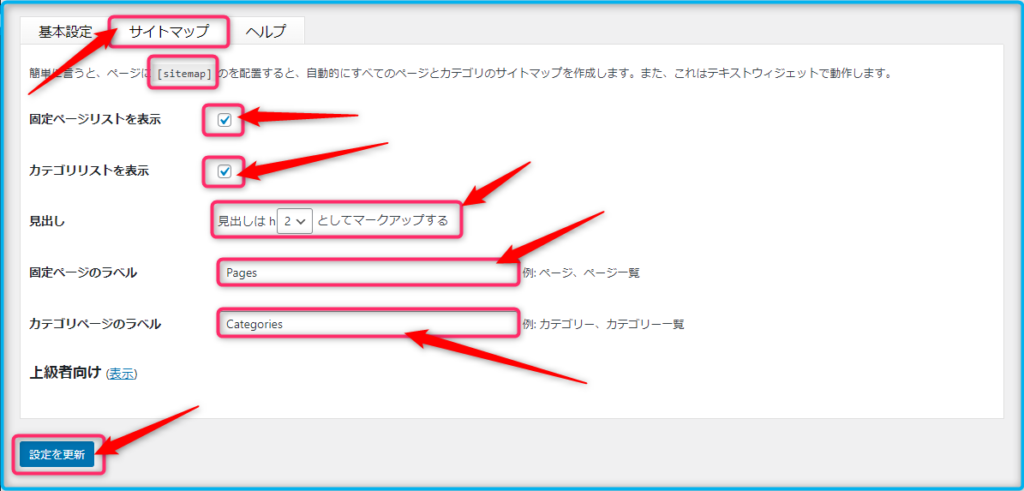
- 「サイトマップ」をクリック
- [sitemap]を[]の部分も全部コピーしておきます
- メモ帳を開いて貼り付けておくといいですよ
- 「固定ページリストを表示」にチェック
- 「カテゴリリストを表示」にチェック
- 「見出し」は、2でOK
- 「固定ページのラベル」は、PagesでOK
- 「カテゴリページのラベル」は、CategoriesでOK
- 「設定を更新」をクリック

以上で、サイトマップの設定は完了です。
サイトマップの作成手順
つぎは、
サイトマップの作成手順です。
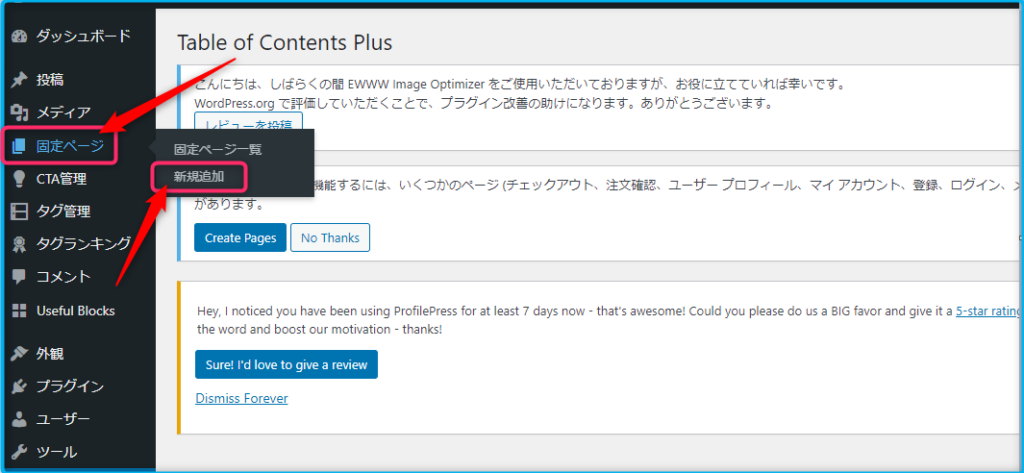
WordPressダッシュボード画面で、
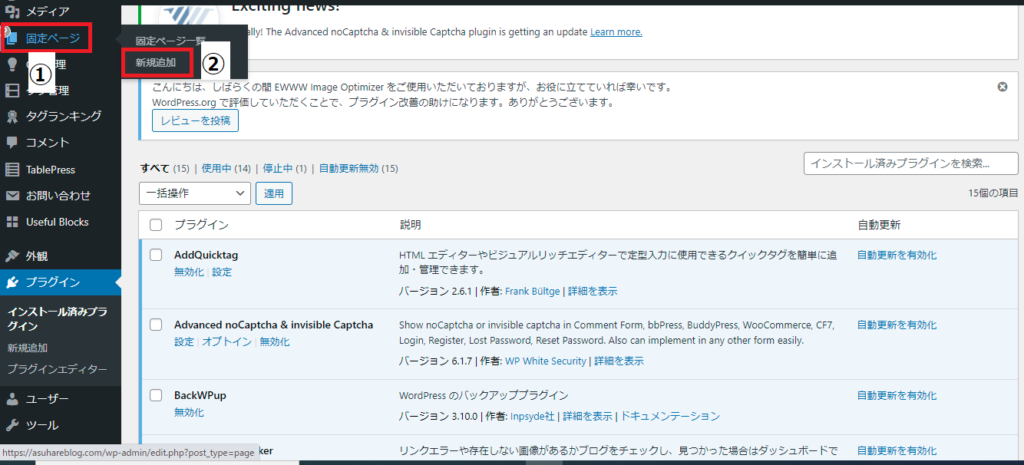
- 「固定ページ」にカーソルを移動
- 「新規追加」をクリック

すると、
投稿画面に移動します。
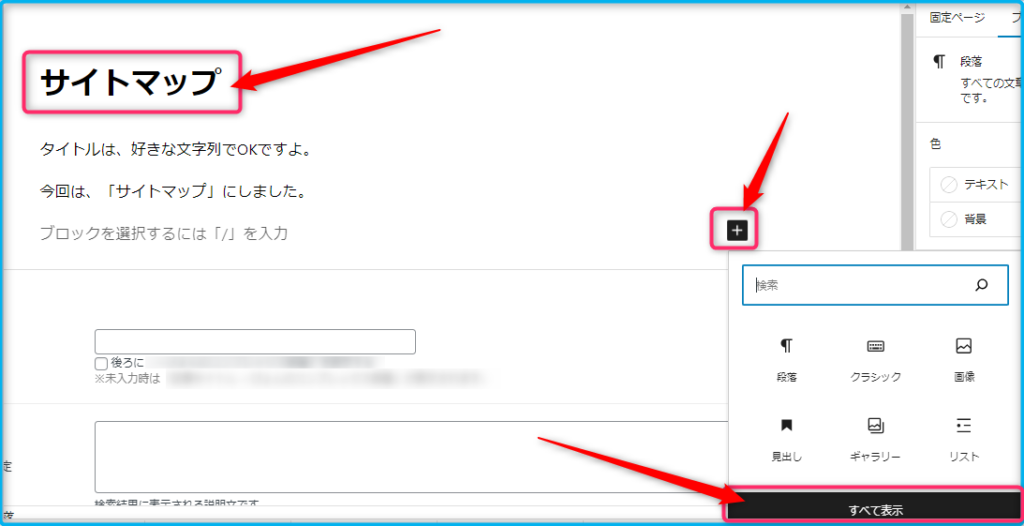
- 「タイトルのところに」サイトマップと入力
- 「✙」をクリック
- 「すべて表示」をクリック

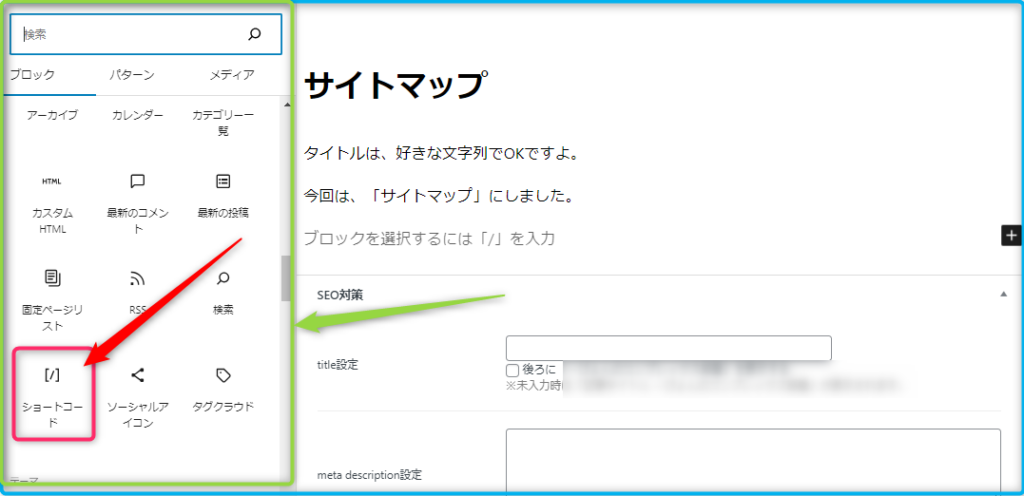
今度は、
画面左に、項目がでてきます。
下にスクロールし、
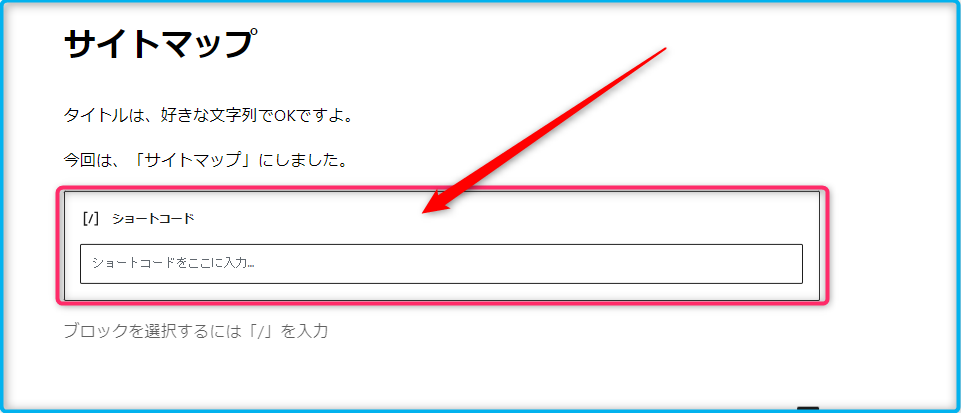
- [/]ショートコードをクリック

そしたら、
ショートコード欄が現れます。
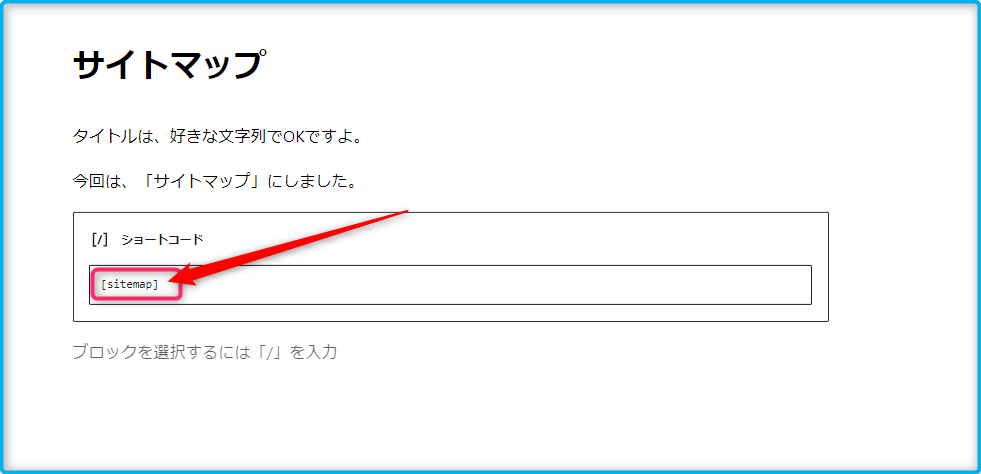
先ほどコピーした[sitemap]を貼り付けます。

下記画像のように貼り付けます。

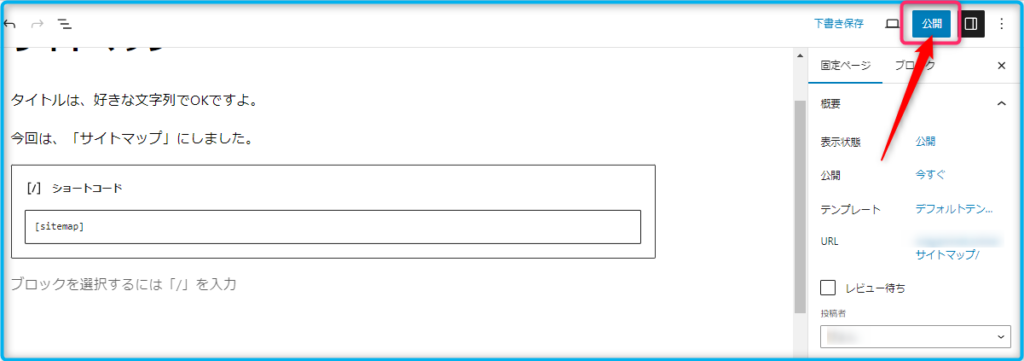
最後に、
- 「公開」をクリック

以上で、完了です。
サイトマップをメニューに追加
サイトマップが出来上がったら、
ダッシュボード画面にもどります。
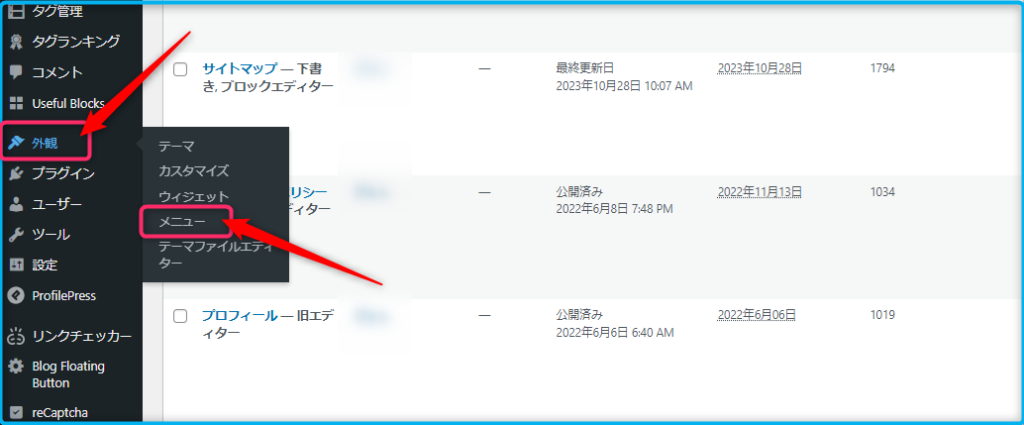
- 「外観」にカーソルを移動
- 「メニュー」をクリック

今度は、
メニュー追加画面が現れます。
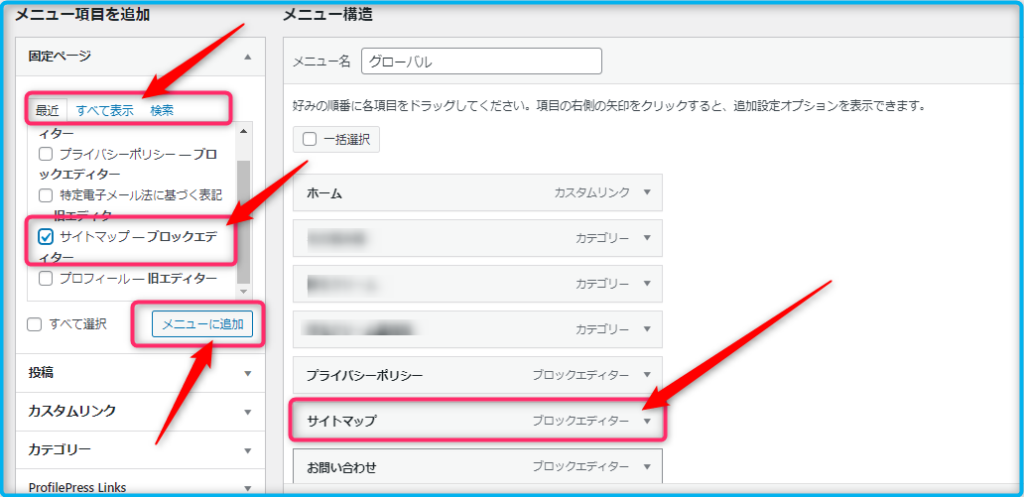
- 「固定ページ」欄の、最近・すべて表示のどちらかにサイトマップがあります
- 「サイトマップ」にチェック
- 「メニューに追加」をクリック
- 右側の「メニュー構造」に反映されます
- 右下の「メニューを保存」をクリック

以上で、完了です。
サイトマップを確認
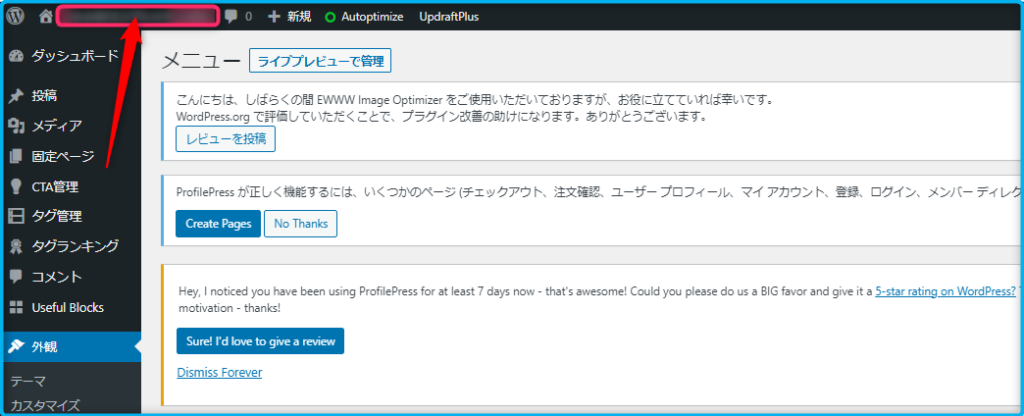
ダッシュボード画面のいちばん左上から、自分のブログにアクセスしてみよう。
- 「自分のブログ」をクリック

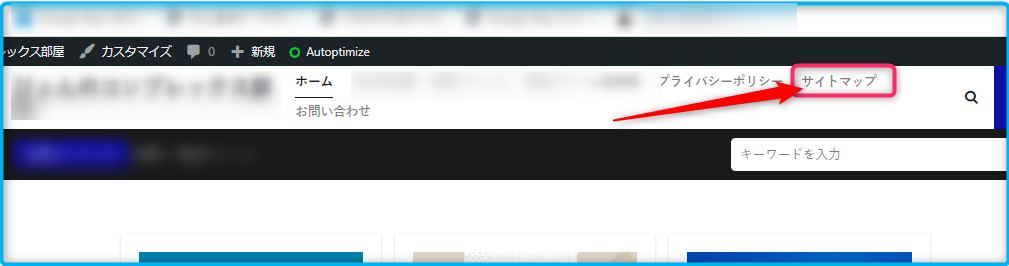
ブログが表示されるので、
下記のように、サイトマップがあればOKですよ。

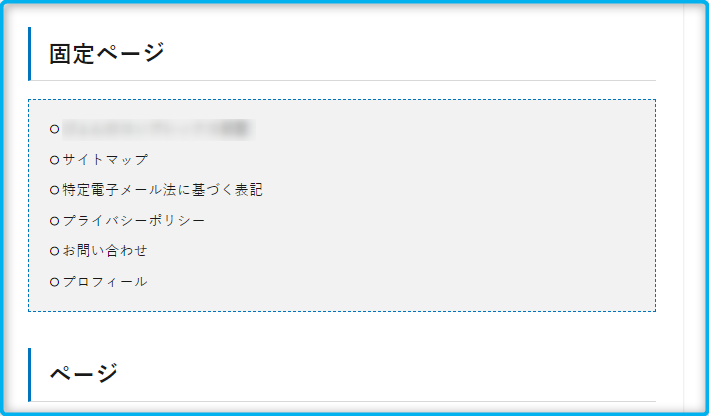
最後に、
こんな感じでサイトマップができあがりました。

今回は、これで終了です。
お疲れ様でした^^;
WordPressおすすめの初期設定 まとめ

今回は、「WordPressおすすめの初期設定をWordPressダッシュボード画面で解説」を詳しくお伝えしました。
「WordPress設置後の7つの設定」と「記事投稿前の基本設定4つ」をすることで、時間をかけずにつまずかないようスムーズに、ブログをスタートすることが出来ますよ。
WordPress設置後の7つの設定
- 一般
- 投稿設定
- 表示設定
- ディスカッション
- メディア
- パーマリンク
- プライバシー
記事投稿前の基本設定4つ
- テーマを導入(有料・無料あり)
- カテゴリーの設定
- お問い合わせフォームの設定
- HTMLサイトマップ作成
こんな感じ。
はじめから、全部設定するのは面倒かもですが、最初に済ませておくとらくです。
なので、がんばってください^^;
WordPress初期設定のつぎにやっておきたいのが、プラグインの導入です。
ブログ運営する前に、最低限入れておきたいプラグイン、
以上の6つです。
どれも必須プラグインなので、忘れず導入しよう。
疲れるので、マイペースで進めてね^^
今回は、以上です。
